今天完成的事情:1、调整好了ul,以后遇到找不到的margin会检查下是否默认。
2、按钮换成了button
明天计划的事情:看看任务5有什么问题继续改,和任务5之后的深度思考部分。
遇到的问题:1最后的按钮样式。
HTML这样
<!-- 留言电话联系 -->
<div class="mes">
<button type="botton" class="massage" >留言</button>
<button type="botton" class="tele">电话联系</button>
</div>
css现在正是这样
.mes{
position:fixed;
bottom: .36rem;
display: flex;
flex-direction: row;
width: 100%;
height: .96rem;
background-color: #fff;
}
.mes button{
width:50%;
margin: 0 .16rem;
border-radius: .1rem; outline:none;
height: 1rem;
font-size:.32rem;
text-align:center;
}
.massage{
color: #5FC0CD;
border: .02rem solid #5FC0CD;
background-color: #fff;
}
.tele{
color: #fff;
border: .02rem solid #5FC0CD;
background-color: #5FC0CD;
}
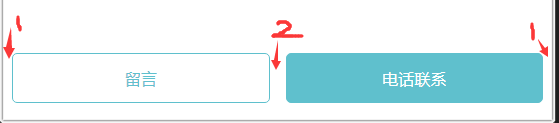
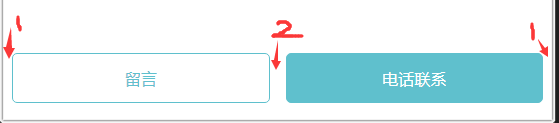
效果图

空2是空1的二倍,如果在mes上设padding,电话联系按钮会紧贴右边,不留出padding。
button两边流出margin就显示,是不是我要设margin左右两个数值不一样。
收获:
(1)ul li带有默认样式,
ul,li{ padding:0;margin:0;type:none}清除li前面的黑点,w3c上用type,菜鸟和网上大部分是list-style-type还有list-style的。
(2)换成图片是ul {
list-style-image:url('78787.gif');
}
2、最后的按钮换成了button,熟悉button样式
border: .02rem solid #5FC0CD;






评论