发表于: 2018-08-24 20:13:17
1 576
task1任务总结
成果链接:https://jksmiss.github.io/renwu1/DYGRW.html
任务耗时2018-08-16~2018-08-23
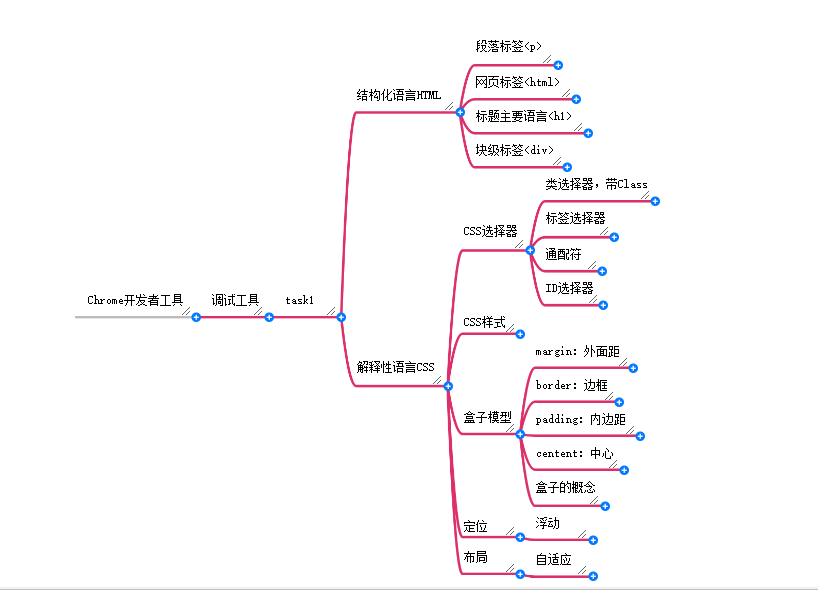
我的脑图

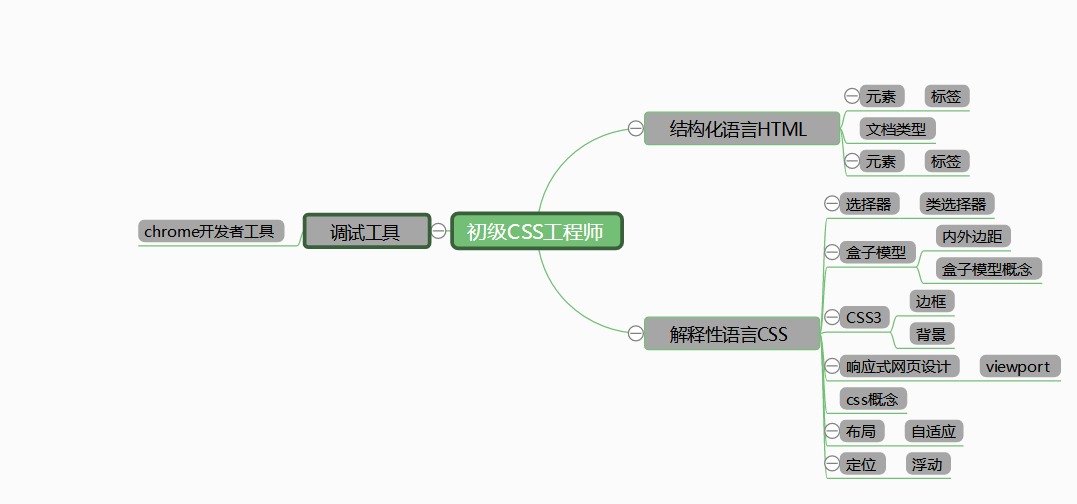
官方脑图

学习了在做任务一的时候用到的东西
像Visual Studio的下载和安装,使用vs的话就可以按下!来直接做出一份格式表出来,
<head>是头部标签的意思,写完任何东西都是要以</>来作为结束的
<html></html>是网页标签的意思
<hr></hr>可以在视觉上将文档分隔成各个部分
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
div标签负责布局,负责结构,负责分块
文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。
常见文本级的标签:span p buis strong em ins del ...。
容器标签
容器级的标签可以简单的理解为能嵌套其它所有标签的标签。
常见容器级的标签: div h ul ol dl li dt dd ...。
标签选择器:针对一类标签
ID选择器对某一个特定的标签使用,规定用#来定义
类选择器针对你想要的所有标签使用,规定用圆点.来定义
通用选择器配符*配任何标签
综合属性的写法:(上、右、下、左)(顺时针方向
属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径
link链接的标签,后期使用css来做任务的话,html写完之后直接用这个标签来进行引进就好了
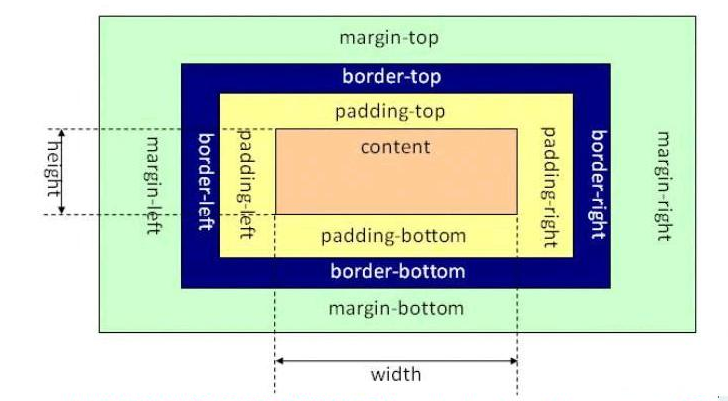
盒子模型的东西,像centent就是中心的意思还有
margin:外边距
border就是边框。边框有三个要素:像素(粗细)、线型、颜色。
盒子模型,整体的页面就是100%,分别计算出每一个格子所占据的百分比,然后输入

输入,float:left;这样的来让他进行浮动,这样的话就会根据页面而进行缩放都是可以占据屏幕的
浮动的元素脱离标准流。浮动的元素会相互贴靠,如果说超过了页面的情况下,那么就会掉下来,掉到
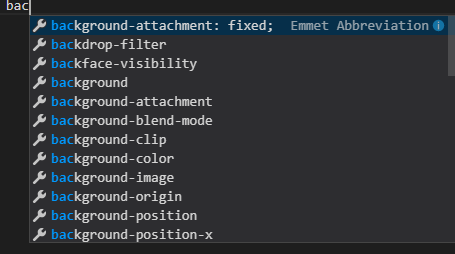
第二行那里,使用背景颜色的时候可以选择的快捷方式,像打background-color的时候打出ba出来的话,就会自动
的跳出几行选择项,这个时候选中我们要的东西就可以了

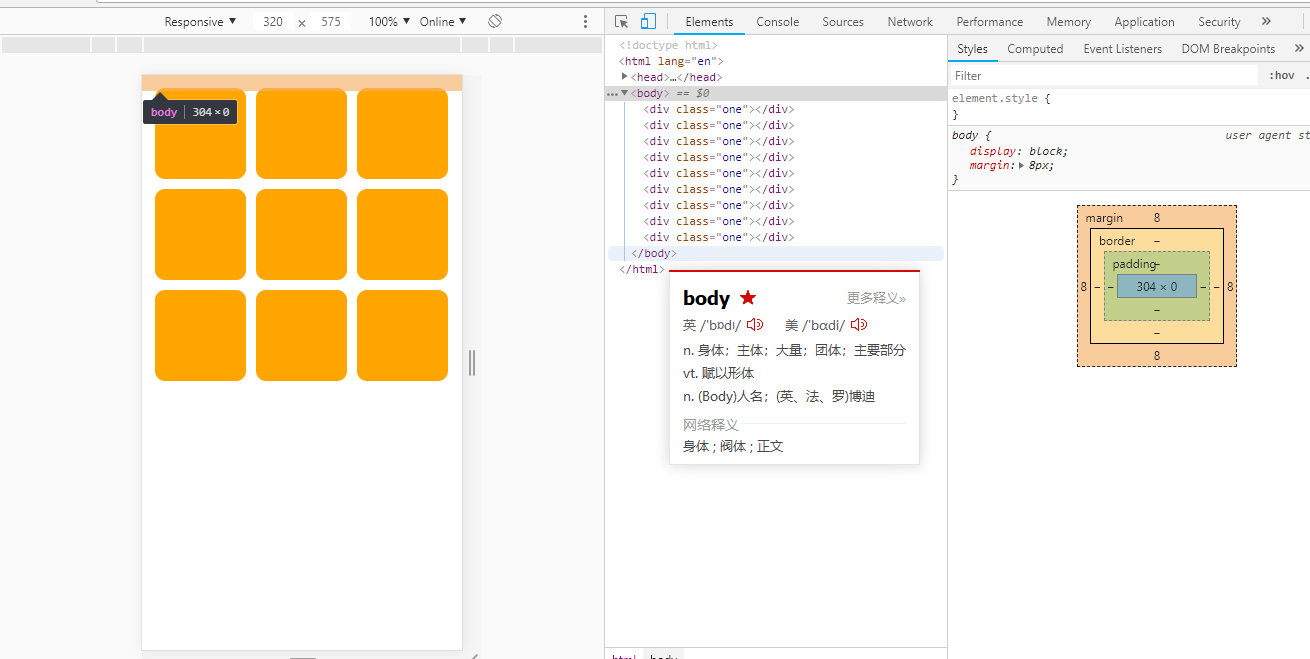
最后是学习了下谷歌浏览器,按下了F12的话会进入一个页面,那个就是用来调试的

右边上面有一个手机的页面,鼠标按下去以后就可以随时调试了。这样的话对于以后来说的话也是一个必须用到的
task2任务总结
任务二总结。
2018.8.24~8.24
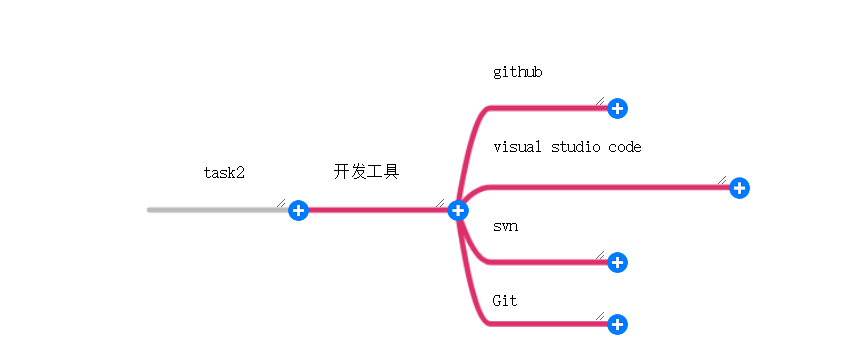
我的脑图

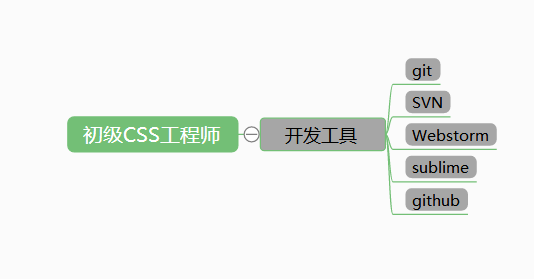
官方脑图

我看了下github,感觉是一个很强大的东西,是它让我的代码上传到上面去,虽然说
这个东西当初下载的很慢,不过还是下载了下来,也是一个全球最大的官方代码托管网站
可以随意的访问HTML的文件,也可以分享给他人,VSCODE是我使用的很方便的软件
虽然是中文版的把,不过相信以后可以用英文来识别的了
GIT的话,速度很快,但是英文不好的关系,看起来好麻烦
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
创建了一个新的库 明天
明天
名字我就创建为start a project这个好了。托管也弄好了,然后我的GITHUB把任务的东西都上传了
接着做了路径,这样可以让别人随时的访问我做的东西

就是英文还不好,需要用到谷歌浏览器来翻译成为中文的把
计划的事情:(一定要写非常细致的内容)
计划把之前学的东西都复习一下,然后我就看下任务三的一些东西
遇到的问题:(遇到什么困难,怎么解决的)
遇到了,之前的下载安装GITHUB的时候,连接本地怎么弄都弄不上,就是好像是路径一直不对,然后我去查了下,才发现是我的路径里面有中文的东西把,最后的我把GITHUB重新的安装了一下,然后就好了呢。
收获:(通过今天的学习,学到了什么知识)
通过今天的学习,我知道了英文不好是很可怕的,尤其是在敲代码的时候还要一边的查资料,一边的翻译,在实在没有办法的情况下只好用网页翻译,GITHUB真的是个神奇的东西,可以把任何的代码分享出来,可以分享给任何的人





评论