发表于: 2018-08-27 23:47:13
1 715
一、今天完成的事情
任务14/表格/flex布局等。
1、表格元素
看了下,表格很多属性html5都不支持。。
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
更复杂的 HTML 表格也可能包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 元素。
边框:
如果不定义边框属性,表格将不显示边框。
在 HTML5 中,border 属性仅用于指示表格是否用于布局目的,且只允许属性值 "" 或 "1"。
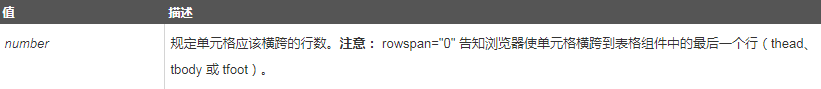
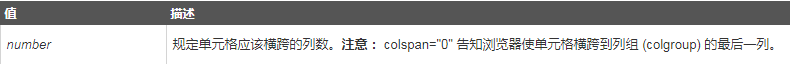
<td> rowspan/colspan 属性
rowspan 属性定义单元格应该横跨的行数。<td rowspan="number">;

colspan 属性定义单元格应该横跨的列数。<td colspan="number">

单元格宽度
HTML5 不支持 <td> width 属性。请使用 CSS 代替。CSS 语法:<td style="width:100px">
2、flex布局中的灵活布局
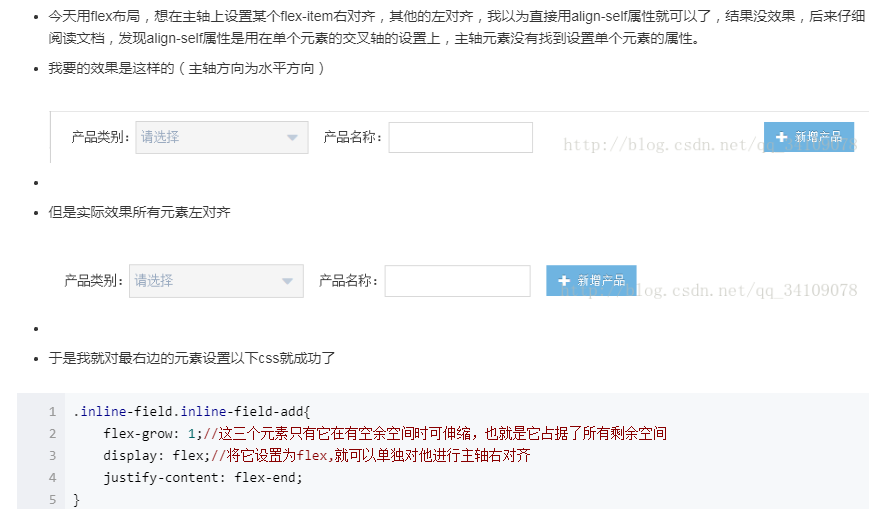
在任务14的页面一中,下图需要用到flex布局。但是会发现:使用space-between,则中间的文字会居中;不设置对齐方式,箭头无法右对齐。

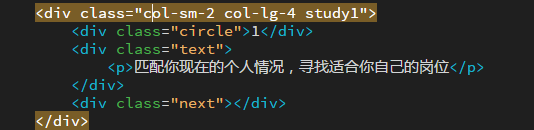
解决方法:把文字用容器包裹,再使用space-between对齐,容器设置可flex-grow:1占满中间部分,再左对齐。
html:

CSS:


搜到的这个试了下发现没用啊?↓

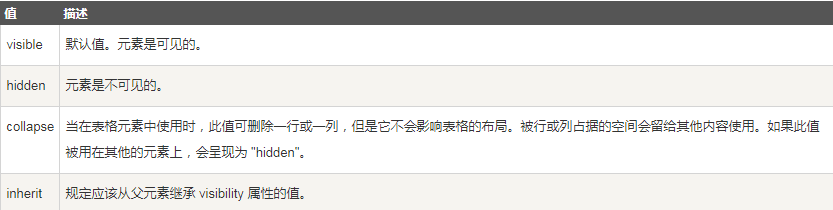
3、CSS visibility 属性
visibility属性指定一个元素是否是可见的。
提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。

二、遇到的问题
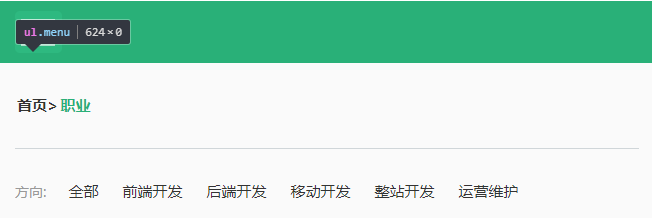
1、导航栏下拉菜单虽然设置高度0,但是里面的li元素还有高度,还是在页面中。设置了透明度0但是会挡住页面上的字。后来设置了visibility之后才没挡着。


2、容器中有a链接时,对a设置display:inline-block来使链接与容器一样大,方便用户点击。
3、对元素设置hover时,宽度被撑开。是因为元素使用的是content-box模型,修改成border-box;
三、明日计划
总结、学习
四、收获
1、复习了table元素,很久没用有点忘了
2、解决flex布局的一些小问题;





评论