发表于: 2018-08-23 22:27:08
2 597
今天完成的事情
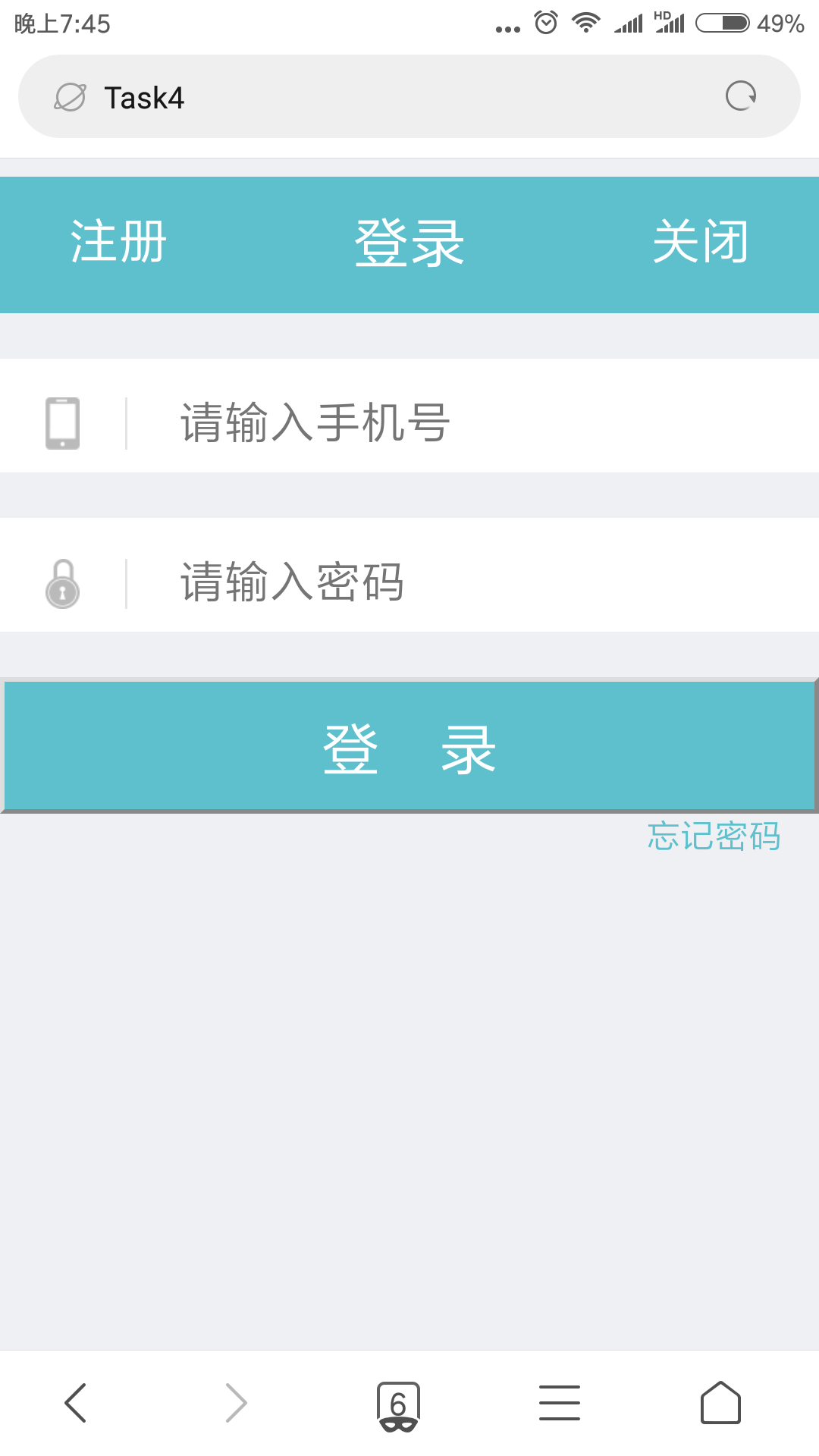
完成任务4
为input旁边的小图标切图

添加表单样式
.ipone, .lock{
padding-left: 2rem;
padding-right: 2rem;
margin-right: 2rem;
width: 1.5rem;
top: 0.5rem;
border-right: 1px solid #e1e5e7;
position: relative;
}
.tel, .passwd{
font-size: 2rem;
border: 0;
margin-top: 1.5rem;
}
.help{
float: right;
width: 20vw;
text-align: right;
font-size: 1.5rem;
color: #5fc0cd;
}
.form_style{
width: 50vw;
display: inline-block;
position: relative;
}
配置Nginx,使用手机访问

上传至GitHub
见链接
深度思考问题
position定位有哪几种?各有什么特点
position的属性值共有四个常用的:static、relative、absolute、fixed。还有不常用的:inherit、initial、sticky。
Static 所有元素在默认的情况下position属性均为static,而我们在布局上经常会用到的相对定位和绝对定位常用的属性top、bottom、left、right或者 z-index 声明在position为static的情况下无效。其用法为:在改变了元素的position属性后可以将元素重置为static让其回归到页面默认的普通流中。
Relative 俗称的相对定位,重点在于对相对理解。我们此前说过每个元素在页面的普通流中会有“占用”一个位置,这个位置可以理解为默认位置,而相对定位就是将元素偏离元素的默认位置,但普通流中依然保持着原有的默认位置,并没有脱离普通流,只是视觉上发生的偏移。
Absolute 俗称的绝对定位,绝对定位是相对而言的,怎么理解呢?应用了position: absolute的元素会循着节点树中的父(祖)元素来确定“根”,然后相对这个“根”元素来偏移。如果在其节点树中所有父(祖)元素都没有设置position属性值为relative或者absolute则该元素最终将对body进行位置偏移。应用了position: absolute的元素会脱离页面中的普通流并改变Display属性。
Fixed 在很长的时间里,这个属性值因为兼容性问题,并没有得到非常广泛的应用(IE6未实现该属性值)。fixed和absolute有很多共同点,fixed与absolute最大的区别在于:absolute的”根元素“是可以被设置的,而fixed则其”根元素“固定为浏览器窗口。即当你滚动网页,其元素与浏览器窗口之间的距离是恒定不变的。
哪些CSS属性可以设置百分比,其计算原则是什么?
可以使用百分比的样式属性
定位属性:top, right, bottom, left;
盒模型属性:height, width, margin, padding;
背景属性:background-position;
文本属性:text-indent, line-height, vertical-align;
字体属性:font-size;
图像中描述为50% 50% 的点(中心点);如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角;如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为50%。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
常见的表单元素有哪些?各有什么属性?
常用的表单元素,包括:
\1. form: 定义供用户输入的表单。
\2. fieldset: 定义域。即输入区加有文字的边框。
\3. legend:定义域的标题,即边框上的文字。
\4. label:定义一个控制的标签。如输入框前的文字,用以关联用户的选择。
\5. input: 定义输入域,常用。可设置type属性,从而具有不同功能。
\6. textarea: 定义文本域(一个多行的输入控件),默认可通过鼠标拖动调整大小。
\7. button: 定义一个按钮。
\8. select: 定义一个选择列表,即下拉列表。
\9. option: 定义下拉列表中的选项。
接下来是对这些表单元素的具体分析。
<form name="" action="" method="get">……</form>
name : 表单名称;action : 用来指定表单处理程序的位置(url);method : 定义表单结果从浏览器传送到服务器的方式,默认为"get"(也可以是post)
<input type="" name="" value="" size="">
name:控件名称;value:input控件默认文本值;size:input控件在页面中的显示宽度(必须是正整数)
input常用type属性如下:
\1. text:单行文本输入框,可以通过正整数的size控制框长度。
\2. password:密码输入框。
\3. radio:单选按钮,同一组的单选按钮必须要有相同的name。
\4. checkbox:复选框,同一组的单选按钮必须要有相同的name。
\5. button:普通按钮。
\6. submit:提交按钮,每出现一次,一个 Submit 对象就会被创建。
\7. reset:重置按钮,会重置当前表单中全部的内容。
\8. image:图像形式的提交按钮,写法是“”。
\9. hidden:隐藏域,隐藏字段对于用户是不可见的。
\10. file:文件域,用于文件上传。
<select size="" multiple="multiple">
<option hidden>选项1</option>
</select>
size:下拉菜单的可见选项数;multiple:多选。
在最新的html5中,有一些表单的新增属性,多用于js,如
datalist : 定义填写一个input时,提示几个option用于提示。可通过input的list特性与此元素作关联。
output : 表示计算的结果。可通过for特性与其它能够影响运算的元素(如input)作关联。
还有一些新增的type属性:
\1. search:input会呈现为搜索框(与text类型的唯一区别在于当鼠标覆盖时尾部出现叉号可快速清除输入的内容)。
\2. tel:编辑电话号码的控件,提交时换行符会自动从输入框中去掉。
\3. url:编辑url的控件,提交时换行符与首位的空格都将自动去除。
\4. email:可输入一个邮件地址。
\5. color : 选择颜色的控件。
\6. date : 选择年月日的控件。
此外,还有time、datetime、datetime-local、month、week、number、range类型。
html5中input新增的一些较常用的特性:
\1. list:关联datalist所用的该datalist的id(即datalistform外建立,通过list关联即可)。
\2. pattern:一个正则表达式,用于检查控件的值,可作用于text、search、tel、url、email类型的input。
\3. form:一个字符串(为关联的form表单的id),用于表明该input属于哪个form表单(作用类似list)。
\4. formmethod:表明使用GET还是POST,能覆盖form表单的method。仅在type为image或submit,且上面的form特性被设置的情况下才能使用。相似的有formtarget特性。
\5. readonly:一个boolean值,表明该input值是否能被用户修改,可用于信息展示等页面。作用于type为hidden、range、color、checkbox、radio、file、button的input将被忽略。
\6. maxlength:type为text、emal、search、password、tel或url(都为文本)时允许输入的最大字符个数。
\7. autocomplete:浏览器是否根据之前提交的输入情况对此input自动填值(即以option形式匹配之前的输入值),取值on或off,默认on。如在登陆页面不想显示上一个登陆的用户名等时,可设置为off。
如何理解HTML结构的语义化?
1.首先,语义化,顾名思义,就是你写的HTML结构,是用相对应的有一定语义的英文字母(标签)表示的,标记的,因为HTML本身就是标记语言。不仅对自己来说,容易阅读,书写。别人看你的代码和结构也容易理解,甚至对一些不是做网页开发的人来说,也容易阅读。那么,我们以后再开发的过程中,一定要注意了,尽量使用官方的有语义的标签,不要再使用一堆无意义的标签去堆你的结构。
怎么知道,自己的页面结构是否语义化,那就要看你的HTML结构,在去掉CSS样式表之后,是否,依然能很好的呈现内容的结构,代码结构。也就是说,脱掉css的外衣,依然头是头,脚是脚。赤裸裸的完整的一篇文档。这也就是,语义化之后文档的效果。
2.其实语义化,也无非就是自己在使用标签的时候多使用有英文语义的标签,比如h标签,在HTML中就是就是用来定义标题,还有p标签,英文是paragraph段落,table表格标签,等等。
使用fixed的时候,在手机上查看是否会有问题,怎么解决?
在 iOS 下由于软键盘唤出后,页面 fixed 元素会失效,导致跟随页面一起滚动,
那么假如——页面不会过长出现滚动,那么即便 fixed 元素失效,也无法跟随页面滚动,也就不会出现上面的问题了。
那么按照这个思路,如果使 fixed 元素的父级不出现滚动,而将原 body 滚动的区域域移到 main 内部,而 header 和 footer 的样式不变,可以看到,在原始输入法下, fixed 元素可以定位在页面的正确位置。滚动页面时,由于滚动的是 main 内部的 div,因此 footer 没有跟随页面滚动
上面貌似解决了问题,但是如果在手机上实际测试一下,会发现 main 元素内的滚动非常不流畅,滑动的手指松开后,滚动立刻停止,失去了原本的流畅滚动特性。百度一下弹性滚动的问题,发现在 webkit 中,下面的属性可以恢复弹性滚动。
-webkit-overflow-scrolling: touch
常见的移动端登录页header有哪些实现方式?
常见的五种基本布局:
零布局
display布局
float布局
position布局
flex布局
明天计划的事情
进行任务五
遇到的问题
一开始header应用了float,不满足扩展性要求,后来网上搜索了双飞翼布局的相关知识,使用position进行定位,解决了扩展性问题。
收获
了解了移动端页面的布局
熟悉了position定位
了解了HTML中表单元素以及相应的属性





评论