发表于: 2018-08-29 22:42:39
1 724
今天完成的事情:1.今天修改了任务四的代码,并部署到服务器
2.对之前的完成的任务深度思考做了整理:
1.HTML文件里开头的Doctype有什么作用
答:1、Doctype描述了html文档的类型,对不同的Doctype类型,浏览器会使用不同的方法来解析
2、 该标签告知浏览器文档所使用的HTML规范。告诉浏览器按照何种规范解析页面
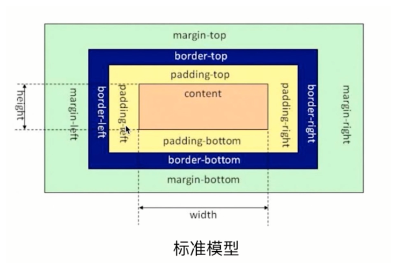
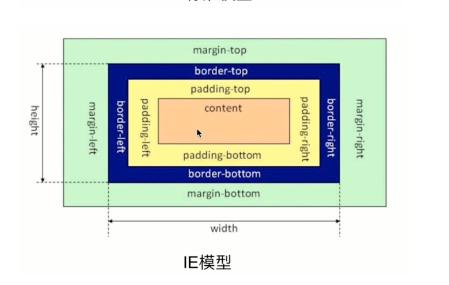
2.如何理解盒模型及其content、padding、border、margin?
前端的盒模型包括两种,分别是W3C盒模型和IE盒模型。
W3C盒模型包括content、padding、border、margin。其中width = content
IE盒模型包括content、padding、border、margin。其中width=content+padding+border
3.常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别
常见元素:
inline:a,span,br,i,em,strong,label,q,var,cite,code
inline-block:img,input
block:p,div,p,h1...h6,ol,ul,dl,table,address,blockquote,form
inline特点:
(1)和其他元素都在一行上,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
(2)元素的高度、宽度及顶部和底部边距不可设置
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
block特点:
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
inline-block特点:
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,
代码display:inline-block就是将元素设置为内联块状元素。
和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
4.IDE是什么?它和文本编辑器相比有什么优缺点?
IDE是集成开发环境。包括了编辑器,编译器等。比如eclipse就是一款IDE。
文本编辑器用来编写程序的源代码。比如sublime就是一款编辑器。
5.加和不加meta的viewport有什么区别
viewport是浏览器的可视区域。通常viewport使用在移动端,因为移动端的往往比电脑端小,所以在移动端的时候,浏览器会出现横向的滚动条,用户体验不佳。
于是使用了meta的viewport可以消除滚动条,取而代之的采用平移和缩放的方式浏览网页的其他区域。
6.如何利用PS切图以及从UI图中获取所需信息?
最基本的,图片中的字体,图标的颜色、大小,图标之间的间距,这些都是我们需要从一张UI图片中获取的信息。
我们可以通过选中图片中的文字,通过字符栏看到文字的字体,文字的大小,字间距,行间距等信息,可以通过吸管工具选中图标,从拾色器中看到颜色的六位编码,可以通过标尺工具测量图标的大小,间距等。
7.px、em、rem、%、vw、wh、vm等单位有什么区别?
1、px
px就是pixel的缩写,意为像素。px就是一张图片最小的一个点,一张位图就是千千万万的这样的点构成的,比如常常听到的电脑像素是1024x768的,表示的是水平方向是1024个像素点,垂直方向是768个像素点。
2、em
参考物是父元素的font-size,具有继承的特点。如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
3、rem
css3新单位,相对于根元素html(网页)的font-size,不会像em那样,依赖于父元素的字体大小,而造成混乱。
4、%
一般宽泛的讲是相对于父元素,但是并不是十分准确。
1、对于普通定位元素就是我们理解的父元素
2、对于position: absolute;的元素是相对于已定位的父元素
3、对于position: fixed;的元素是相对于ViewPort(可视窗口)
3、vw
css3新单位,viewpoint width的缩写,视窗宽度,1vw等于视窗宽度的1%。
举个例子:浏览器宽度1200px, 1 vw = 1200px/100 = 12 px。
4、vh
css3新单位,viewpoint height的缩写,视窗高度,1vh等于视窗高度的1%。
举个例子:浏览器高度900px, 1 vh = 900px/100 = 9 px。
4、vm
css3新单位,相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vm
举个例子:浏览器高度900px,宽度1200px,取最小的浏览器高度,1 vm = 900px/100 = 9 px。
8.css有哪些选择器,优先级如何计算?
对CSS选择器的效率从高到低做了一个排序:
1.id选择器(#myid)2.类选择器(.myclassname)3.标签选择器(div,h1,p)4.相邻选择器(h1+p)5.子选择器(ul < li)6.后代选择器(li a)7.通配符选择器(*)8.属性选择器(a[rel="external"])9.伪类选择器(a:hover,li:nth-child)
9.什么时候用margin好,什么时候用padding好?
margin在布局中用于分开元素使元素与元素的间距;padding是用来填充元素与内容的间隔
10.position定位有哪几种?各有什么特点
position 是CSS用来为HTML文档的一些元素提供定位的属性,定位的基本思想很简单,它允许你定义元素
框相对于其正常位置应该
出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
常规取值: 1.static(静态) 2.Relative(相对)
3.Absolute(绝对) 4.fixed(固定)
2.知识剖析
static(静态):HTML元素的默认值,不受top、bottom、left、right属性影响,元素出现在正常的文档
流中
Relative(相对):相对定位。
特点:不脱离文档流的布局,受top、bottom、left、right属性影响,只改变自身的位置,在文档流原先的
位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
Absolute(绝对):绝对定位
特点:脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(position不
为static),否则为html文档本身。
fixed(固定):固定定位。
特点:类似于absolute,但不随着滚动条的移动而改变位置。元素的位置相对于浏览器窗口是固定位置。
一般使用为子绝父相
11.哪些css属性可以设置百分比,其计算原则是什么?
样式属性:
定位属性:top,right,bottom,left;
盒模型属性:height,width,margin,padding;
背景属性:background-position;
文本属性:text-indent,line-height,vertical-align;
字体属性:font-size.
12.常见的表单元素有哪些?各有什么属性?
https://www.jianshu.com/p/a6aa962e8407
常用的表单元素,包括:
1. form: 定义供用户输入的表单。
2. fieldset: 定义域。即输入区加有文字的边框。
3. legend:定义域的标题,即边框上的文字。
4. label:定义一个控制的标签。如输入框前的文字,用以关联用户的选择。
5. input: 定义输入域,常用。可设置type属性,从而具有不同功能。
6. textarea: 定义文本域(一个多行的输入控件),默认可通过鼠标拖动调整大小。
7. button: 定义一个按钮。
8. select: 定义一个选择列表,即下拉列表。
9. option: 定义下拉列表中的选项。
接下来是对这些表单元素的具体分析。
<form name="" action="" method="get">……</form>
name : 表单名称;action : 用来指定表单处理程序的位置(url);method : 定义表单结果从浏览器传送到服务器的方式,默认为"get"(也可以是post)
<input type="" name="" value="" size="">
name:控件名称;value:input控件默认文本值;size:input控件在页面中的显示宽度(必须是正整数)
input常用type属性如下:
1. text:单行文本输入框,可以通过正整数的size控制框长度。
2. password:密码输入框。
3. radio:单选按钮,同一组的单选按钮必须要有相同的name。
4. checkbox:复选框,同一组的单选按钮必须要有相同的name。
5. button:普通按钮。
6. submit:提交按钮,每出现一次,一个 Submit 对象就会被创建。
7. reset:重置按钮,会重置当前表单中全部的内容。
8. image:图像形式的提交按钮,写法是“”。
9. hidden:隐藏域,隐藏字段对于用户是不可见的。
10. file:文件域,用于文件上传。
<select size="" multiple="multiple">
<option hidden>选项1</option>
……
</select>
size:下拉菜单的可见选项数;multiple:多选。
在最新的html5中,有一些表单的新增属性,多用于js,如
datalist : 定义填写一个input时,提示几个option用于提示。可通过input的list特性与此元素作关联。
output : 表示计算的结果。可通过for特性与其它能够影响运算的元素(如input)作关联。
还有一些新增的type属性:
1. search:input会呈现为搜索框(与text类型的唯一区别在于当鼠标覆盖时尾部出现叉号可快速清除输入的内容)。
2. tel:编辑电话号码的控件,提交时换行符会自动从输入框中去掉。
3. url:编辑url的控件,提交时换行符与首位的空格都将自动去除。
4. email:可输入一个邮件地址。
5. color : 选择颜色的控件。
6. date : 选择年月日的控件。
此外,还有time、datetime、datetime-local、month、week、number、range类型。
html5中input新增的一些较常用的特性:
1. list:关联datalist所用的该datalist的id(即datalistform外建立,通过list关联即可)。
2. pattern:一个正则表达式,用于检查控件的值,可作用于text、search、tel、url、email类型的input。
3. form:一个字符串(为关联的form表单的id),用于表明该input属于哪个form表单(作用类似list)。
4. formmethod:表明使用GET还是POST,能覆盖form表单的method。仅在type为image或submit,且上面的form特性被设置的情况下才能使用。相似的有formtarget特性。
5. readonly:一个boolean值,表明该input值是否能被用户修改,可用于信息展示等页面。作用于type为hidden、range、color、checkbox、radio、file、button的input将被忽略。
6. maxlength:type为text、emal、search、password、tel或url(都为文本)时允许输入的最大字符个数。
7. autocomplete:浏览器是否根据之前提交的输入情况对此input自动填值(即以option形式匹配之前的输入值),取值on或off,默认on。如在登陆页面不想显示上一个登陆的用户名等时,可设置为off。
13.如何理解HTML结构的语义化?
http://www.cnblogs.com/freeyiyi1993/p/3615179.html
14.常见的移动端登录页header有哪些实现方式?
< head lang = "en" >
< meta charset = "UTF-8" >
<!-- 优先使用 IE 最新版本和 Chrome -->
< meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" / >
<!-- 为移动设备添加 viewport -->
< meta name = "viewport" content = "width=device-width,initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" >
<!-- 添加到主屏后的标题(iOS 6 新增) -->
< meta name = "apple-mobile-web-app-title" content = "" >
<!-- 是否启用 WebApp 全屏模式,删除苹果默认的工具栏和菜单栏 -->
< meta name = "apple-mobile-web-app-capable" content = "yes" / >
<!-- 设置苹果工具栏颜色 -->
< meta name = "apple-mobile-web-app-status-bar-style" content = "black" / >
<!-- 添加智能 App 广告条 Smart App Banner(iOS 6+ Safari) -->
< meta name = "apple-itunes-app" content = "app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL" >
<!-- 忽略页面中的数字识别为电话,忽略email识别 -->
< meta name = "format-detection" content = "telphone=no, email=no" / >
<!--下面三个是清除缓存 微信浏览器缓存严重又无刷新;这个方法调试的时候很方便-->
< meta http-equiv = "Pragma" content = "no-cache" >
< meta http-equiv = "Cache-Control" content = "no-cache" >
< meta http-equiv = "Expires" content = "0" >
< title > web前端< / title >
< / head >
明天计划的事情:明天打算做任务五
遇到的问题:暂未
收获:今天对于之前的任务知识点做了整理,既复习了前面的理论知识,巩固了知识点,也为接下来的任务做了准备。打算每过一段时间就整理一次







评论