发表于: 2018-08-24 22:53:43
1 526
今天完成的事情
开始任务十

明天计划的事情
继续任务十
修改任务八不符合要求部分
遇到的问题
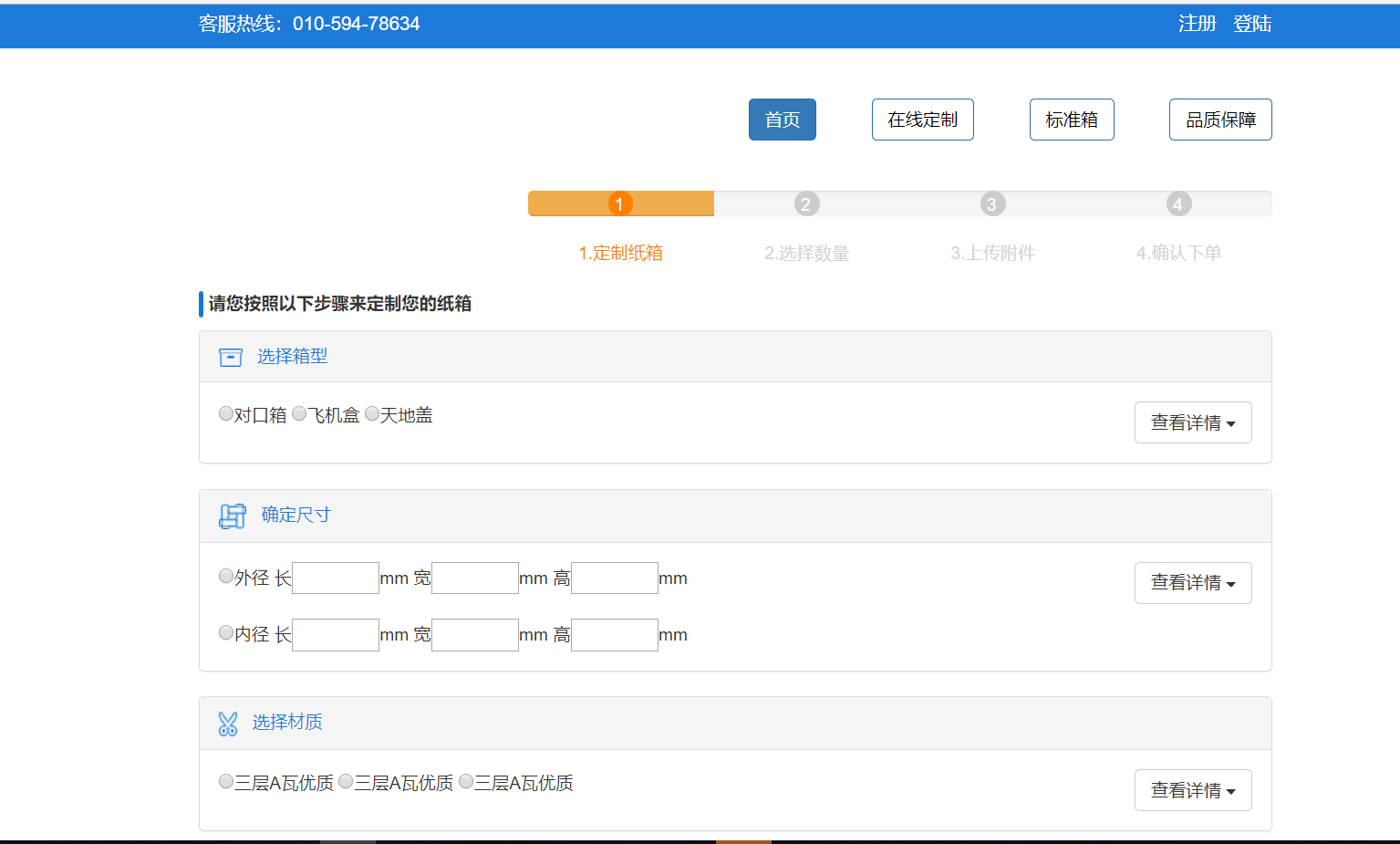
1.详情后面的小三角,怎么设置样式变成蓝色的


2.单选框的样式要怎么设置


3.对盒模型是了解,但实际应用中还是会迷惑
收获
1.做任务时要严格要求ui图要求做,怎么查看字体和颜色,点T标志就可以,边距也要量一下,不能靠自己感觉
2.进度条的学习。
(1)bootstrap默认的进度条
添加一个带有 class .progress 的 <div>。接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。添加一个带有百分比表示的宽度的 style 属性,例如 style="width: 60%"; 表示进度条在 60% 的位置。
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
</div>

(2)交替进度条
在第二个div添加继续 clsss progress-bar-success/ progress-bar-info/ progress-bar-warning / progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>

class .progress-bar后面加不同的class出现的进度条颜色会有变化
3.面板的学习(类似一个条形框)
(1)基本的面板 ,创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .panel-default 即可,中间包含一个class.panel-body就是面板内容区。panel-default就是面板框的样式是白色的。
<div class="panel panel-default">
<div class="panel-body">
这是一个基本的面板
</div>
</div>
(2)给面板添加标题,使用 .panel-heading class 可以很简单地向基本面板添加标题容器。使用带有 .panel-title class 的 <h1>-<h6> 来添加预定义样式的标题。 .panel-heading class默认的带灰色背景颜色。
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
带有 title 的面板标题
</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>

就是由两部分组成,div class .panel 和 class .panel-default 创建面板,里面包含一个div class.panel-heading 的标题部分(标题由h class="panel-title"来定义样式),一个 div class.panel-body的内容
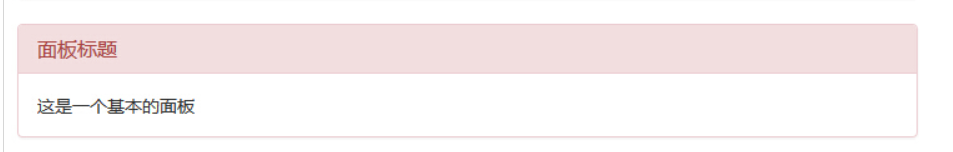
(3)带语境色彩的面板,就是把 class .panel-default换成 panel-primary、panel-success、panel-info、panel-warning、panel-danger,这些不同的class会改变面板标题框的背景色
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>






评论