今天完成的事情:
1.利用html和css实现常见的页面布局.
单列布局
水平居中
水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是parent元素)
使用inline-block 和 text-align实现
.parent{text-align: center;}.child{display: inline-block;}
优点:兼容性好;
不足:需要同时设置子元素和父元素
使用margin:0 auto来实现
.child{width: 200px; margin: 0 auto;}
优点:兼容性好
缺点: 需要指定宽度
使用table实现
.child{display: table; margin: 0 auto;}
优点:只需要对自身进行设置
不足:IE6,7需要调整结构
使用绝对定位实现
.parent{position:relative;}.child{position:absolute; left:50%; transform:translate(-50%);}
不足:兼容性差,IE9及以上可用
实用flex布局实现
.parent{display:flex; justify-content:center;}.parent{display:flex;}.child{margin:0 auto;}
缺点:兼容性差,如果进行大面积的布局可能会影响效率
垂直居中
vertical-align
我们都知道,每个人都有不同的嗜好,有的人喜欢吃甜食,有的人喜欢吃辣的东西,有的人不喜欢吃芹菜,有的人不喜欢吃羊肉等等。CSS中的有些元素也是这样,他们有的只对牛奶感兴趣,有的只喜欢吃坚果和果冻,而讨厌牛奶。而vertical-align呢,是个比较挑食的家伙,它只喜欢吃果冻,从小吃果冻长大,没有了果冻,它就会闹脾气,对你不理不睬。我称之为“果冻依赖型元素”,又称之为“inline-block依赖型元素”,也就是说,只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。我对css-vertical-align的一些理解与认识
在使用vertical-align的时候,由于对齐的基线是用行高的基线作为标记,故需要设置line-height或设置display:table-cell;
.parent{display:table-cell;vertical-align:middle;height:20px;}.parent{display:inline-block;vertical-align:middle;line-height:20px;}
实用绝对定位
.parent{position:relative;}.child{positon:absolute; top:50%; transform:translate(0,-50%);}
实用flex实现
.parent{display:flex; align-items:center;}
水平垂直全部居中
利用vertical-align,text-align,inline-block实现
.parent{display:table-cell; vertical-align:middle; text-align:center;}.child{display:inline-block;}
利用绝对定位实现
.parent{position:relative;}.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
利用flex实现
.parent{display:flex;justify-content:center;align-items:center;}
多列布局
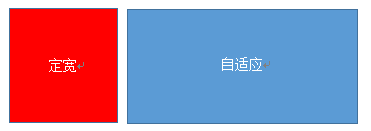
左列定宽,右列自适应
该布局方式非常常见,适用于定宽的一侧常为导航,自适应的一侧为内容的布局

利用float+margin实现
.left{float:left;width:100px;}.right{margin-left:100px;}
注:IE6会有3px的bug
利用float+margin(fix)实现

<div class="parent">
<div class="left"></div>
<div class="right-fix">
<div class="right"></div>
</div></div>
.left{width:100px;float:left;}.right-fix{width:100%;margin-left:-100px;float:right;}.right{margin-left:100px;}
使用float+overflow实现
.left{width:100px;float:left;}.right{overflow:hidden;}
overflow:hidden,触发bfc模式,浮动无法影响,隔离其他元素,IE6不支持,左侧left设置margin-left当作left与right之间的边距,右侧利用overflow:hidden 进行形成bfc模式
如果我们需要将两列设置为等高,可以用下述方法将“背景”设置为等高,其实并不是内容的等高
.left{width:100px;float:left;}.right{overflow:hidden;}.parent{overflow:hidden;}.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}
使用table实现
.parent{display:table;table-layout:fixed;width:100%;}.left{width:100px;}.right,.left{display:table-cell;}
实用flex实现
.parent{display:flex;}.left{width:100px;}.right{flex:1;}
利用右侧容器的flex:1,均分了剩余的宽度,也实现了同样的效果。而align-items 默认值为stretch,故二者高度相等
右列定宽,左列自适应
实用float+margin实现
.parent{background:red;height:100px;margin:0 auto;}.left{background:green;margin-right:-100px;width:100%;float:left;}.right{float:right;width:100px;background:blue;}
使用table实现
.parent{display:table;table-layout:fixed;width:100%;}.left{display:table-cell;}.right{width:100px;display:table-cell;}
实用flex实现
.parent{display:flex;}.left{flex:1;}.right{width:100px;}
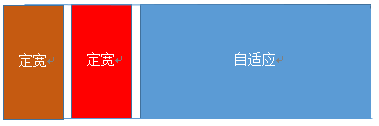
两列定宽,一列自适应

基本html结构为父容器为parent,自容器为left,center,right.其中,left,center定宽,right自适应
利用float+margin实现
.left,.center{float:left:width:200px;}.right{margin-left:400px;}
利用float+overflow实现
.left,.center{float:left:width:200px;}.right{overflow:hidden;}
利用table实现
.parent{display:table;table-layout:fixed;width:100%;}.left,.center,.right{display:table-cell;}.left,.center{width:200px;}
利用flex实现
.parent{display:flex;}.left,.center{width:100px;}.right{flex:1}
两侧定宽,中栏自适应

利用float+margin实现
.left{width:100px;float:left;}.center{float:left;width:100%;margin-right:-200px;}.right{width:100px;float:right;}
利用table实现
.parent{width:100%;display:table;table-layout:fixed}.left,.center,.right{display:table-cell;}.left{width:100px;}.right{width:100px;}
利用flex实现
.parent{display:flex;}.left{width:100px;}.center{flex:1;}.right{width:100px;}
一列不定宽,一列自适应

利用float+overflow实现
.left{float:left;}.right{overflow:hidden;}
利用table实现
.parent{display:table;table-layout:fixed;width:100%;}.left{width:0.1%;}.left,.right{display:table-cell;}
利用flex实现
.parent{display:flex;}.right{flex:1;}
多列等分布局
多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<div class="parent">
<div class="column">1</div>
<div class="column">1</div>
<div class="column">1</div>
<div class="column">1</div></div>
实用float实现
.parent{margin-left:-20px}.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}
利用table实现
.parent-fix{margin-left:-20px;}.parent{display:table;table-layout:fixed;width:100%;}.column{display:table-cell;padding-left:20px;}
利用flex实现
.parent{display:flex;}.column{flex:1;}.column+.column{margin-left:20px;}
九宫格布局
使用table实现
<div class="parent">
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
</div>
.parent{display:table;table-layout:fixed;width:100%;}.row{display:table-row;}.item{display:table-cell;width:33.3%;height:200px;}
实用flex实现
<div class="parent"><div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div><div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div><div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div></div>
.parent{display:flex;flex-direction:column;}.row{height:100px;display:flex;}.item{width:100px;background:red;}
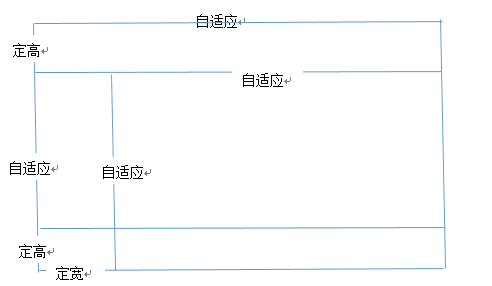
全屏布局

利用绝对定位实现
<div class="parent"><div class="top">top</div><div class="left">left</div><div class="right">right</div><div class="bottom">bottom</div></div>
html,body,parent{height:100%;overflow:hidden;}.top{position:absolute:top:0;left:0;right:0;height:100px;}.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}
利用flex实现
<div class="parent"><div class="top">top</div><div class="middle"><div class="left">left</div><div class="right">right</div></div><div class="bottom">bottom</div></div>
.parent{display:flex;flex-direction:column;}.top{height:100px;}.bottom{height:50px;}.middle{flex:1;display:flex;}.left{width:200px;}.right{flex:1;overflow:auto;}
响应式布局
meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
2.overflow:hidden属性解释
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解。一提到清除浮动,我们就会想到另外一个CSS样式:clear:both,我相信对于这个属性的理解大家都不成问题的。但是对于“浮动”这个词到底包含什么样的含义呢?我们下面来详细的阐述一下。
3.bfc模式
BFC模式:BFC(block formatting context):块级格式化上下文。如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。
一、 形成 BFC 的条件
- 浮动元素,float 除 none 以外的值;
- 绝对定位和固定定位元素,position(absolute,fixed)
- display 为以下其中之一的值 inline-block,table-cell,table-caption
- overflow 除了 visible 以外的值(hidden,auto,scroll)
二、 BFC的常见作用
- 清楚子元素浮动对父元素产生的影响
子元素浮动,父元素高度便会坍塌,给父元素overflow: hidden触发 BFC 可解决问题。 - 不被同级浮动元素覆盖
一元素浮动,其兄弟元素被覆盖。 给兄弟元素加 overflow: hidden 可解决问题。如果不加width,那么默认宽度为除去浮动元素的宽以后所剩余的宽度。 - 阻止外边距折叠
两盒子之间的外边距会以大的为准。给其中一个盒子加一个父元素,并设置 overflow:hidden 产生BFC解决问题。(可以解决上下两个盒子margin重叠问题)
4.完成了部分任务8
明天计划的事情:
1.继续任务8
2.任务7深度思考
遇到的问题:暂无
收获:
- 学习了页面跳转的设置方法
学习了如何插入音频
学习了透明度的使用,和两种透明度的区别
加深了对伪类元素的理解和使用
学习了如何制作气泡栏
加深了对button按钮的使用和理解
学习了bootstrap的用法
学习了栅格布局
转至元数据结尾
转至元数据起始
进度:task7
任务总结:
任务名称:CSS=TASK7
成果链接:https://zhangxinlove.github.io/zhangxin/task7/task7-1.html
任务耗时:2018.8.26-2018.8.28,无延期
技能脑图:
个人脑图:

官方脑图:

任务总结:
- 任务进度符合预期,无延期。
- 脑图对比分析
- 学习了页面跳转的设置方法
学习了如何插入音频
学习了透明度的使用,和两种透明度的区别
加深了对伪类元素的理解和使用
学习了如何制作气泡栏
加深了对button按钮的使用和理解
学习了bootstrap的用法
学习了栅格布局














评论