发表于: 2018-08-25 23:51:24
1 744
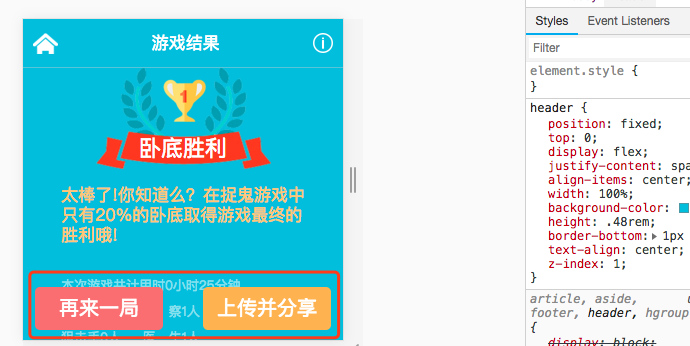
今天完成的事情:任务七的第二个页面基本做完了。有一些细节还没修改。
明天计划的事情:开始做第三个页面。看一下flex 还有定位垂直居中,浮动垂直居中的几种办法。在看一下任务七的需求 ,总体在修改一次。
遇到的问题:问题有那么几个,头部和中间的几个图片的制作。中建文字部分需要空格占位符。再就是底部背景颜色的透明度。

收获:
opacity和RGBA的区别:
1.RGBA取值:
R:红色值。正整数 || 百分比;
G:绿色值。正整数 || 百分比;
B:蓝色值。正整数 || 百分比;
A:ALpha透明度。取值0-1之间。alpha数值为0时,那该元素就是完全透明的但是可以看到该元素下的元素,数值为1时该元素完全不透明。
正整数:0-255之间的任意数值,百分数为0%-100%之间的任意数值。
opacity取值: value || inherit
value取值范围:0-1;取值为0时完全透明,该元素下的子元素也是透明。取值为1时完全不透明。
注:IE8以及更早的版本支持用filter(ie滤镜)属性。例如:filter:Alpha(opacity=60)。
2 .在使用opacity时,除了对背景生效之外,应用它的元素的内容也会继承它。就是说它的子元素也会继承它。
下面,对提示框进行一个透明度的设置。
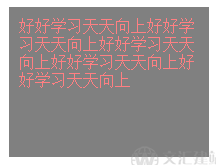
首先使用了opacity属性

仔细看,红色的字也跟着变浅了,它继承了上一级的元素属性。
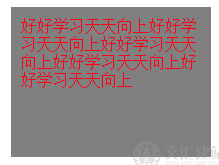
在使用了background-color:rgba(0,0,0,0.5)之后

这里仅仅是背景透明了,框内的文字并没有继承该属性。
总结:opacity会继承父元素的opacity属性,而RGBA设置的元素的后代不会继承该属性及属性值。





评论