发表于: 2018-08-26 23:30:33
1 709
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
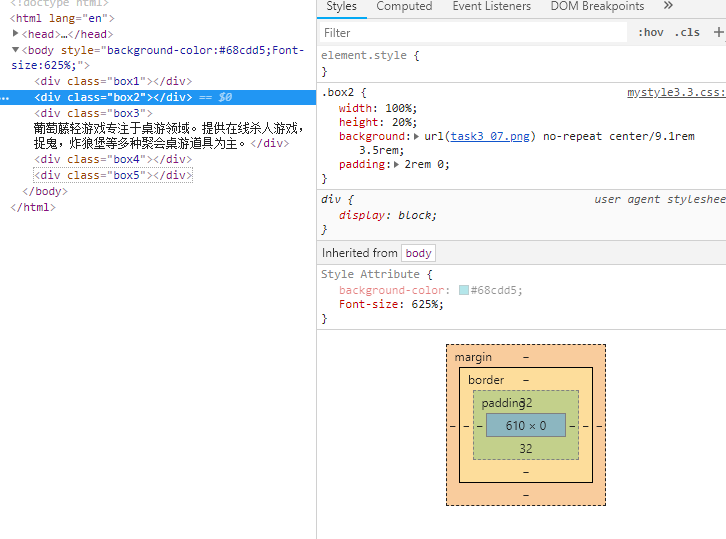
今天我在师兄的帮助下,重新的理解了下盒子模型,还有以前的有关于标签的问题,就是有关于盒子套盒子的问题,父系元素里面包裹着小元素,就是关于怎么写的问题,像这个,
我之前一直font-style 然而编辑器没有跳出来,然后我又敲了font-color,编辑器也没有跳出来,最后我是抱着随便敲一下,我就敲成功了,不明白为何这个不要家font就可以直接出来了
明天计划的事情:(一定要写非常细致的内容)
明天我计划的是完成任务三吧,争取下,把大致的东西都完成了,像布局,还有部分的比例缩放
遇到的问题:(遇到什么困难,怎么解决的)
遇到了个问题,就是关于盒子套盒子的问题,概念像块级套文本,文本用来书写数字等等的,可是我还是不知道要怎么去套盒子把,中午我套了半年都是没有套对,任务三的时候我看别人的作品,以后有用background-corle的,不过我用失败了,变成了好多的图片,这一段是我的师兄指导下的代码,
然而就是还有好多东西没有完成的,
这一段是别人的代码,别人用上了CSS上的图片插入,这样也可以嘛

如何才能用在CSS里面的图片插入
收获:(通过今天的学习,学到了什么知识)
收获了一个问题有不同的解答方式,不同的敲代码的方法





评论