发表于: 2018-08-23 15:33:10
1 616
今日完成的事情:初步完成了任务5
明天计划完成的事情:领取任务6,并完成一个小的demo
遇到的问题:
1、footer固定页面底部的问题
解决方法:
页面结构是这样的
<html>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>
刚一开始是 body position:relative; 然后 footer: position: fixed; bottom:0;
这样写就是把footer固定在窗口底部,也就是显示器底部,不符合要求
然后看了一些教程
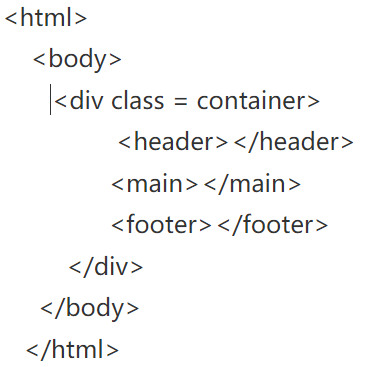
页面结构变了一下,加了一个container容器
然后css也改变了一下
html,body{
height:100%;
}
.container{
min-height: 100%;
position: relative;
}
main{
padding-bottom: 200px;
}
footer{
position: absolute;
left:0;
bottom:0;
height: 120px;
width:100vw;
}
解决问题
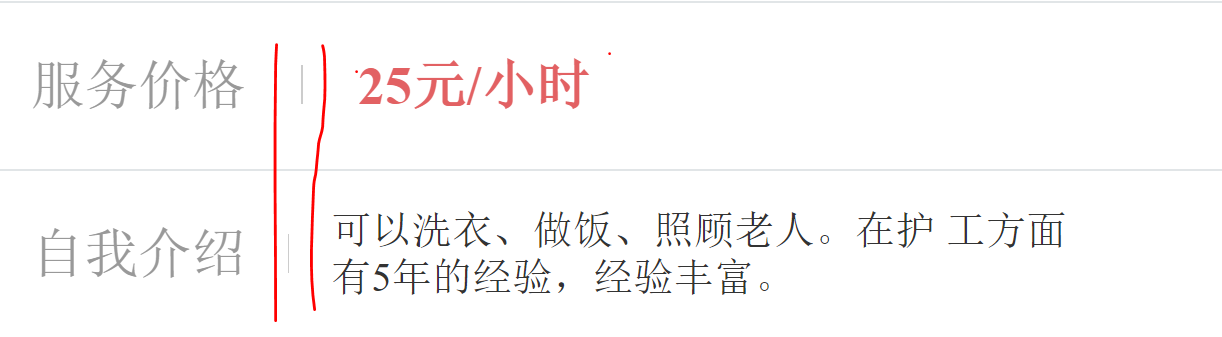
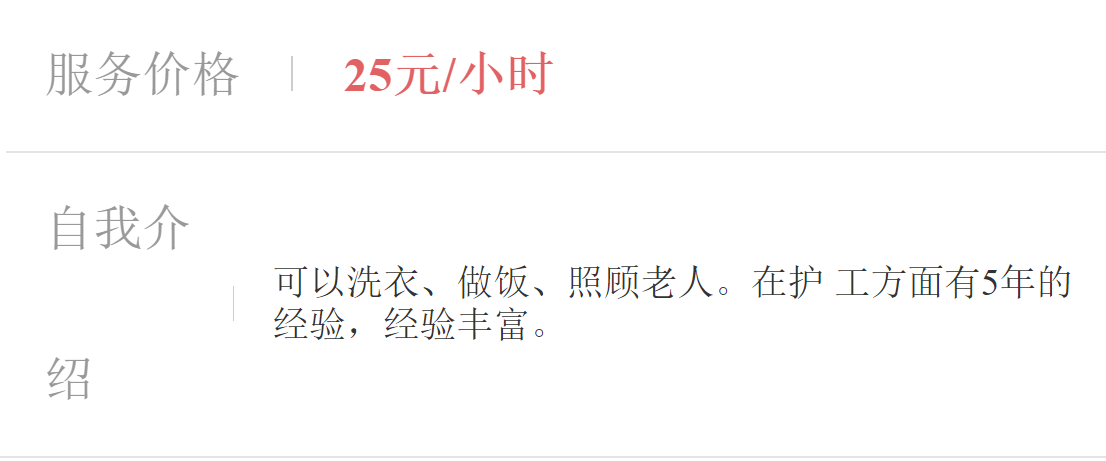
2、自我介绍这一栏,“自我介绍”位置不固定,竖线跟前面的“服务价格”的竖线不能对齐
目前还没有好的解决方法,等明天再查查资料
————————————————————————————————————
收获:
1、对于flex布局有了初步的了解
2、拿到设计稿,先构思布局,写好html骨架,然后再写css








评论