今天完成的事情:
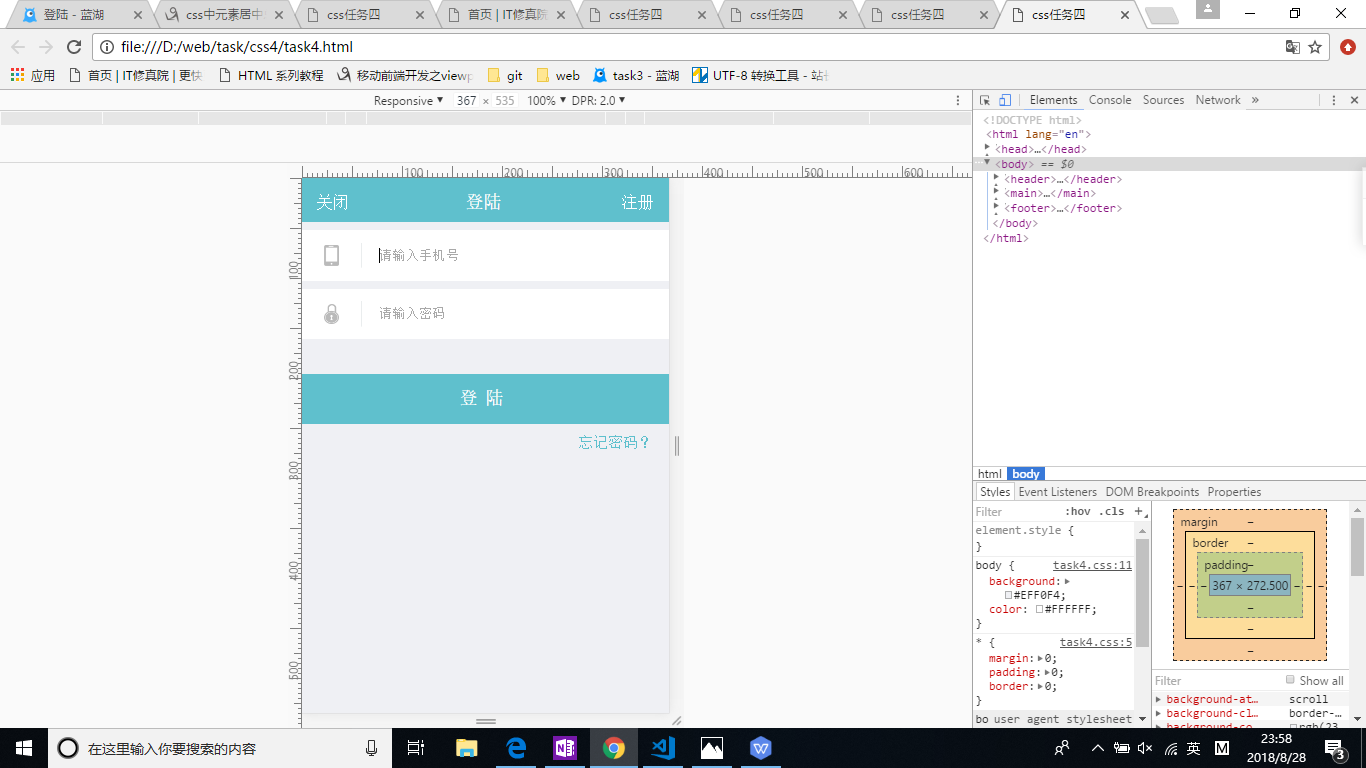
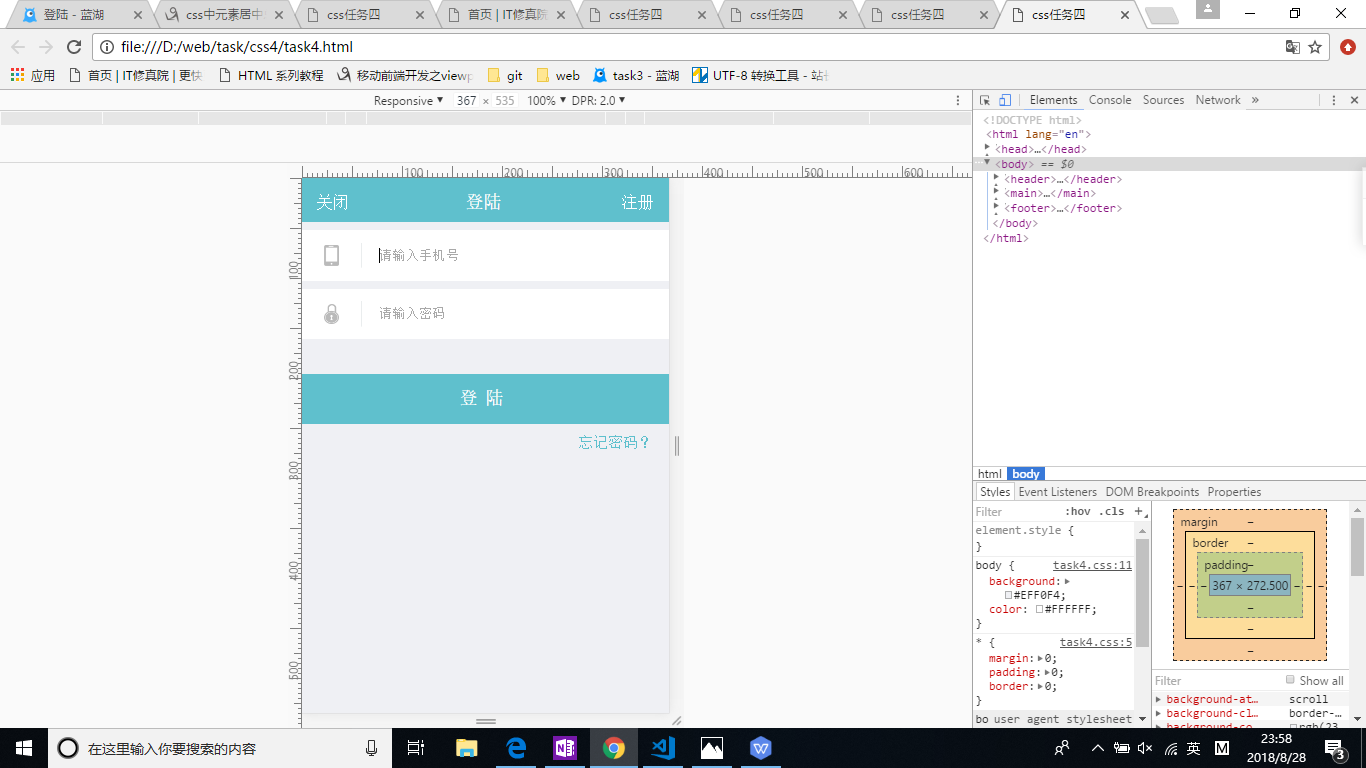
开始写header部分的时候是用的flex的 justify-content:space-between进行布局,但是在去掉header的三块文字的任意一两个时,剩下的文字位置会受影响,所以又改用了position进行布局,达到了去掉header中的任意一块文字都其他的都可以保持原位。
使用 input和button做好了中间的输入框,使用outline:none 让输入框在被选中时不会有黄色的边框显现,用maxlength="11"限制了输入字符为11个,password,使密码框在输入字符时显示为黑色圆点。
<form>
<img class="icon " src="iphone.png">
<img class="string" src="string.png">
<input type="text" maxlength="11" onkeypress="if (event.keyCode < 48 || event.keyCode > 57) event.returnValue = false" ng-pattern="/[^a-zA-Z]/" placeholder="请输入手机号">
</form>
<form class="main"><img class="icon" src="locked.png">
<img class="string" src="../css4/string.png">
<input type="password" placeholder="请输入密码">
</form>
<button type="button" onclick="alert('任务四')">登陆</button>
明天计划的事情:
查看任务五的资料,并完成完成任务,学习代码规范。
遇到的问题:
在使用felx布局header部分的时候始终无法让三块文字去掉其中一两块的时候,剩下的保持原位不变,查找了很多资料也没能用felx达成要求。
收获:
通过为header部分使用felx布局的时候,学会了多种排列方式,主轴方向排列,交叉轴方向排列,虽然header最终使用的position布局,但是加深的印象,在给输入框部分布局的时候很顺利的使用了felx完成了任务。







评论