发表于: 2018-08-26 23:48:27
2 677
一、今天完成的事情
scss实现栅格式布局/class优先级
1、使用scss创建栅格式布局
对于Boostrap里col1~.col12这样的样式,在CSS中,我们一般都需要一个一个地书写。但是在Sass中,我们可以使用@for循环来实现。
1)for循环
参考:http://www.lvyestudy.com/sass/sass_6.3.aspx
在Sass中,我们可以使用“@for”来实现循环操作。其中,Sass中的@for循环有2种方式。
语法:
方式1:@for $i from 开始值 through 结束值
方式2:@for $i from 开始值 to 结束值
说明:
这2种方式是相似的,唯一的区别是:方式1包括结束值,方式2不包括结束值。其中“开始值”和“结束值”都是正整数。
举例:

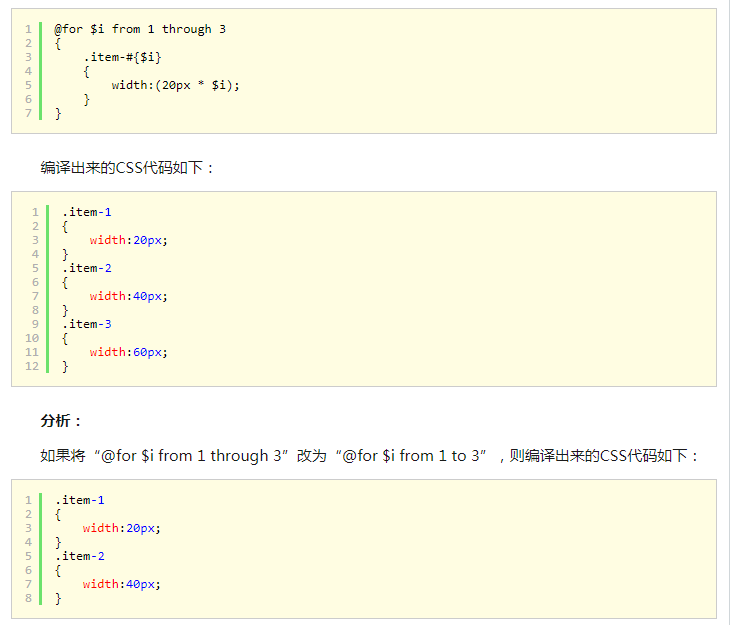
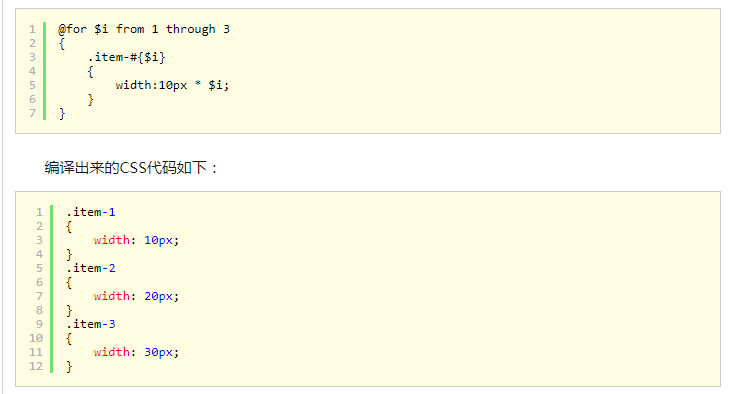
使用for循环实现属性值递增:

2)Sass插值
在Sass中,我们可以通过使用插值的方式来实现在“选择器名”、“属性名”以及“属性值”中插入一个“变量的值”,从而来“构造”一个新的选择器名、新的属性名以及新的属性值。
语法:
#{变量}
说明:
插值这种方式,在Sass代码的几乎任何一个地方都可以插入一个值,包括选择器名、属性名、属性值等。
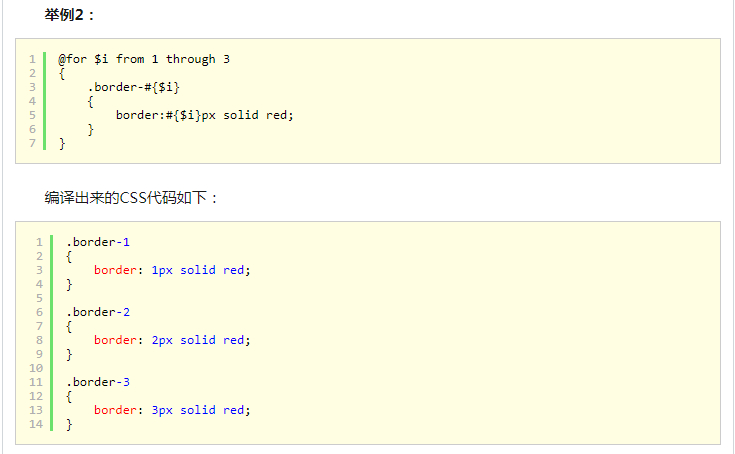
举例:

注意:
变量,我们一般都是用于属性值的,是不能直接用于选择器名中的,不然Sass会无法编译成CSS。
这是因为border属性的属性值是一个列表值,而不是单纯的一个数字或字符串。
也就是说,如果属性值是一个简单数字或者字符串,我们可以使用变量的方式来实现。但如果属性值是一个复杂的数据类型,我们就必须使用插值的方式来实现。
总而言之,如果你想要在Sass中构造一个新的选择器名、新的属性名以及新的属性值,首先考虑的应该是使用“插值#{}”来实现。
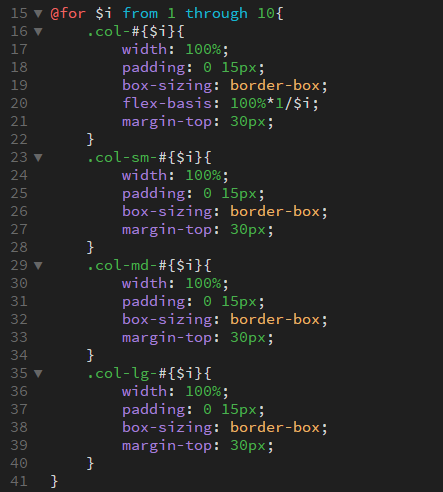
3)for循环创建栅格式布局

2、class优先级问题
参考:https://blog.csdn.net/jie1336950707/article/details/49046371
原则一: 继承不如指定
原则二: #id > .class > 标签选择符
原则三:越具体越强大
原则四:标签#id >#id ; 标签.class > .class
CSS优先级权重计算法:
CSS优先级包含四个级别(标签内选择符,ID选择符,Class选择符,元素选择符)以及各级别出现的次数!
根据这四个级别出现的次数计算得到CSS的优先级。
CSS优先级的计算规则如下:
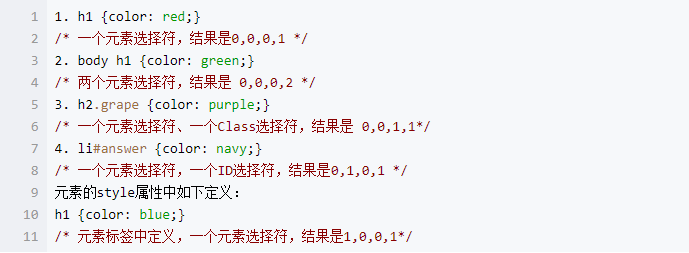
* 元素标签中定义的样式(Style属性),加1,0,0,0
* 每个ID选择符(如 #id),加0,1,0,0
* 每个Class选择符(如 .class)、每个属性选择符(如 [attribute=])、每个伪类(如 :hover)加0,0,1,0
* 每个元素选择符(如p)或伪元素选择符(如 :firstchild)等,加0,0,0,1
将这四个数字分别累加,就得到每个CSS定义的优先级的值, 然后从左到右逐位比较大小,数字大的CSS样式的优先级就高。
举例:

注意:
1、!important声明的样式优先级最高,如果冲突再进行计算。
2、如果优先级相同,则选择最后出现的样式。
3、继承得到的样式的优先级最低。
二、遇到的问题
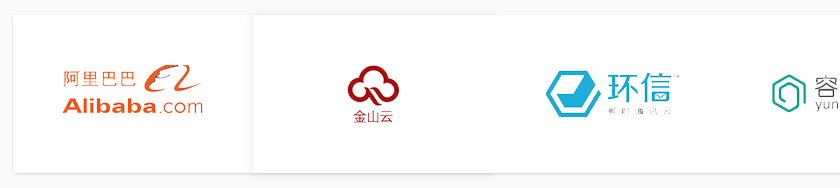
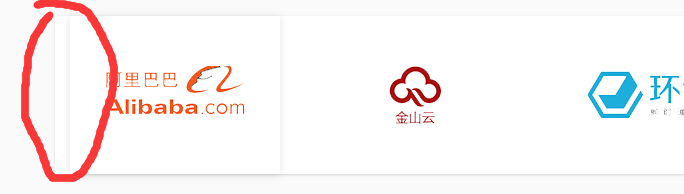
这个地方,每列之间间距为0,那么盒子右边的阴影就被覆盖了,(好像是设置了白色背景。。


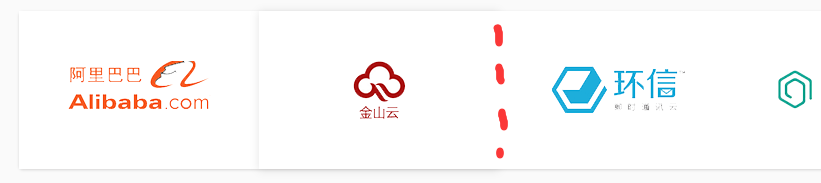
每列之间设置了间距之后,左右2边又会有间隙。。

三、明日计划
继续任务14,这几天一直在纠结一些布局问题,明天应该能写完了。
四、收获
1、学习到scss的for循环、插值;
2、使用scss的for循环创建栅格式布局系统;
3、class优先级问题。





评论