发表于: 2018-08-27 22:31:52
1 745
今天完成的事情
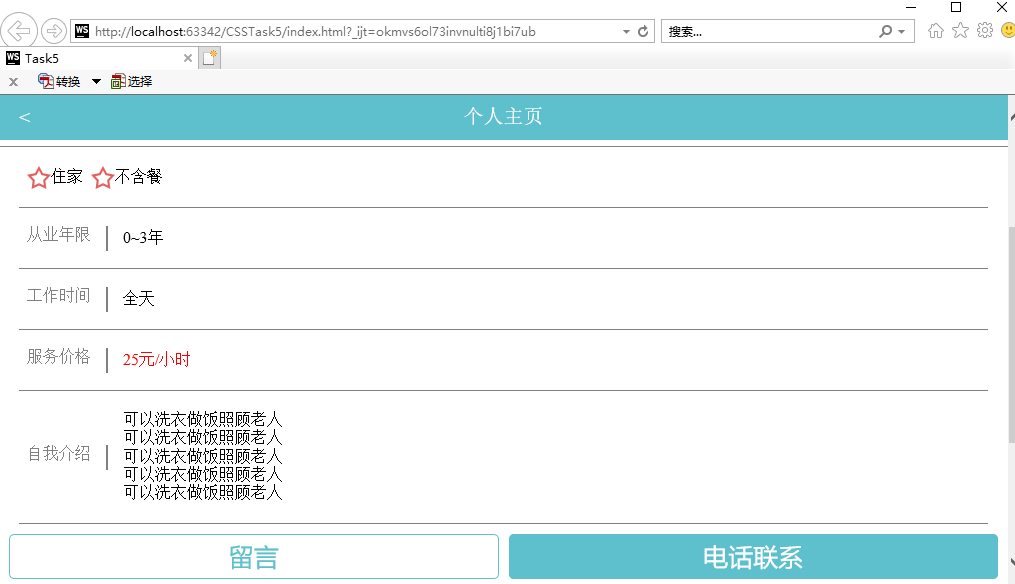
完成主体部分的样式编写
.index {
background-image: url(images/background.png);
height: 220px;
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
position: relative;
color: white;
}
.avatar {
height: 90px;
width: 90px;
position: absolute;
top: 100px;
left:40px;
}
.pic {
position: absolute;
top: 150px;
left: 150px;
width: 12px;
height: 17px;
}
.name {
font-size: 15px;
position: absolute;
top: 100px;
left: 150px;
}
.location {
font-size: 15px;
position: absolute;
top: 133px;
left: 175px;
}
.ability {
height: 50px;
width: 100%;
color: black;
border-bottom: 1px solid gray;
display: flex;
align-items: center;
}
.left1 {
height: 20px;
margin-right: 20px;
padding-right: 15px;
border-right: 3px solid #5fc0cd;
float: left;
}
.right1 {
float: right;
font-family: "SimHei";
margin-left: 0;
}
.list {
height: 60px;
margin: 0 20px;
border-bottom: 1px solid gray;
display: flex;
align-items: center;
}
.left2 {
height: 25px;
color: gray;
margin-right: 15px;
padding-right: 15px;
border-right: 2px solid gray;
float: left;
}
.right2 {
float: right;
margin-left: 0;
}
.red {
color: red;
}
.intro {
margin: 0 20px;
border-bottom: 1px solid gray;
display: flex;
align-items: center;
padding: 20px 0;
}
.blank {
height: 300px;
width: 100%;
}
配置Nginx,使用手机访问

测试兼容性

完成深度思考问题
css可以绘制哪些常见的特殊形状?
圆形(椭圆形)/三角形(梯形)/平行四边形
如何理解vertical-align与line-height?
vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。 使行内元素的基线相对于该元素所在行的基线的垂直对齐。line-height CSS 属性用于设置多行元素的空间量,比如文本。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的inline元素,它用于计算行盒(line box)的高度。行高是指文本行基线baseline之间的垂直距离。
请解释一下CSS3的Flexbox(弹性盒布局模型)以及适用场景?
在定义方面来说,弹性布局是指通过调整其内元素的宽高,从而在任何显示设备上实现对可用显示空间最佳填充的能力。弹性容器扩展其内元素来填充可用空间,或将其收缩来避免溢出。
块级布局更侧重于垂直方向、行内布局更侧重于水平方向,与此相对的,弹性盒子布局算法是方向无关的。弹性容器直接包含的文本将自动包覆成匿名弹性项目。不过,一个只包含一系列空白符(如一堆空格或制表符等)的匿名弹性项目不会被渲染,就如同对其指派 display: none。
对于弹性容器的绝对定位子元素来说,其静态位置参照弹性容器的内容框的主起始角确定,而后依此完成此元素的定位。
相邻的弹性元素其外边距不会互相合并。使用 auto 外边距可以吸收掉水平或垂直方向上的额外空间,这可以用于对齐或分隔相邻的弹性项目。
不像 CSS 中的其他对齐方法,弹性框的对齐属性将进行“真正的”居中对齐。这意味着即使弹性条目溢出了弹性容器,它依然保持居中。不过这在某些时候可能会有问题。如果溢出超过了页面的上边缘或左边缘(在从左到右的语言中,比如英语;在诸如阿拉伯语这样从右到左的语言中这个问题更会出现在右边缘),则虽然那些地方确实有内容,却无法滚动到那些位置。在未来的发布版本里,对齐属性将会有所扩展,使其包含有“安全”选项。目前,如果操心这点,可以改用外边距来达成居中效果,因为外边距会用比较“安全”的方式来响应变化,出现溢出时将停止居中。对这种需要居中的弹性项目,不使用 align- 属性,而使用自动外边距就能解决这个问题。对弹性容器中第一个和最后一个弹性项目的外侧边缘应用,也可以使用自动外边距来替代 justify-属性。自动外边距会自动伸缩来占满剩余空间,当有剩余空间存在时弹性项目将会居中,如果没有则切换至常规对齐方式。不过很不幸,如果尝试在多行的弹性框中用基于外边距的居中方法来替代 justify-content,就必须对每一行的第一个和最后一个弹性项目应用外边距。此时除非能够事先预测每一行都结束于哪个元素,否则就不能愉快的在主轴方向上用基于外边距的居中方法来替代 justify-content 属性了。
title与h1、b与strong、i与em、img的alt与title、src与href有什么区别?
title属性没有明确意义只表示是个标题,H1则表示层次明确的标题,对页面信息的抓取也有很大的影响;strong是标明重点内容,有语气加强的含义,使用阅读设备阅读网络时:<strong>会重读,而<B>是展示强调内容;i内容展示为斜体,em表示强调的文本;src用于替换当前元素,href用于在当前文档和引用资源之间确立联系;alt是当图片不存在时的替代文字,title是对图片的描述与进一步
如何使用IconFont?
https://www.jianshu.com/p/5b7a0a205e05
HTML中DL、UL、OL用哪个比较好?
ul标签:无序列表始于 u l 标签。每个列表项始于l i标签,此列项目默认使用粗体圆点(典型的小黑圆圈)进行标记。
ol标签:有序列表始于ol标签,每个列表项始于li标签,列表项目使用数字进行标记。
dl标签:dl标签是自定义列表,自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 dl 标签开始。每个自定义列表项以 dt 开始。每个自定义列表项的定义以 dd 开始。
ul经常用来实现轮播的小按钮,下拉菜单的各种要用来排列的列表,多个a标签排列等,实用范围非常广。
而ol因为它的有序属性,用的范围就比较小了,不是一定要用有序来排列的情况下,一般都是用ul
明天计划的事情
进行任务六
遇到的问题
这部分代码的编写主要是用到以前学的知识,没有遇到什么问题。
收获
进一步掌握了弹性盒布局模型的相关知识。
了解了CSS设置居中的常用方法。





评论