发表于: 2018-08-24 22:36:00
1 600
今天完成的事情
完成了任务五的HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Task5</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<link href="task5.css" rel="stylesheet">
</head>
<body>
<header><a class="back"><</a>个人主页</header>
<main>
<div class="index">
<img class="avatar" src="images/avatar.png">
<p class="name">徐士林 55岁</p>
<img class="pic" src="images/location.png">
<p class="location">京城·四方·报纸林</p>
</div>
<div class="ability">
<a class="left1"></a>
<a class="right1">专业技能</a>
</div>
<div class="list">
<img src="images/star.png" class="star">
住家
<img src="images/star.png" class="star">
不含餐
</div>
<div class="list">
<a class="left2">从业年限</a>
<a class="right2">0~3年</a>
</div>
<div class="list">
<a class="left2">工作时间</a>
<a class="right2">全天</a>
</div>
<div class="list">
<a class="left2">服务价格</a>
<a class="right2">25元/小时</a>
</div>
<div class="list">
<div class="left2">自我介绍</div>
<div class="right2">
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
可以洗衣做饭照顾老人<br>
</div>
</div>
</main>
<footer>
<button class="bottom_left">留言</button>
<button class="bottom_right">电话联系</button>
</footer>
</body>
</html>
完成了header和footer的样式编写
body {
margin: 0 auto;
}
header {
height: 45px;
line-height: 45px;
width: 100%;
font-size: 20px;
color: white;
background-color:#5fc0cd;
text-align: center;
position: fixed;
z-index: 1;
}
.back {
left:20px;
position:absolute;
}
footer {
height: 50px ;
width: 100%;
position: fixed;
bottom: 0;
z-index: 1;
background-color: white;
display: flex;
}
.bottom_left {
height: 45px;
width: 50%;
border: 1px solid #5fc0cd;
color: #5fc0cd ;
font-size: 25px;
background-color: white;
border-radius: 5px;
float: left;
margin-left: 10px;
margin-right:5px;
}
.bottom_right {
height:45px;
width: 50%;
border:1px solid #5fc0cd;
color: white;
font-size:25px;
background-color: #5fc0cd;
border-radius: 5px;
float:right;
margin-left: 5px;
margin-right:10px;
}
切图
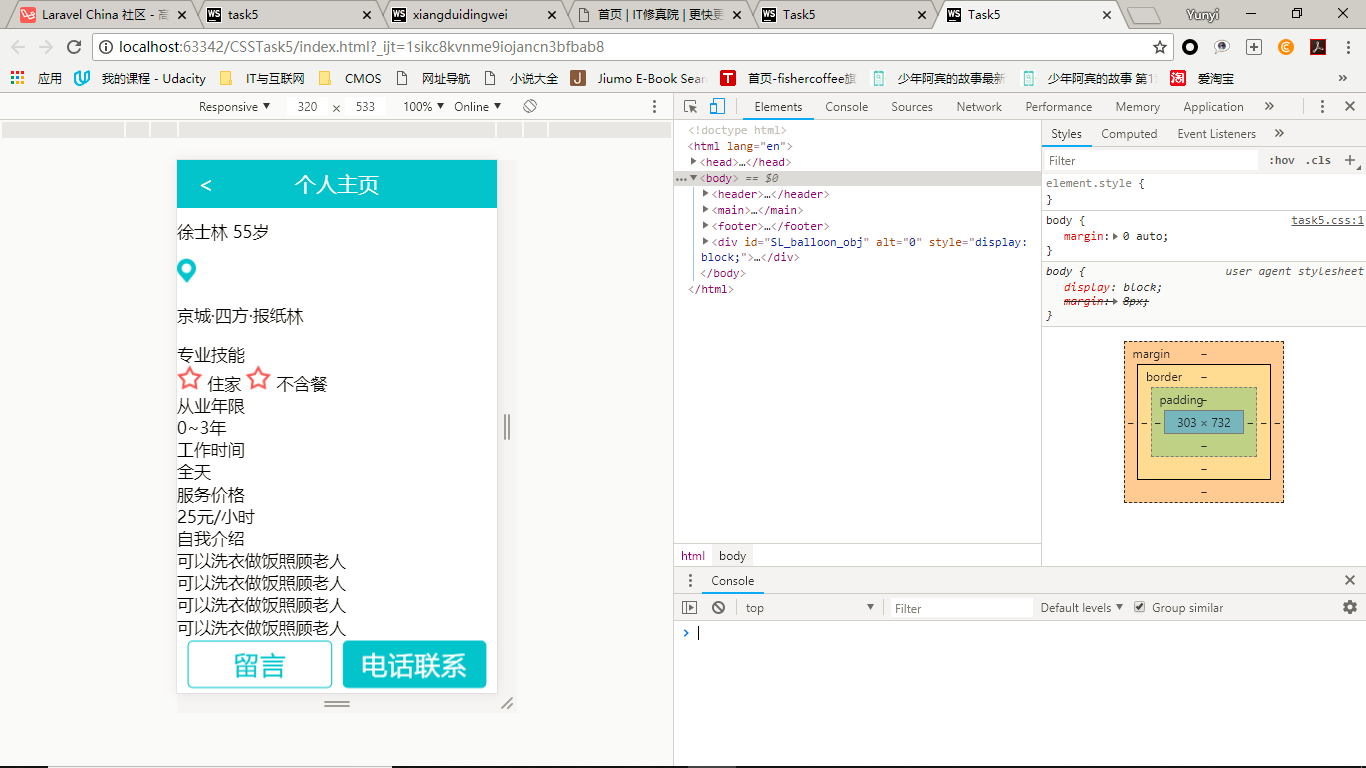
效果
明天计划的事情
完成任务五主体部分样式的编写
遇到的问题
一开始参考了师兄的代码,按钮的布局跟示例不太一样,然后用flex布局解决了问题
收获
复习巩固了CSS的布局以及自适应的相关知识







评论