发表于: 2018-08-28 20:59:45
1 799
Today
1.解决一个 问题
input 一个radio 的时候没有设置好 name , 在选中的时候出现 可以多选 的问题
解决 : 相同目录下的radio 设置相同的name
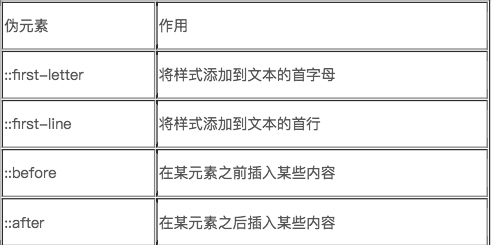
2.解决 选中 radio 的同时选中 前面的小圆点
+ 是css的相邻选择符。
关系选择符只有四种,是 空格 + > ~
:在伪类选择器里会用
‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
3.sass 的两种源码后缀 sass 和 scss .scss 和css 比较相似, .sass 是一种类 ruby 的写法.
对于一个 Sass 用户,只需要理解 Sass 扩展部分如何工作的,就能完全理解 SCSS。大部分扩展,例如变量、parent references 和 指令都是一致的;唯一不同的是,SCSS 需要使用分号和花括号而不是换行和缩进
4.安装sass 发现 this
因域名备案问题,.org 域名无法继续提供 RubyGems 镜像服务,我们提供 .com 代替 .org 的域名,其他一切不变!!
防火墙可真他妈很棒棒呢
安装sass 和compass
Compass是Sass的工具库。
Sass本身只是一个编译器,Compass在它的基础上,封装了一系列有用的模块和模板,补充Sass的功能。他们之间的关系,有点想JavaScript和jQuery的关系。
5.在vscode 上安装sass编译插件 easysass,修改保存路径要改成绝对路径才能用
6.sass的嵌套:
其实和前面媒体查询 差不多 ,只要写一个@media( 括号内要求一致的 属性名放在同一个大花括号){}
但是有些场景下不行,比如你想要在嵌套的选择器 里边立刻应用一个类似于:hover的伪类。为了解决这种以及其他情况,sass提供了一个特殊结 构&。在:hover前的空格表示父元素下所有子元素hover 后都产生效果
7.父选择器的标识符&;
&指代 article a
编译后 article a:hover 前面不会产生空格
8.群组选择器嵌套:
.container {
h1, h2, h3 {margin-bottom: .8em}
}9.子选择器嵌套:
article {
~ article { border-top: 1px dashed #ccc }
> section { background: #eee } dl > { dt { color: #333 } dd { color: #555 }
} nav + & { margin-top: 0 }
}10.属性嵌套:
11. sass变量操作:
sass 的语法是css3的超集
1.直接操作变量,即变量表达式
2.通过函数: a 跟代码块无关的内置函数,称为 functions (极少使用)
b.可重用代码块
mixin @include 调用 只是放在那,用的时候@ include 直接拿来用
@extend 调用 是一种继承
}
如果只使用 error的部分样式, 吧 .error 换成 %error
12.分析任务4页面,吧相同或相似 样式的放在一个@mixin 对于 需要变动的地方引用$具体引入块时改变参数即可
完成任务4 的改写
Tomorrow
1.任务12
2.继续学习sass less
Gain
1.选择器 兄弟选择器
2.sass 熟悉
3.
/* 我是标准注释 */
// 我是静默注释
标准注释大多数情况下(一种例外:设置输出风格为compressed)是会生成到最终的CSS中的,而静默注释的话,只是Sass的注释,是不会被生成到CSS文件中的。
4.placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占位文本
不同浏览器下修改placeholder 属性 ,比如这里修改了颜色:
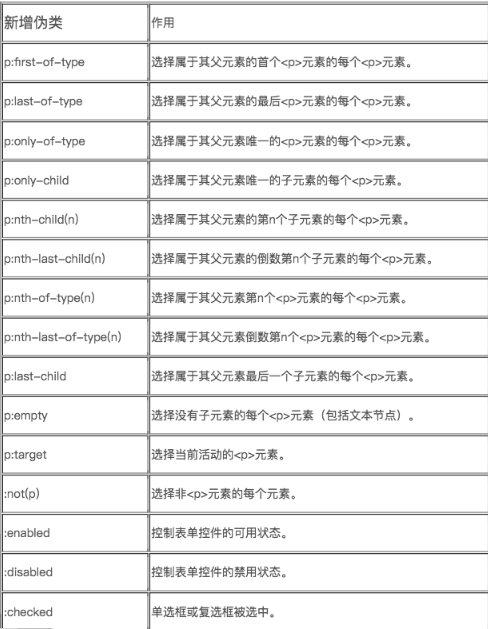
5.这里又遇到 单冒号 和双冒号 :



Pain
1. 基本查资料解决了





评论