发表于: 2018-08-30 22:34:57
1 697
今天完成的事情
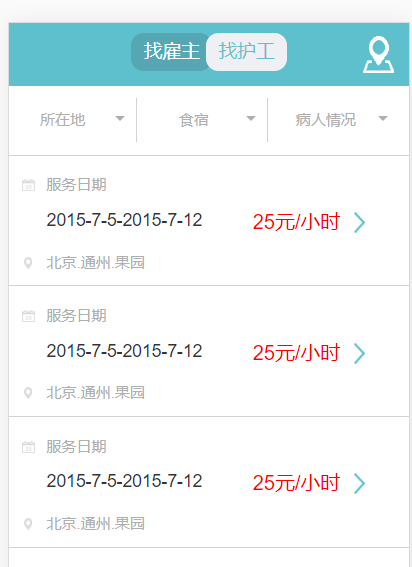
做任务十二第二个页面,间距不太符合,还需调整代码

明天计划的事情
任务十稍作修改先提交吧
继续后面的任务
遇到的问题
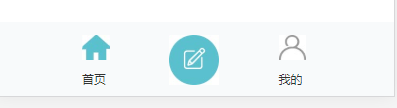
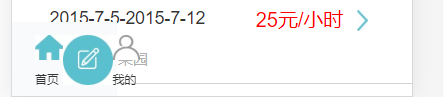
1.底部父元素设了固定定位,bottom:0后没出现效果,连带底部的样式也变了,如后面,调试了好久发现给父元素设宽100%就好了。


2.还是底部,父元素定高,子元素高度沾满父元素,但图片和文字之间稍微设一点间距高度就超出了父元素
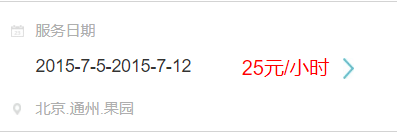
3.这个li的高度,和ui图不相符,给li定高后,里面子元素间距就把li撑宽了;li不设宽度的话,子元素设间距和ui
图设一致,结果li的总宽度还是不符

收获
1.学了一个方便的输入操作,输入ul>li*5之后,按下Tab,即可得

输入div+q+bq,按下Tab,即可得到兄弟元素

2.垂直居中
将height和line-height设为一致之后即可得到垂直居中。但发现有时不起作用,如下,父元素里面有三个小拉菜单,父元素height和line-height设为一致之后按并没有起到垂直居中的效果

3.学习了清浮动的文档。浮动有时会带来不好的作用,浮动元素会脱离文档流,浮动元素会生成一个块级框,块级元素会钻在它下面;行内元素会环绕在浮动元素周边;若父元素没有高度,其高度由两个块级子元素撑起,第一个子元素浮动后,会引起父元素高度坍缩;所以要清浮动,但清浮动方法没太完全理解
(1)利用clear样式。
clear: left/right/both
(2)父元素结束标签之前插入清除浮动的块级元素,就是写一个空div清浮动
.Div {
clear: both; // or left
}
(3)利用伪元素(clearfix)
.clearfix:after {
content: '.';
height: 0;
display: block;
clear: both;
}
(4)利用overflow清除浮动,这个一点都没理解
4.LESS共同样式引入:
对于一些样式重复的规则可以通过嵌套的方式书写。
比如对于
.text-flow
{ display:block;
width:200px; height:200px; margin:0 auto;}放在公共less文件里,要用的话引过去
别的盒子有共同的样式需求的时候,可以直接这样写
.box1{
.text-flow}





评论