发表于: 2018-08-24 23:45:31
1 562
一、今天完成的事情
CSS实现轮播图/响应式容器
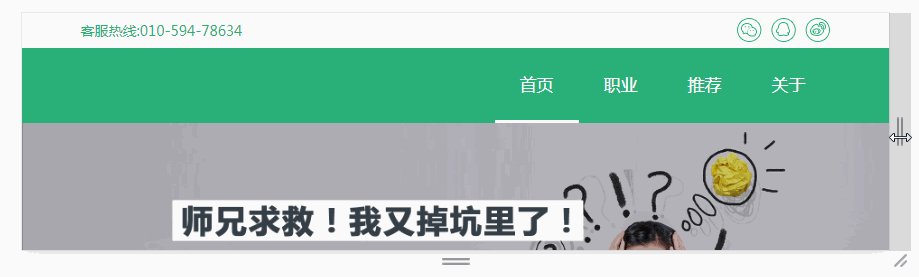
1、纯CSS实现轮播图
首先说明以下只实现了自动轮播,效果也是最常见的淡入淡出,并未实现点击轮换效果,至少目前来说,自动轮播与点击轮换两者纯css3只能选其一。
参考:https://chuncss.cn/#/slide
实现步骤:
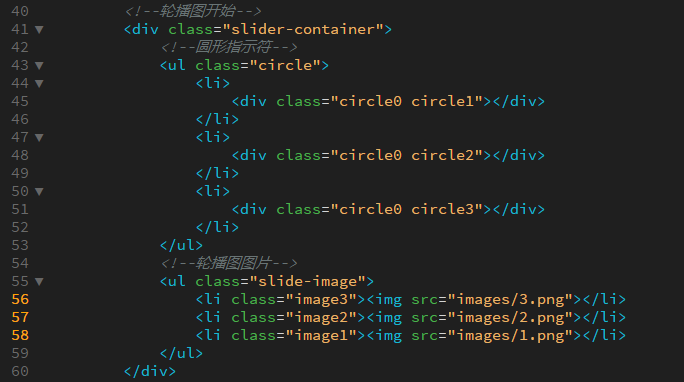
1)html部分:
结构:外部容器slider-container>图片底端圆形指示符模块.circle + 轮播图图片模块.slide-image;

2)CSS部分
主要效果:
以下自动轮播采用了淡入淡出效果来实现,主要变量是元素的透明度opacity值,配和CSS动画改变元素的透明度,造成图片消失/显现的效果,并无限循环。
制作思路:
3张图应叠放在容器的同一位置,0s时图一透明度为1,静置3s,3s时图一开始淡出,4s时图一透明度降为0;
同时,在3s时图二由透明度0开始淡入,4s时图二透明度为1,实现图一图二的交替效果;静置3s,7s时图二开始淡出,8s时图二透明度降为0;
同理,7s时图三由透明度0开始淡入,8s时图三透明度为1;静置3s,11s时图二开始淡出,12s时图二透明度降为0;
11s时图一由透明度0开始淡入,12s时图一透明度为1,图一回到0s的状态。由此可得一个动画周期为12s,按此周期进行循环。
制作步骤:
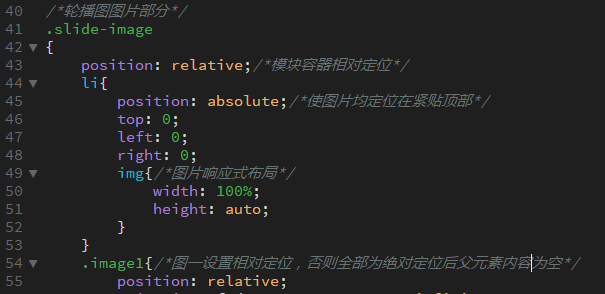
a.图片静态布局
实现叠放:
用了绝对定位来实现。但在后期设置圆形指示符时会发现,无法对其绝对定位在外部容器slider-container底部,因为3个图片均为绝对定位,不占文本流,使得外部容器slider-container为空,所以还是需要由图一撑起高度的,其他图绝对定位即可;
absolute定位的特点:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
响应式:
图片使用 width 属性:如果 width 属性设置为 100%,图片会根据上下范围实现响应式功能。

如果 max-width 属性设置为 100%, 图片永远不会大于其原始大小;


b.圆形指示符布局
采用绝对定位,设置bottom值;设置z-index值使圆形指示符浮于所有图片上方;
此时会发现指示符位于左下角:

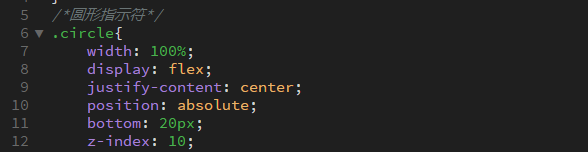
设置其宽度100%,再将子元素居中即可:

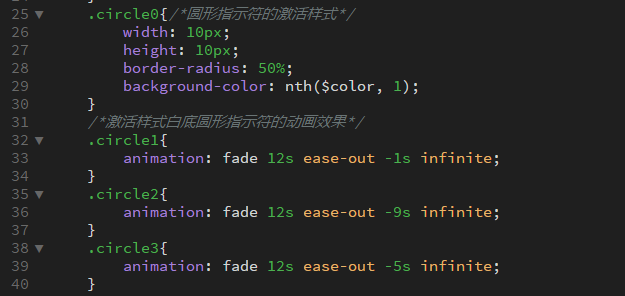
c.图片轮播动画
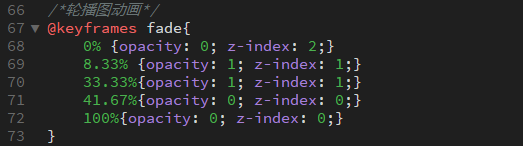
按照最开始的制作思路,来创建动画:周期为12s,节点时间分别为0s.1s.4s 5s 12s.

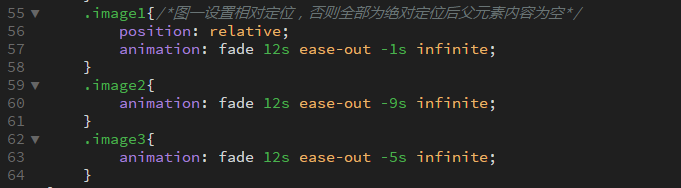
为了使轮播图从0s即开始执行完整循环,需要对3张图的延迟时间设置负数:

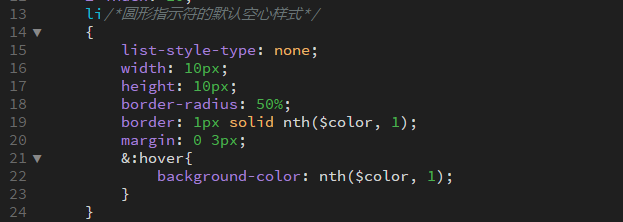
d.圆形指示符动画
思路:与图片轮播的节奏一致,区别在于白底圆形元素不是消失,而是显示默认空心样式:

同图片轮播,对白底圆形设置动画效果:

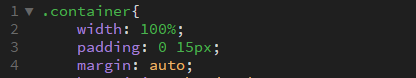
2、响应式容器.container
在768px宽度以下时,容器的属性如下,含有左右内间距15px:

但是会发现页面有如下问题:此时确实有padding效果,但是会撑开页面。

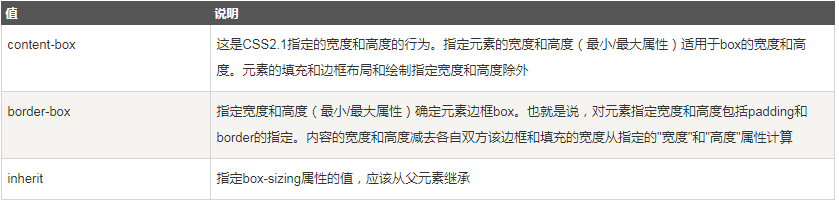
box-sizing 属性:
box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域。
例如,假如需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
语法
box-sizing: content-box|border-box|inherit:

此时将.container的此属性进行设置,可解决以上问题。

二、遇到的问题
页面的响应式布局是要写类似bootstrap网格系统那样的效果吗
三、明日计划
继续完成任务14
四、收获
1、学会使用纯CSS制作自动轮播;
2、图片、定位、动画属性的复习。





评论