成果链接:https://bradmatt213.github.io/xudanli-her/html/task8-1.html
耗时:8.16-8.24 8天
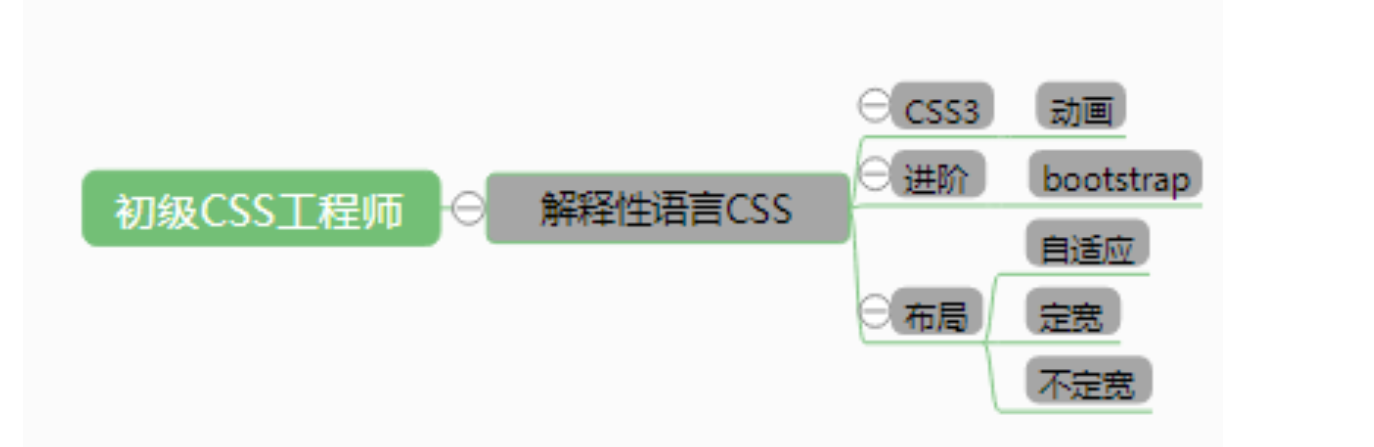
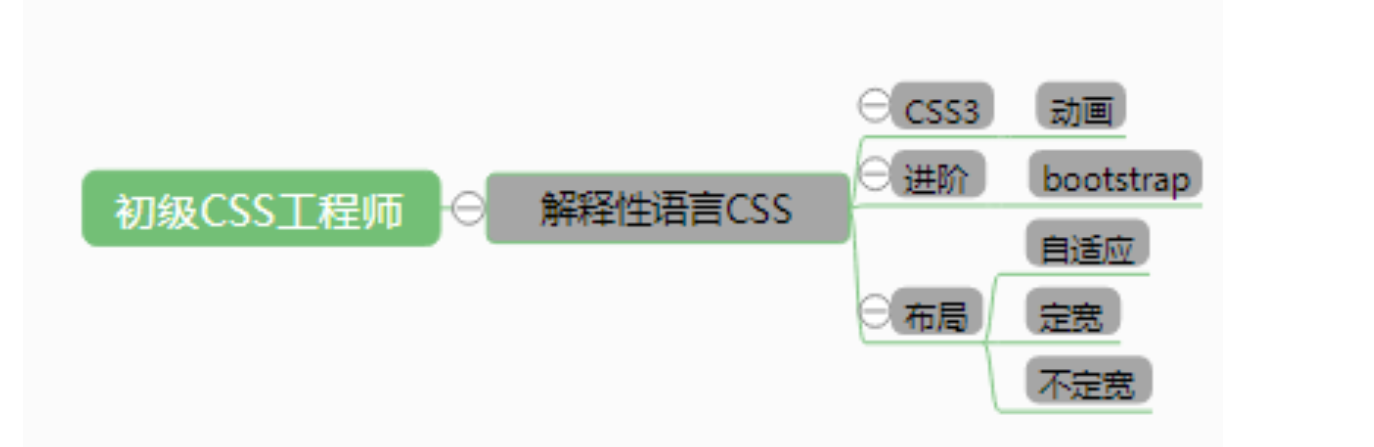
官方脑图:

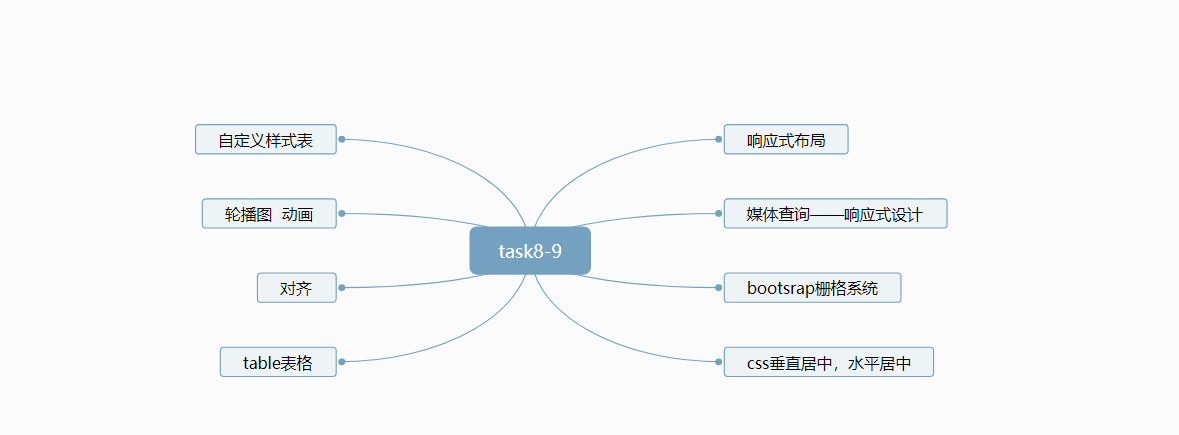
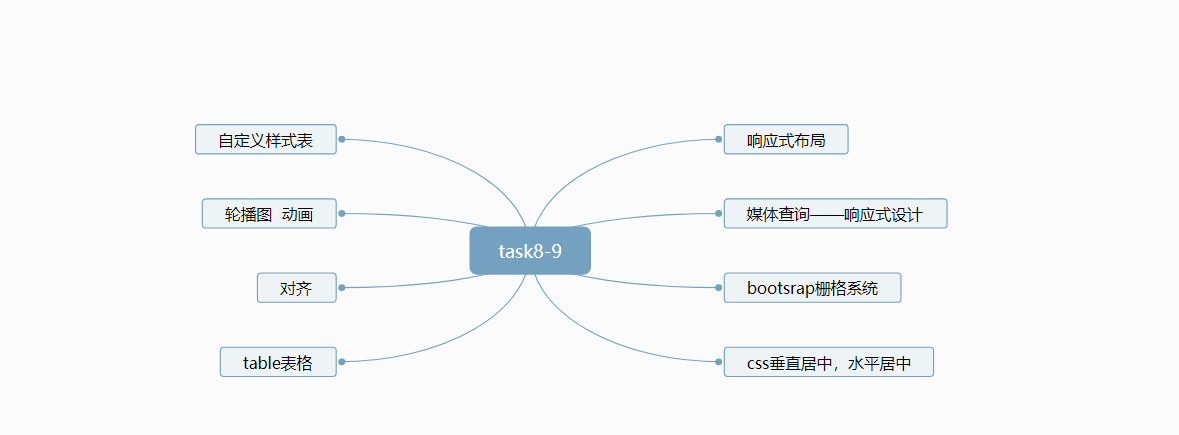
个人脑图:


发表于: 2018-08-25 23:50:35
2 731
今天完成的事情
学习了下如何改变单选按钮的样式,看了一下午总算弄出来了,但还不是很理解,调整了下代码
<input type="radio" id="box1" name="type">
<label for="box1">对口箱</label>
样式input[type="radio"] + label::before{
content:"\a0"; /*不换行空格*/
display:inline-block;
vertical-align:middle;
font-size:18px;
width:1em;
height:1em;
margin-right:.4em;
border-radius:50%;
border:1px solid #ccc;
text-indent:.15em;
line-height:1;
}
input[type="radio"]:checked + label::before{
background-color:white;
border:6px solid #1d7ad9;
background-clip:content-box;
}
input[type="radio"]{
display:none;
}

明天计划的事情
继续修改任务十
遇到的问题
开始按照教程的样式修改单选按钮,咋都出不来效果,最后发现是label拼成了lable
试着给开头做响应式,还不是能很好的实现
收获
1<label> 标签为 input 元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。<label> 标签的 for 属性应当与相关元素的 id 属性相同.我理解的就是点击label标签内的内容时,单选按钮也会被选中,但for 的属性要与input id相同
2.input添加name的作用。比如三个单选框name一样,一个被选中时,其他两个就不会选中。就是name一样的一组只会被选中一样
3.改变单选按钮样式,思路就是首先给input加id和name,在写一个label标签,for属性和id一致;然后生成一个伪类元素input[type="radio"] + label::before{ },花括号里面就是给label前面画个圆;在给单选按钮的勾选状态添加不同的样式,input[type="radio"]:checked + label::before { };最后就是让原生的单选框不可见
任务八九总结
成果链接:https://bradmatt213.github.io/xudanli-her/html/task8-1.html
耗时:8.16-8.24 8天
官方脑图:

个人脑图:



评论