发表于: 2018-08-25 23:47:10
1 809
一、今天完成的事情
CSS实现轮播图左右切换/栅格式布局
1、轮播图-左右切换
同样是使用纯css实现的左右滑动轮播图,不适用于随意切换的轮播,当轮播图滑动到最后一张会自动回到第一张再次轮播,也可以根据需要去掉控制点。
参考:https://chuncss.cn/#/slide 该demo滑到最后一页时第一页会倒回来,导致轮播不连续。在此基础稍作修改,实现视觉上不被打断的轮播。
实现步骤:
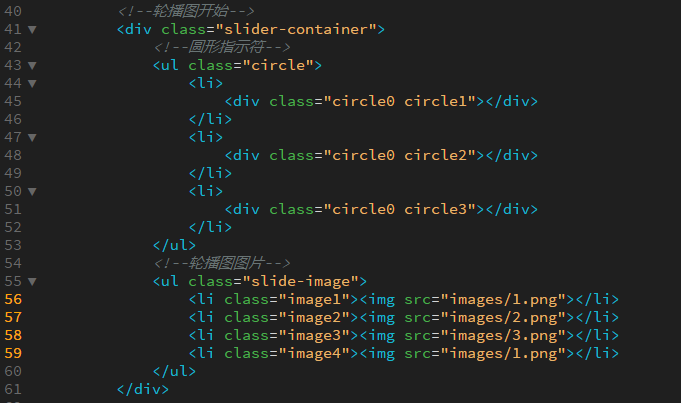
1)html部分:与淡入淡出效果的html基本相同。
为了达到图片不间断向左移动的效果,需要在图三后面再添加一张图一,使图三移动完毕后直接显示图一,再从头进行动画的重复。

2)CSS部分
主要效果:
以下自动轮播采用了图片水平向左的位移来实现,主要变量是元素的transform属性,配合CSS动画,造成图片连续向左移动的效果,并无限循环。
制作思路:
3张图片按顺序使用float:left并排。
0s时所有图片水平位移为0,静置3s,3s时水平位移仍为0;
4s时所有图片水平位移均为-100%,图一刚好移出页面外,显示图二;
所有图片静置3s,7s时所有图片水平开始位移,位移用时1s;
8s时所有图片水平位移均为-100%,图二刚好移出页面外,显示图三;
所有图片静置3s,11s时所有图片水平开始位移,位移用时1s;
12s时所有图片水平位移均为-200%,图三刚好移出页面外,显示图四(即图一),此时动画播放完毕,开始循环,图四自动切换到图一,视觉上没有变化。
transform 属性
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。

制作步骤:
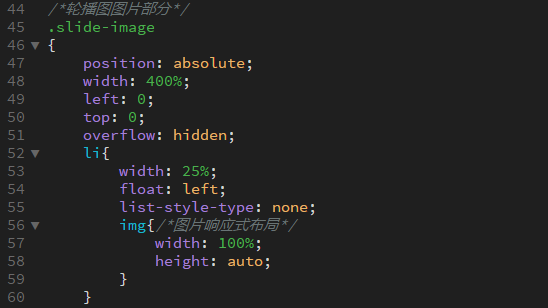
a.图片静态布局
实现并排:设置图片模块的父容器.slide-image宽度为4张图宽度400%,图片宽度25%,左浮动。

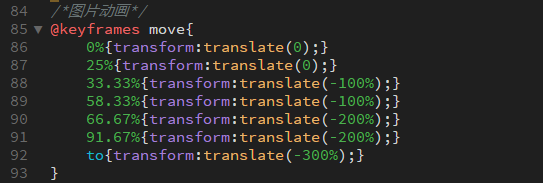
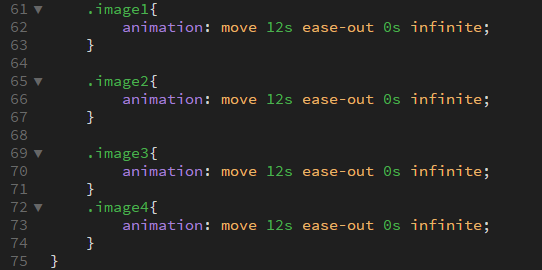
b.图片轮播动画
按照制作思路来创建动画


圆形指示符动画与淡入淡出效果一致。
2、制作响应式模块
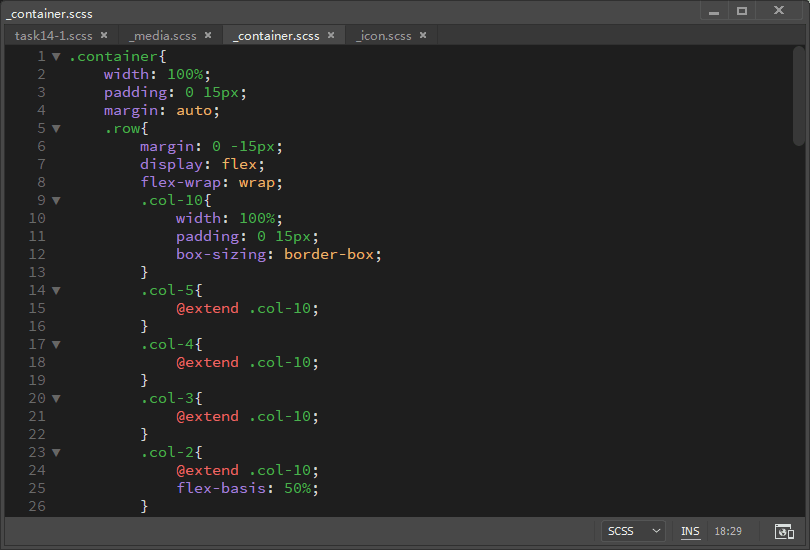
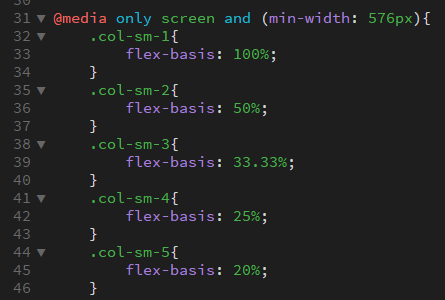
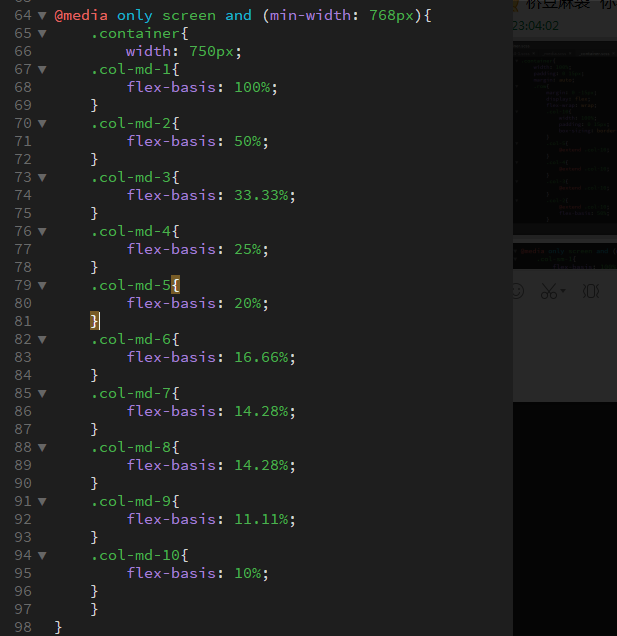
为了实现页面元素的响应式布局,设置了响应式容器row和col-,基本思路与bootstrap的网格系统一致。
二、遇到的问题
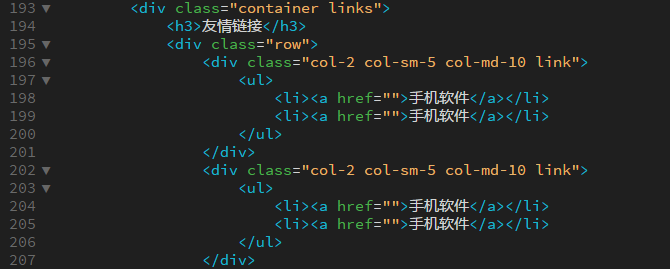
1、响应式属性col-sm- 和col-md等等设置被基础属性col-2覆盖了,在页面到了对应宽度的时候没有按照设置的响应式变化。
html:

scss:



2、轮播图内,图片容器有浮动、设置了绝对位置position:absolute,导致父元素的高度是0了,要再设置圆圈指示符.circle的绝对位置bottom:25%,要怎么弄啊?我这个是父元素设置了padding-bottom: 40%,撑起了父元素宽度,才能设置的。

三、明日计划
继续完成任务14
四、收获
1、学习如何使用纯CSS制作左右自动切换的轮播图;
2、transform属性;
3、制作响应式页面的容器。





评论