发表于: 2018-08-24 23:43:50
1 574
Today
1.修改任务8

对齐header
文字首行缩进:text-indent
2. 学习一个 :用这种方法写自定义长度的边框

3. css各浏览器的兼容问题:
https://www.cnblogs.com/qq313462961/p/6086826.html
4.给nav-bar 增加媒体响应 ,修改变成按钮后展开的背景色和位置居中:
5. active 属性 :
通过过渡属性transition来调整这个时间
a:active{
background:indigo;
transition:3s; }
6.
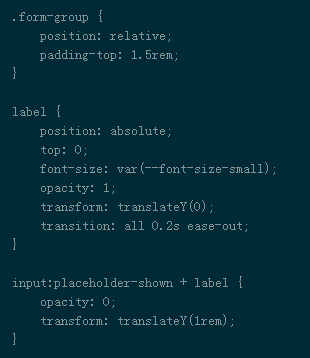
用户在input输入之前,label是被隐藏的,而当input在输入时,placeholder被隐藏,label可见。另外在label上使用了transition,让效果变得更美。请注意,对于这个效果,label必须放在input标签之后。著作权归作者所有。
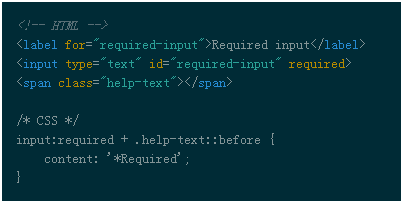
使用此选择器表示input具有required属性。这里我还用了一个空的span标签,并且给这个标签定义了一个.help-text类名。使用::before伪元素动态的添加一些内容。如果input没有输入任何内容,提交表单时,这个.help-text的::before就会有内容显示出来。实际上,这是用JavaScript来完成的,但是这里我仅使用了CSS方法就实现了这个效果:
Tomorrow
继续任务10
Gain
1.表单新属性 学习,bs几个默认表单样式练习
2.bs 布局 列偏移 修改 nav 属性
3,主页页面要注意对齐效果
Pain
1.今天暂时没有,主要完成了任务10 的一些 非表单布局,表单的一些东西看和练习





评论