发表于: 2018-08-29 22:14:04
1 738
今天完成的事情:
做完了任务7,膨胀一下好吧。
今天一上午都在搞那个ps耽误我一上午的时间,今天看了那个透明属性设置。
opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度
opacity: 0.2;给后面加上数字进行了o就是直接透明,1就是不透明,以此类推。
rgba
设置颜色的不透明度,一般用于调整background-color、color、box-shadow等的不透明度。
background-color:rgba(0,0,0,0.2);前面调颜色后面调整透明度,这个可以背景透明,字体不透明。
今天做任务还用到了超链接,因为要跳转到其他页面,
<a href="https://maikihyh.github.io/task/html/task7.html">把自己的任务上传到github上,就可以实现跳转,但是需要消除这个超链接的样式,然后自己改变一下颜色
.noon a{
text-decoration: none;
color: black;注意要单独写出来,要不然容易冲突,导致实现不了改变样式。
position: fixed;
top: 0;
width: 100%;
z-index: 999;z-index:表示各个块之间的层级关系。需要配合定位一块使用,没有定位时,z-index是没有意义的。
position:relative|absolute|fixed;然后加上z-index
z-index数值越大,层级就越高,即在上面显示。
可以简单理解为用定位把一些元素摞起来,z-index数值大的在上面,数值小的在下面。依次排列。
display: flex;用到最多的就是这个,因为他是弹性布局,自适应,而且用着方便,所以布局方面都用它。
display: flex;
align-items: center;
font-size: 30px;
justify-content: space-between;今天用透明元素加hover效果
.banner{
background:url(../img/task7.png) no-repeat;
height: 50px;
width: 140px;
margin: 6px;opacity:0;
做出了鼠标放到上面的盒子,下面的图片显示出来,还用到了选择器
选择器
一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式ID
选择器可以为标有特定 ID 的 HTML 元素指定特定的样式。 根据元素ID来选择元素,具有唯一性,这意味着同一id在同一文档页面中只能出现一次,例如,你将一个元素的id取值为”navi”,那么在同一页面你就不能再将其他元素id取名为”navi”了。尽管你会发现即便你把几个元素都命名成相同的id名字,css选择器还是会把这些元素都选中应用样式(如class选择器那样),对于css选择器,id属性的唯一性似乎不存在。然而,对于js而言,它只会选择具有相同id名字元素中的第一个。出于一个好的编程习惯,同一个id不要在页面中出现第二次。
后代选择器也称为包含选择器,用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。后代选择器中的元素不仅仅只能有两个,对于多层祖先后代关系,可以有多个空格加以分开,如id为a、b、c的三个元素,则后代选择器可以写成#a #b #c{}的形式,只要对祖先元素的选择在后代元素之前、中间以空格分开即可.
子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一个后代。而后代选择器是作用于所有子后代元素。
css书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
明天计划的事情:
任务7交接,然后准备任务8,先了解任务8的知识,然后计划,最后开始做。
遇到的问题:
选择器的问题,一开始选择器这个问题并不是多了解,所以百度了一下,明白了有什么区别,用这个做好了hover效果,还有就是盒子的问题,一开始第三个页面做好了之后,我加了几个盒子,就出现bug了,想了想也没什么问题,最后才发现我没有给父元素高,导致他积压就变形了。还有就是四则运算
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()使用通用的数学运算规则,但是也提供更智能的功能:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
收获:
学会了用选择器,达到hover效果,半透明,页面自适应,更熟悉flex。
任务7总结
任务7用到了flex,用到了半透明,用到了绝对定位,选择器,四则运算,超链接,总之很多任务7让我感觉到,一个页面需要的东西也是特别多的,不仅要写出他的头部,底部,身体内容,还要考虑他的自适应问题,bug问题,做出一个简单的页面就很难,而且还要考虑做几个页面,他们的衔接问题,页面需要什么效果,做出来是否和要求的一样,颜色是否规范任务7让我见识到了css的复杂。
1.什么是CSS sprites?
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。
2.什么是浮动?有哪些清除浮动的方法?
1浮动定位元素会被排除在文档流之外-脱离文档流(不占据页面空间),其余的元素要上前补位
2、浮动元素会停靠在父元素的左边或右边,或停靠在其他已浮动元素的边缘上(元素只能在当前所在行浮动)
3、浮动元素依然位于父元素之内
4、浮动元素处理的问题-解决多个块级元素在一行内显示的问题
3.rgba和opacity的透明效果有什么不同?display和visiblity有什么区别?
rgba可以不透明字体
opacity是透明全部
display通常可以设置为none、inline、block
visibility通常可以设置为hidden、visible
当display为none,visibility为hidden时,元素都会不见。不过其还有不同之处。
display会将元素隐藏掉,并且位置不再被占据,而visibility则是占据原来的位置。
4.描述下z-index和叠加上下文是如何形成的?
z-index属性 :
z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理:z-index值可以控制定位元素在垂直于显示屏方向(Z 轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
使用相对性:z-index值只决定同一父元素中的同级子元素的堆叠顺序。父元素的z-index值(如果有)为子元素定义了堆叠顺序(css版堆叠“拼爹”)。向上追溯找不到含有z-index值的父元素的情况下,则可以视为自由的z-index元素,它可以与父元素的同级兄弟定位元素或其他自由的定位元素来比较z-index的值,决定其堆叠顺序。同级元素的z-index值如果相同,则堆叠顺序由元素在文档中的先后位置决定,后出现的会在上面。所以如果当你发现一个z-index值较大的元素被值较小的元素遮挡了,请先检查它们之间的dom结点关系,多半是因为其父结点含有激活并设置了z-index值的position定位元素。
5.如果是在手机上查看投票页,没有hover效果时应该怎么办?
1.touchstart事件:当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
2.touchmove事件:当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间, 调用preventDefault()事件可以阻止滚动。
3.touchend事件:当手指从屏幕上离开的时候触发。
4.touchcancel事件:touchcancel,是在拖动中断时候触发。
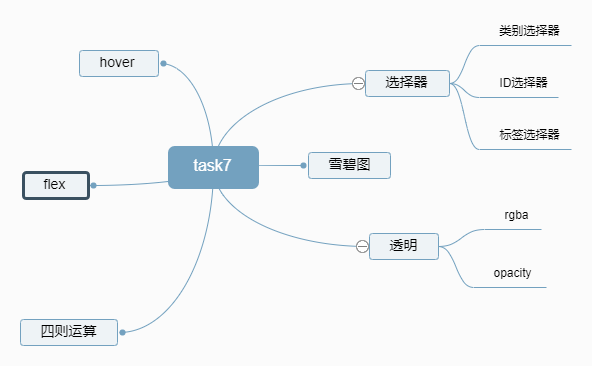
脑图






评论