今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务三的大部分,像布局,还有比例的缩放等等的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="task3.css">
</head>
<body>
<div class="icon"><img src="./00_03.png"></div>
<div class="icon2"><img src="./005_07.png"></div>
<div class="icon3"><p>葡萄藤轻游戏专注于桌游领域,提供在线杀人游戏,捉鬼,炸狼堡等多种聚会游戏,以下线下聚会桌游道具。</p></div>
<div class="icon4"><img src="./02_11.png"><p>290560933</p></div>
<div class="icon5"><img src="./99_14.png"><p>BJPTTeng</p></div>
</body>
</html>
这一段今天没有动的,今天动的是另一段的CSS,
html{
font-size: 312.5%;
}
body{
background-color: #68CDD5;
}
.icon{
margin-left: 0.17rem;
margin-top: 0.1rem;
zoom: 0.7;
}
.icon2{
margin: 0.58rem 0.5rem 2.5rem 0.45rem;
text-align: center;
zoom: 0.7;
}
.icon3{
color: white;
margin-top:0.6rem;
margin-bottom: 2.55rem;
text-align: center;
font-size: 0.4rem;
}
.icon4{
color: white;
margin:0.89rem 1.05rem 1.5rem 0.69rem;
zoom: 0.6;
float: left;
font-size: 0.4rem;
text-align: center;
}
.icon5{
color: white;
font-size: 0.4rem;
float: right;
text-align: center;
margin:0.89rem 0.69rem 1.5rem 1.05rem;
zoom: 0.6;
}
这另外的一段CSS里面,今天我在师兄的教导下,学习了一倍图和二倍图还有三倍图,的东西,我们现在用的都是二倍图
明天计划的事情:(一定要写非常细致的内容)
明天我计划把任务三完成了,现在就差一个滚动条的问题就可以了
遇到的问题:(遇到什么困难,怎么解决的)
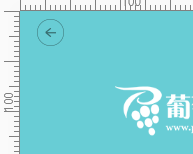
我遇到了图标的问题,图标太大了,然后师兄叫我去百度了下,我百度了很久,终于找i到了代码是zoom的东西,原来这个是缩放的意思,我用它一下子就把我的图标大小给完成了,原来我的图标是这样的 然后我修改了以后
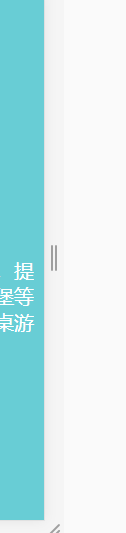
然后我修改了以后 明显的缩小了呢
明显的缩小了呢
我还在纠滚动条的问题把
收获:(通过今天的学习,学到了什么知识)
我今天在师兄的指导下,学习了二倍图,还有一倍图,学会了如何进行数据转换,我们普通的是16p'x=1rem,那么的话那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,就是这样的情况下,所以px值除以100,但是我们是二倍图就除以200就好了,这个就是适应的值,
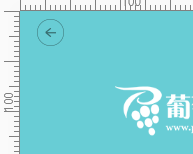
 然后我修改了以后
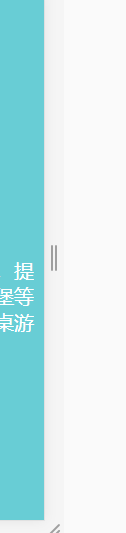
然后我修改了以后 明显的缩小了呢
明显的缩小了呢





评论