发表于: 2018-08-27 20:37:10
1 674
今天完成的事情
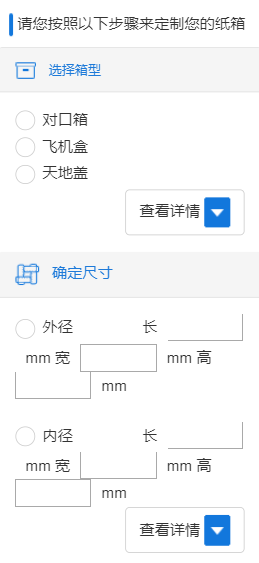
修改任务十,做了下响应式,效果不好
第一次试着讲了下小课堂
看了下less,但没咋看懂
明天计划的事情
学习less,继续修改任务十响应式
遇到的问题
1.这四个按钮的响应式一直做不好

2.外径内径这里响应式调好好半天,应该是结构的问题,长宽高及单位放在span里,中间是一个input

收获
1.学习怎么把小课堂html文件传到git上,create new files----代码复制过来(注意名字要正确)---propose new file---create pull request
2.学习怎么把小课堂视频上传到腾讯上以及csdn写博客
3.看了下less的一点知识:
(1)搜索cdn引Less库<script src="https://cdn.bootcss.com/less.js/3.0.4/less.js"></script>
(2)新建一个less文件夹放less文件,然后新建一个file,文件名的后缀要是less,像引入css样式一样引入less样式,注意stylesheet后面要加less,<link rel="stylesheet/less" type="text/css" href="../less/task4.less">
(3)官网任务开始前,z.less库,下载解压到你的less文件夹下,打开style文件夹,然后打开less文件夹,找到三个less文件,复制,粘贴到less文件夹下,把这三个文件import进来。z.less 是一个基于less的框架,其提供了很多简洁的CSS写法

(4)z.less的语法
.fl()左浮动;
.fr()右浮动;
.bc()普通居中,无默认值,其生成 margin-left: auto;和margin-right: auto;
定位:.rel() .abs() .fix()分别为相对绝对固定定位,括号里也可以具体写relative、absolute、fixed改变其值,或者可以用.pos(),括号里具体写值
display:block可这样写.d-b() / .db();inline可这样写.d-i() / .di();inlineblock可这样写.d-ib() / .dib();none可这样.d-n() / .dn();
字体大小.font-s();font-size 字体大小,默认值为12,可(传入任意数值且必须带的px,例如font-s(30px))
还有好多内容,有的没看懂





评论