发表于: 2018-08-24 23:59:39
1 552
今天完成的事情:任务七的第一个页面做完了。看了一下第二个页面。
明天计划的事情:开始做第二个页面 做一下笔记。方便记忆。
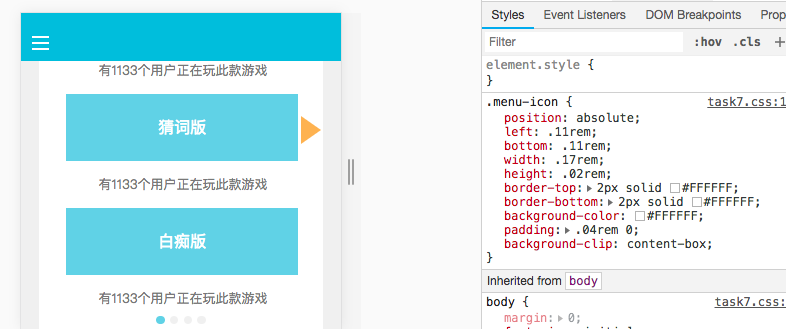
遇到的问题:问题不是很多,就是上面的三横线。原本以为是图片。后面才知道用CSS也可以做,浪费了点时间。别的都还好。
收获:三横线的菜单图标做法:
.menu-icon{
width: 30px;
height: 25px;
border-top: 5px solid #DD575C;
border-bottom: 5px solid #DD575C;
background-color: #DD575C;
padding: 5px 0;
background-clip:content-box;
}</span>

上面和下面的线是div的border,中间的线是div的height,中间的height和border间的空白使用padding属性,这里要运用到一个很重要的属性,background-clip,看看CSS3定义的这个属性的用法:
规定背景的绘制区域:
background-clip: border-box(默认值,背景被裁剪到边框盒)|padding-box(背景被裁剪到内边距框)|content-box(背景被裁剪到内容框);
现在先不使用这个属性,按照我们的要求来写css:
.menu-icon{
width: 30px;
height: 25px;
border-top: 5px solid #DD575C;
border-bottom: 5px solid #DD575C;
background-color: #DD575C;
padding: 5px 0;
}</span>

是因为css默认的背景(颜色或图像)会应用到边框上,而我们希望背景只运用到div的内容上,需要将background-clip属性设置为content-box,此时背景颜色只在content内绘制,就实现了我们想要的效果





评论