发表于: 2018-08-23 23:51:13
1 554
一、今天完成的事情
主要内容:雪碧图使用总结/label标签/transition/overflow
1、雪碧图
在传统的居中布局时,我们常用background-position这个属性来进行雪碧图的定位,在减少数据量的同时,保证准确定位。在移动端使用越来越重的现在,以往的传统定位,已经无法达到目的.
1)复习background相关属性:
background-image:设置一个元素的背景图像。
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。
默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,可以使用背景色带代替。
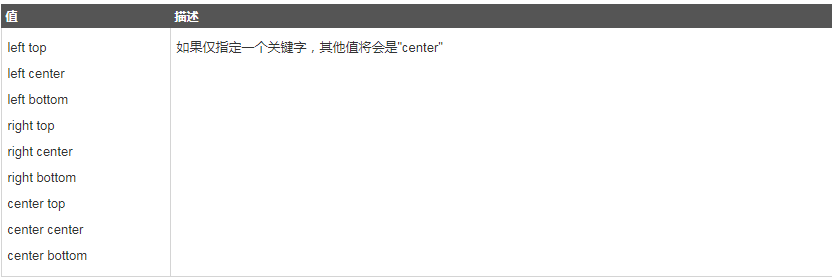
background-position:
背景图片相对容器原点的起始位置。

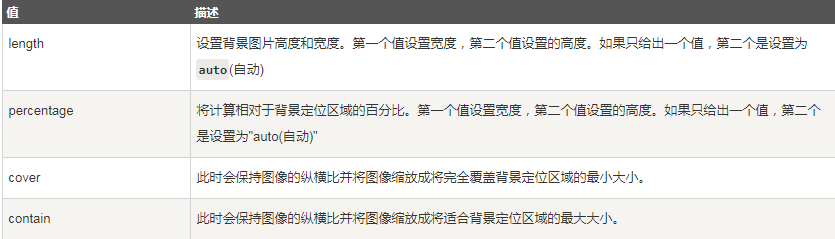
background-size:规定背景图的尺寸;
语法:background-size: width height;
取值:auto | length | percentage | cover | contain
auto: 自适应;

2)雪碧图应用的四种场景:
场景1、非响应式下的雪碧图,且子图尺寸相同
场景2、响应式下的雪碧图,且子图尺寸相同
场景3、非响应式下的雪碧图,且子图尺寸不同
场景4、响应式下的雪碧图,且子图尺寸不同
参考:https://www.cnblogs.com/hity-tt/p/6345007.html,这个链接说的很仔细,但是有点把问题复杂化。
子图尺寸相同:
非响应式下,background-position使用实际坐标定位或是百分比都很方便;
响应式下,background-size:a% auto,a=雪碧图宽度*100/子图宽度=横坐标上子图个数n*100.
background-position的百分比值不变。
子图尺寸不同:
非响应式下,background-position:x y;使用实际横纵坐标值即可;
响应式下,为了实现容器缩放时背景图也同比例缩放,需要将设置景图大小相对容器为固定值,即:
background-size: a1% auto;a1=雪碧图宽度*100/子图宽度;
此时由于雪碧图大小变化,无法用实际坐标值定位,需要用到百分比。
background-position:x% y%; x%=子图起始点横坐标/雪碧图宽度,y%=子图起始点纵坐标/雪碧图宽度。
2、<label> 标签
<label> 标签为 input 元素定义标注(标记)。"for" 属性可把 label 绑定到另外一个元素。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。
如果您在 label 元素内点击文本,就会触发此控件。当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<label for="element_id">
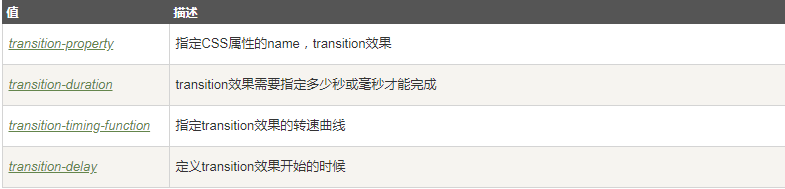
3、transition属性
transition: property duration timing-function delay;

transition-property: none|all| property;
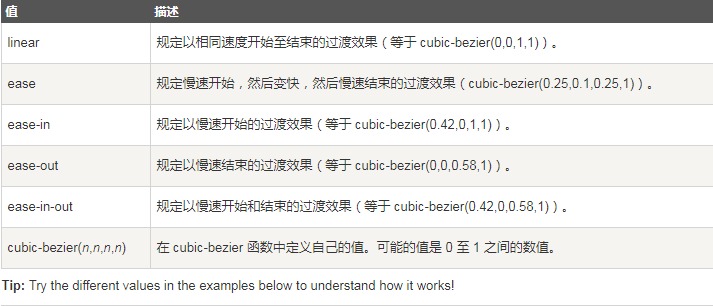
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);

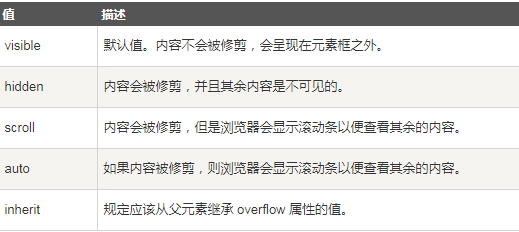
4、overflow 属性
overflow属性指定如果内容溢出一个元素的框,会发生什么。

overflow-x/y属性指定如果它溢出了元素的内容区是否剪辑左/右(顶部/底部)边缘内容。
二、遇到的问题
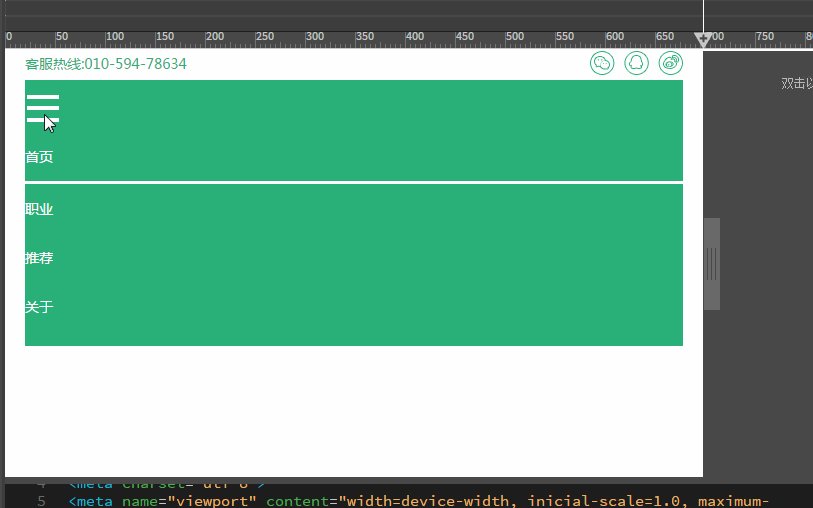
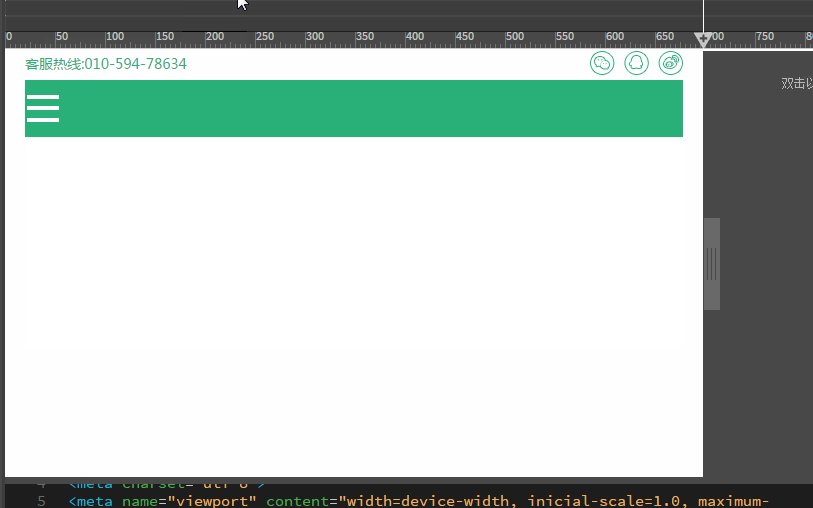
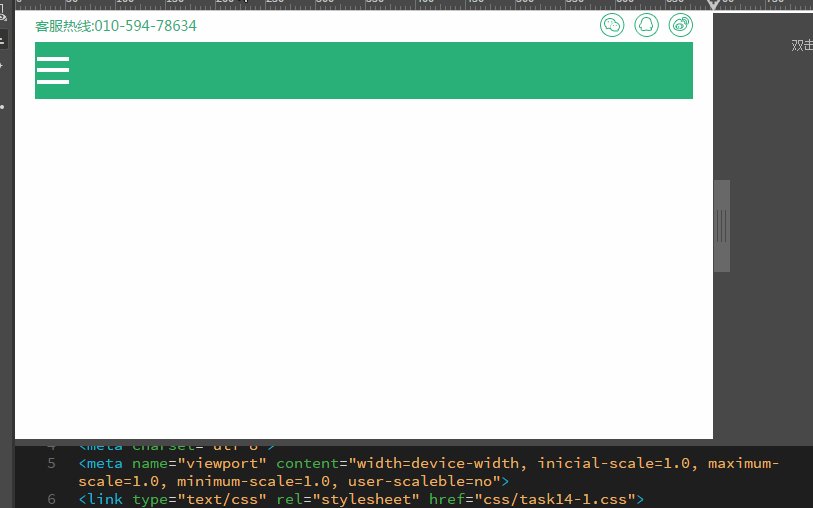
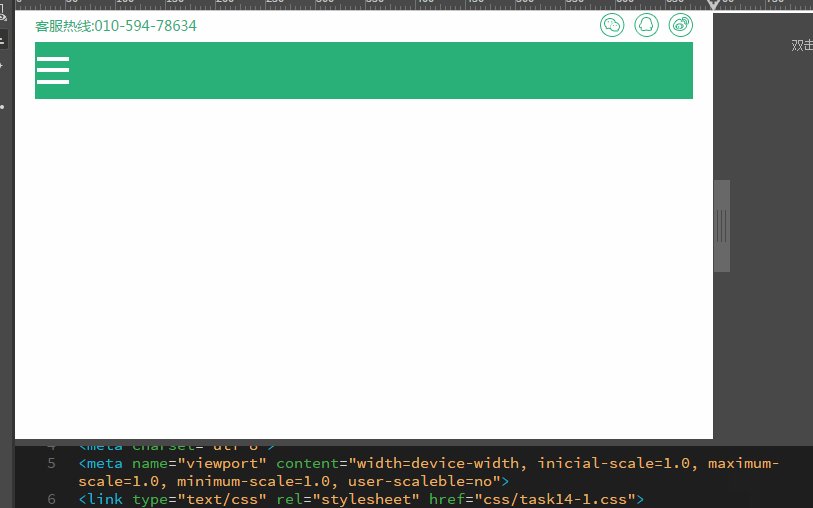
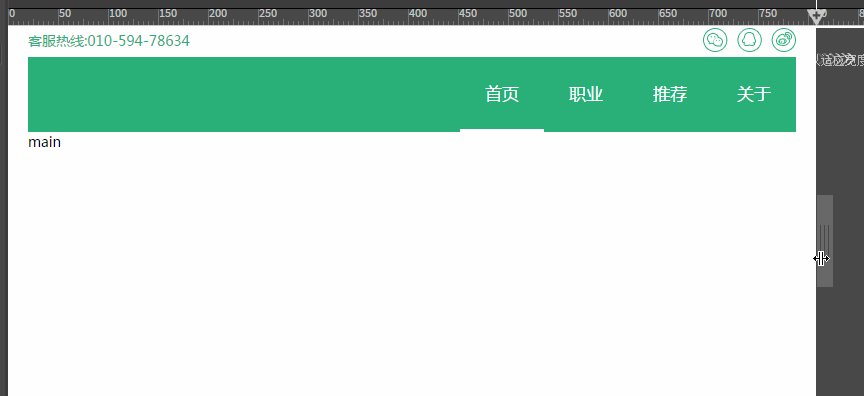
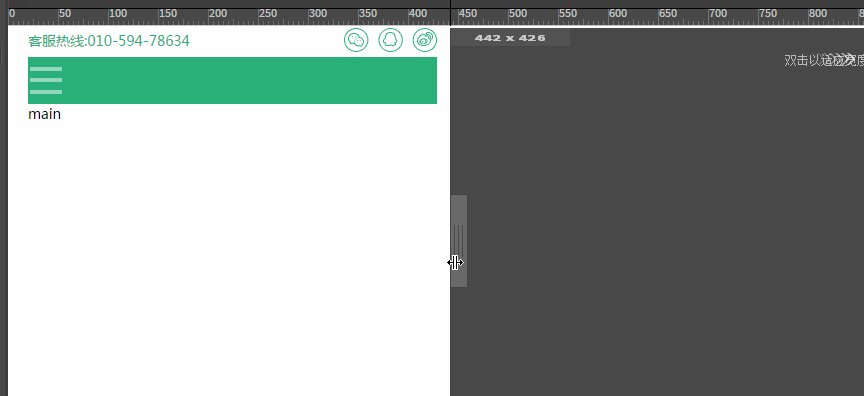
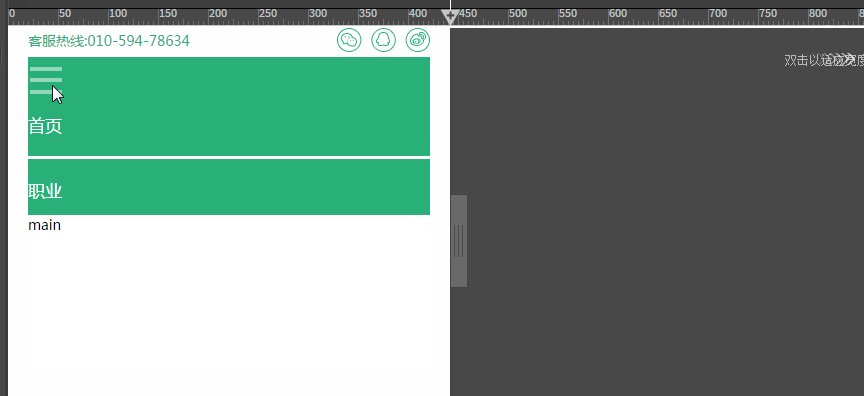
1、导航栏怎么设置动画效果?之前设置的点击按钮前隐藏,点击后显示,发现transition没用。
改成了点击按钮前高度0,点击后高度还原才能用transition。


2、label标签内嵌套button时,按下button无法触发复选框的选中效果。。why?
三、明日计划
1、研究下纯CSS如何制作轮播图;
2、继续完成任务14.
四、收获
1、深入了解雪碧图的自适应用法;
2、通过编写响应式导航栏,学到label标签搭配input如何控制鼠标动作;
3、动画效果的设置。





评论