发表于: 2018-08-28 23:50:47
1 843
一、今天完成的事情
CSS和html知识总结/任务15及前面任务思考题/JS预习
1、开发中应遵守的规范 https://www.jianshu.com/p/97b0a70b5bd1
基本准则
符合web标准,语义化html,结构表现行为分离,兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
html:尽可能减少div嵌套;背景图片请尽可能使用sprite技术,减小http请求;给区块代码及重要功能(比如循环)加上注释等;
CSS
属性声明的顺序
先结构性属性:
(1)display。(2)position, left, top, right etc。
(3)overflow, float, clear etc。(4)margin, padding。
再表现性属性:
(1)background, border etc。
(2)font, text。
CSS渲染方式
“CSS的渲染方式是“从右往左”渲染的,就拿#test ul{}举例,先渲染页面上所有的ul标签,再去寻找id为test的元素。因此上面这个问题,先渲染页面上所有的div,再去寻找其老爸有没有id为test的元素。"
所以,CSS命名,只要出现了层级,出现了标签,就是一次额外的渲染,层级越多,渲染的开销也就越大,这就是为什么要尽量避免过深的层级。
2、CSS属性相关
1)CSS选择符有哪些?哪些属性可以继承 https://www.cnblogs.com/thislbq/p/5882105.html
* 1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a:hover, li:nth-child)
*可继承的样式: font-size font-family color, UL LI DL DD DT;*不可继承的样式:border padding margin width height ;
2)负margin在页面布局中的应用:
左右列固定,中间列自适应布局;去除列表右边距;负边距+定位:水平垂直居中;去除列表最后一个li元素的border-bottom;
3)外边距重叠: https://blog.csdn.net/qq_24235325/article/details/50773765
CSS中,相邻的两个盒子(兄弟关系或祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列规则:
1.两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
2.两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
3.两个外边距一正一负时,折叠结果是两者的相加的和。也
4.水平边距永远不会重合。
防止外边距重叠解决方案:
外层元素padding代替
内层元素透明边框 border:1px solid transparent;
内层元素绝对定位 postion:absolute:
外层元素 overflow:hidden;
内层元素 加float:left;或display:inline-block;
内层元素padding:1px;
3、属性间的比较
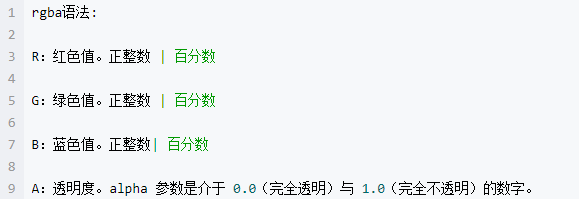
1)rgba()和opacity的比较 https://blog.csdn.net/u014150409/article/details/44906767
在前面的任务中,页脚有一个透明背景的效果。若用opacity给背景加透明度,但是发现子元素也继承了。当然解决的方法也有,就是用平级元素,然后再定位,这就麻烦了。

对比:rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,
而rgba()只作用于元素的颜色或其背景色。
2)img的alt与title、src与href https://blog.csdn.net/vivian_1122/article/details/80235052
img中的alt与title:
alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方
title属性是在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,有点类似jQuery的hover
src与href的区别:
href,.是超文本引用,指向需要连结的地方,是与该页面有关联的,是引用。在 link和a 等元素上使用。
src是指向物件的来源地址,是引入。在 img、script、iframe 等元素上使用
src通常用作“拿取”(引入),href 用作 “连结前往”(引用)
4、BFC(Block Formatting Context)
一个HTML元素要创建BFC,则满足下列的任意一个或多个条件即可:
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
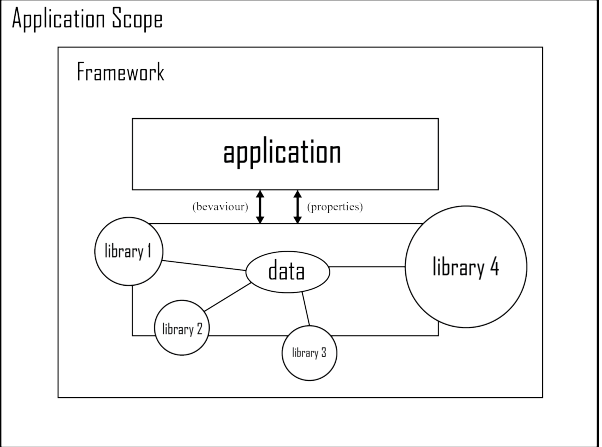
5、前端框架与库 https://blog.csdn.net/bluesky1215/article/details/68922920
框架提供了前端项目整体解决方案,库就是自己组合来实现项目。框架和库的最大区别在于“控制反转”,当你使用一个库,你会调用库中的代码,而当你使用一个框架,框架会调用你的代码。
在实际中,像angular、backbone、vue就属于框架,而jQuery、react、underscore就是库,在前者中我们完全可以自由的使用后者,同时也可以没有前者的基础之上使用后者,都是很自由,控制权始终在我们的手中,但是使用框架时候就必须按照它的规范来进行模块化的开发;

6、渐进增强 VS 优雅降级 https://www.jianshu.com/p/d313f1108862
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
7、CSS Hack技术
什么是CSS Hack?
不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题。而这个针对不同的浏览器写不同的CSS 代码的过程,就叫CSS Hack。
CSS Hack常见的有三种形式:CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。
8、HTML5的离线储存
通过浏览器访问页面就需要联网发送请求,这样就使得用户在离线的状态下无法使用App,同时Web App中一部分资源并不是经常改变,并不需要每次都向服务器发出请求,出于这些原因,HTML5提出的一个新的特性:离线存储。
通过离线存储,我们可以通过把需要离线存储在本地的文件列在一个manifest配置文件中,这样即使在离线的情况下,用户也可以正常使用App。
原理和环境
如上面提到的HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
就像cookie一样,html5的离线存储也需要服务器环境。
9、微格式
由于HTML中缺少相应的元素,很难突出显示人、地点或日期等类型的信息。为了解决这个问题,员开发了一套标准的命名约定盒标记模式来表示这些数据。这些命名约定基于vCard(电子名片)和iCalendar(日历数据交换)等现有的数据格式,现在称为微格式(microformat)。
例如:
•当我用手机浏览某公司的网站时,手机浏览器识别出了网页中的 hCard 信息。这个 hCard 标记了该公司的多种联络方式,手机浏览器很聪明地提示我“是否保存到通讯录”,于是我很经松地保存了我所需要的信息。
意义和作用
微格式按照某种已有的被广泛应用的标准,通过对内容块的语义标记,可以让外部应用程序、聚合程序和搜索引擎能够做以下事情:
1、在捉取Web内容时,能够更为准确地识别内容块的语义;
2、对内容进行操作,包括提供访问、校对,还可以将其转化成其他的相关格式,提供给外部程序和Web服务使用。
10、工具的使用
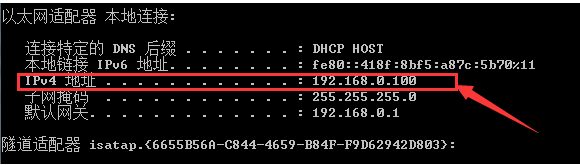
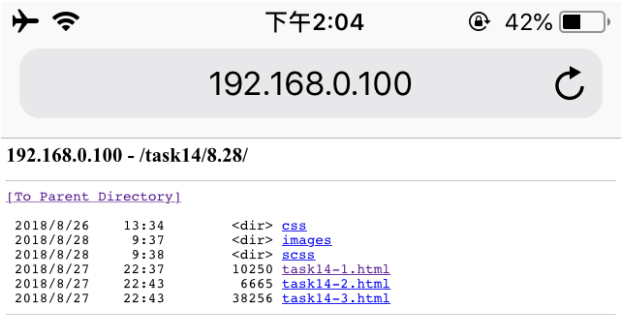
1)配置nginx的http服务
下载安装后电脑打开localhost失败:发现是没有安装IIS。解决方法:按照此链接配置好IIS。https://jingyan.baidu.com/article/219f4bf723bcb2de442d38ed.html



11、JS预习
javascript运算符 https://wangdoc.com/javascript/operators/index.html
运算:
加法运算符
是在运行时决定,到底是执行相加,还是执行连接。也就是说,运算子的不同,导致了不同的语法行为,这种现象称为“重载”(overload)。
自增和自减运算符
放在变量之后,会先返回变量操作前的值,再进行自增/自减操作;放在变量之前,会先进行自增/自减操作,再返回变量操作后的值。
数值运算符
将任何值转为数值(与Number函数的作用相同)。
比较运算符用于比较两个值的大小,然后返回一个布尔值
字符串按照字典顺序进行比较。小写的 Unicode 码点大于大写的 Unicode 码点;
任何值(包括NaN本身)与NaN比较,返回的都是false;
运算子都是原始类型的值,则是先转成数值再比较;
相等运算符(==)比较两个值是否相等,严格相等运算符(===)比较它们是否为“同一个值”。
两个复合类型(对象、数组、函数)的数据比较时,不是比较它们的值是否相等,而是比较它们是否指向同一个地址。
undefined和null与自身严格相等。
“严格不相等运算符”(!==),它的算法就是先求严格相等运算符的结果,然后返回相反值。
相等运算符隐藏的类型转换,会带来一些违反直觉的结果。因此不要使用相等运算符(==),最好只使用严格相等运算符.
布尔运算符
取反运算符:! 将布尔值变为相反值,两次取反就是将一个值转为布尔值的简便写法。(Boolean函数作用)
三元运算符:?: 如果第一个表达式的布尔值为true,则返回第二个表达式的值,否则返回第三个表达式的值。if...else是语句,没有返回值;三元条件表达式是表达式,具有返回值。所以,在需要返回值的场合,只能使用三元条件表达式
位运算符
逐位比较两个运算子为0或1;
对一个小数连续进行两次二进制否运算,能达到取整效果。
位运算符可以用作设置对象属性的开关。
圆括号:一种语法结构。
用法:把表达式放在圆括号之中,提升运算的优先级;跟在函数的后面,作用是调用函数。
圆括号不具有求值作用,只改变运算的优先级。
条件语句
if结构和switch结构,完成条件判断,即只有满足预设的条件,才会执行相应的语句。
if 结构:
先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。布尔值:true表示真,false表示伪。
将常量写在运算符的左边,这样的话,一旦不小心将相等运算符写成赋值运算符,就会报错,因为常量不能被赋值。
二、遇到的问题
暂无,主要是整理知识点。。
三、明日计划
1、学习《onload事件》
2、学习《click事件》为页面添加两个按钮,分别加上一个click事件
3、学习《javascript的DOM操作》,获取九宫格中的小格子DOM
4、学习《javascript的Math对象》
5、学习《javascript修改CSS属性》
6、学习《javascript的setTimeout和setInterval》
7、学习《JS断点调试》
四、收获
1、整理了之前的一些常见的问题和知识点,对CSS部分有了较整体的理解。
2、学习了JS基础运算、条件语句。





评论