发表于: 2018-08-28 20:22:03
1 720
今天完成的事情
做任务十的响应式,基本完成
看了下任务十一,刚开始不知道要怎么用less,看了less的一些文档还是没太搞清楚
明天计划的事情
遇到的问题
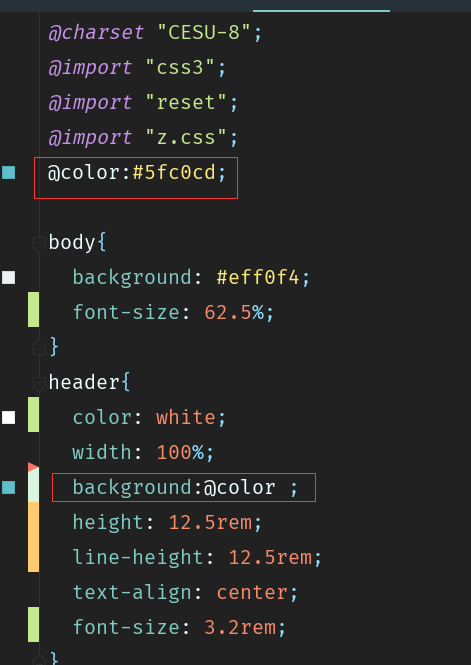
1.less不知道要怎么用,试了好久,只颜色引进来了,其他的语法写上去就提示错误,不知道怎么回事

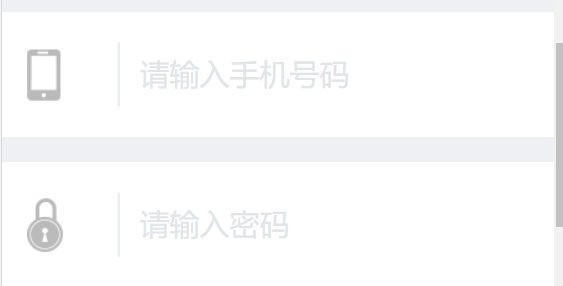
2.才发现之前的任务四没达到验收标准,没有做到页面宽度始终占满屏幕,输入框这里不知道该怎么去做到小屏幕
下也沾满屏幕



收获
1.letter-spacing与.word-spacing。之前要两个文字之间有间距就用了占位符,今天发现可以用lettrt-spacing。
letter-spacing 属性增加或减少字符间的空白(字符间距)。该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。允许使用负值,这会让字母之间挤得更紧;
word-spacing 属性增加或减少单词间的空白(即字间隔)。该属性定义元素中字之间插入多少空白符。针对这个属性,“字” 定义为由空白符包围的一个字符串。如果指定为长度值,会调整字之间的通常间隔;所以,normal 就等同于设置为 0。允许指定负长度值,这会让字之间挤得更紧。
2.发现less的语法引用错误,是开头的charset和import引错了,应该是这样的,开始引得是utf-8 和z.css,小细节没有注意到

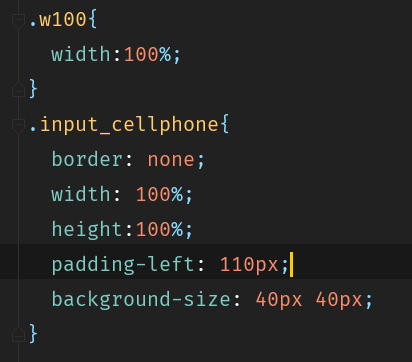
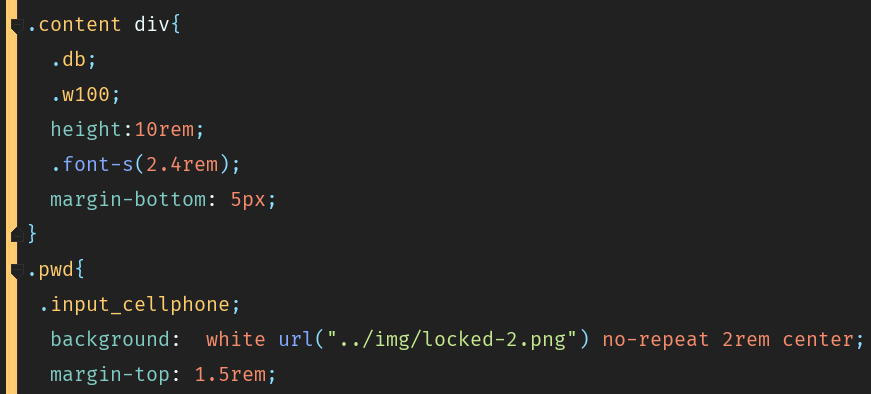
3.可以在less文件夹下建立其他的公共样式文件后缀是less ,里面以class形式写具体样式,less样式表可直接取.w100或者.input_cellphone.这样把公共的样式分离出来就是简化了less样式表,看起来简洁方便


4.修改input 里placeholder的字体颜色,
input::-webkit-input-placeholder{
color: #e1e5e7;
}





评论