发表于: 2018-08-29 13:53:14
1 572
今日完成内容:
1、雪碧图制作


看教程制作了两个雪碧图
2、footer的完成
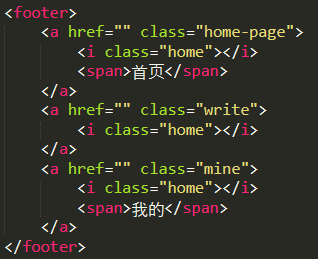
footer的整体html结构是:
没有用button按钮,而是用了一个a链接代替,图片是i元素的背景,文字是span元素包裹。
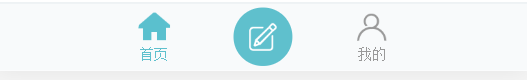
效果如下:
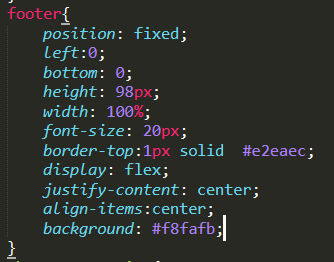
footer整体的position:fixed; bottom:0;
所以是固定在底部的。
整体如下:
用了justify-content: center; align-items:center;
来保证元素垂直水平居中
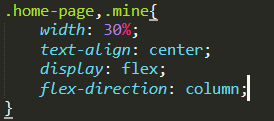
“首页”和“我的“ display:flex; flex-direction: column; 按交叉轴排列
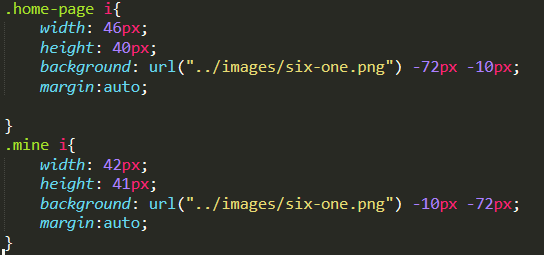
接下来是对图片的处理:
用的雪碧图,但是margin:auto;来保证图片水平居中。
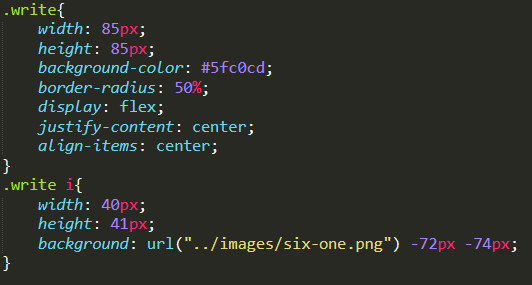
接下来是对中间圆和图片的处理:
width: 85px;
height: 85px;
border-radius: 50%;
用了一个宽和高都是85px的正方形,但是border-radius是50%,这样就是一个正圆。
然后write的display也是flex,用了
justify-content: center;
align-items: center;
来保证图片在圆的正中心
2、收获
1、主要学会了雪碧图的制作与运用
2、更加深入的了解了flex布局
3、问题 :暂时没有
4、明日任务:
1、完成任务六主体部分的代码
2、完成任务六的自适应
3、提交任务六











评论