发表于: 2018-08-28 22:55:07
1 827
今天完成的事情:任务七的三个页面都写完了。三个页面的跳转也完成了。明天修改一下交任务。
明天计划的事情:提交任务七,做任务八九。看一下任务把旧的资料。
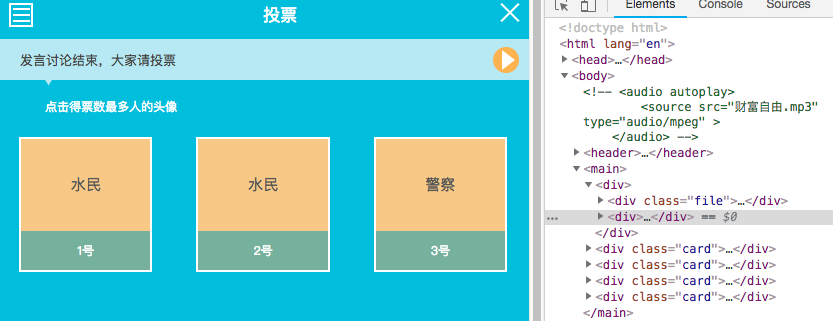
遇到的问题:任务七的投票杀人页面的雪碧图。
 耽误了我一两天的时间,雪碧图的使用还不是很熟练,需要再看看。然后就是杀人页面的插入音频的问题,不播放歌曲。
耽误了我一两天的时间,雪碧图的使用还不是很熟练,需要再看看。然后就是杀人页面的插入音频的问题,不播放歌曲。
收获:
背景缩写属性可以在一个声明中设置所有的背景属性。
可以设置的属性分别是:background-color, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment,和background-image.
background-color 指定要使用的背景颜色
background-position 指定背景图像的位置
background-size 指定背景图片的大小
background-repeat 指定如何重复背景图像
background-origin 指定背景图像的定位区域
background-clip 指定背景图像的绘画区域
background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
background-image 指定要使用的一个或多个背景图像
特意提出两个
1、background-size: length|percentage|cover|contain;
length 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
percentage 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
2、background-position属性设置背景图像的起始位置。
left top left center left bottom right top right center right bottom center top center center center bottom 如果仅指定一个关键字,其他值将会是"center"
x% y% 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0%
xpos ypos 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions
inherit 指定background-position属性设置应该从父元素继承





评论