发表于: 2018-08-24 23:52:11
3 620
前天回了趟家,带了笔记本没带充电器...
今天完成的事情:
1.拆分任务8的组件,主要是轮播图和导航栏:
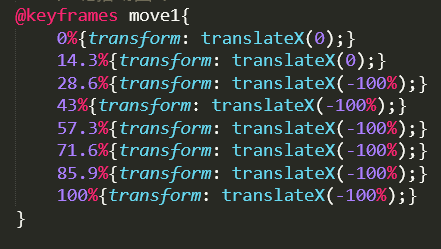
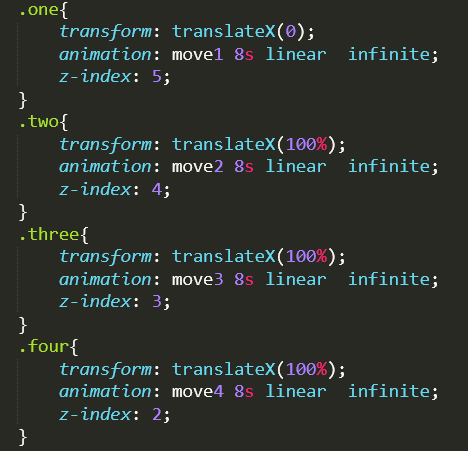
(1)轮播图:主要是用CSS动画@keyframes来实现的,基本思想是
[用让三个图片横向排列,超出body的部分overflow:hidden隐藏,再设置@keyframes动画,让其每两个关键帧下一 张图向左移动100%,以此达到轮播的效果]

八个截点,每个图占显示占用两个.move234以此类推

234图不用的时候是叠放在屏幕右侧(display:none;),所以无法使用:checked+label来设置换图按键,怕是只能用js
以上写法虽然说实现了图片自动轮播,但是却无法设置按钮,让其按一下换一个图.
(2)导航栏:这个主要就是:checked的应用,很简单.
2.sass重写任务8,组件部分尽量使用@import外联
3.js语法规则和数据类型的了解
明天计划的事情:
1.写任务14,因为不用bootstrap,所以整体HTML架构要大改,基本等于重写
遇到的问题: 如何用CSS实现点击换一个图片? :checked只能设置点击后跳转到指定图片.
收获:
1.@keyframes的具体用法,实际应用
2.js初步了解





评论