发表于: 2018-08-23 22:53:39
1 614
今天完成的事情
任务八九基本完成,准备提交
看了下bootstrap 的插件,没咋看懂
明天计划的事情
开始任务十,复习下表单内容
遇到的问题
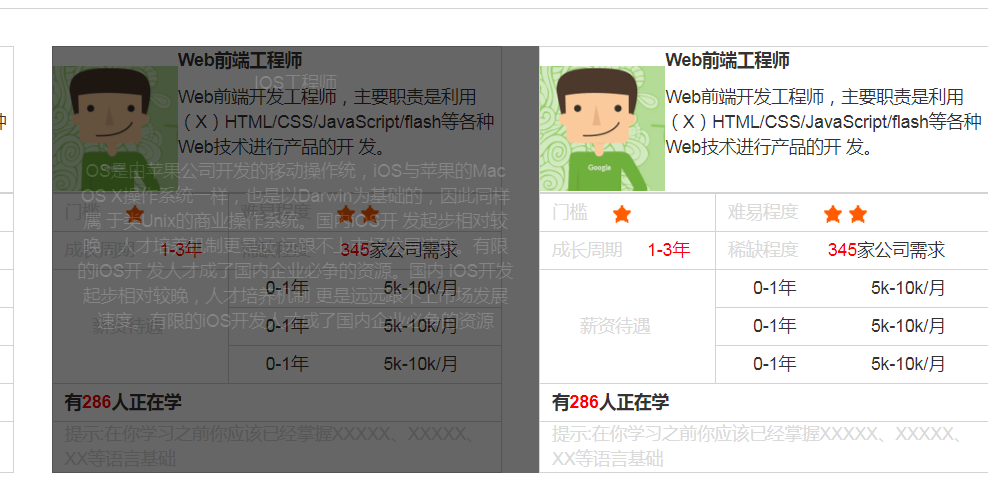
1.动画的图片超出了父元素,最后发现是动画绝对定位所相对的相对定位搞错了,开始是给列设了相对定位,但列有padding,所以超出了,改成列里面的盒子相对定位就好了

2.底部实现不了上下间距一致,是因为父元素没有设高,是被里面p元素和图像撑开的,而p在bootstrap里默认有padding。最后把p换成div,父元素设高,三个子元素高设为100%,flex布局实现垂直排列和两端对齐就好了

3.列表项开始给父元素设置了text-algin:center,但列表项每个字数不一样,所以前面小圆点对不齐,最后把居中去掉,给列表项添加padding-left就实现了小圆点对齐

收获
1.f12会用了,比之前强多了,但还需要加强
2.flex的灵活运用,flex-direction和justify-content align-items可以同时运用实现布局
.last{
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
3.占位符  == 中文全角空格 (一个中文宽度,列表项前面有背景图片时,因列表项字数不一致,所以图片对不齐,可用占位符补齐字数
4.栅格布局
Container 有两个作用:
(1)在随时可能的宽度变化(响应式)中提供宽度限制。当页面宽度变化,container 的宽度也随之变化。并且其中的 column 的宽度是基于百分比,所以他们的值不需要变化。
(2)提供一个水平方向的 padding,使其内部的内容不会接触到浏览器的边界,大小为15px
Row 是 column 直接存在的容器,按照文档描述 row 中最多可有12个 column,row 还有一个很特殊的地方,就是左右各有 -15px 的 margin,。这样也就抵消了 container 中15px的 padding
每个column 也会有15px的水平方向的 padding
5.外边距重叠。两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值;两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值,两个外边距一正一负时,折叠结果是两者的相加的和
如果想解决这个问题,给其中一个div加一个border或者padding就好了
6.水平居中,指子元素居中(parent父元素 child子元素)
(1)使用inline-block 和 text-align实现
.parent{text-align: center;}
.child{display: inline-block;}需要给父元素子元素同时设置
(2)使用margin:0 auto来实现
.child{width: 200px; margin: 0 auto;}需要指定子元素宽度
(3)使用绝对定位实现
.parent{position:relative;}
.child{position:absolute; left:50%; transform:translate(-50%);}/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道子元素盒子的宽度,但兼容性好*/
(3)实用flex布局实现
/*第一种方法*/
.parent{display:flex; justify-content:center;}
/*第二种方法*/
.parent{display:flex;}
.child{margin:0 auto;}
7.两列,一列定宽,一列自适应:利用float+margin实现
.left{float:left;width:100px;}
.right{margin-left:100px;}





评论