发表于: 2018-08-22 23:01:57
1 775
今天完成的事情:任务六的大致完了,还有一些样式还有位置。需要做改动。图片是我是用雪碧图做的。

明天计划的事情:任务六做了好几天了。 明天修改一下代码,提交让师兄帮忙找点问题。
遇到的问题和收获:
1.如果屏幕过窄时,设置左边的文字被截断出现”…”省略号。这个百度了一下就知道了。
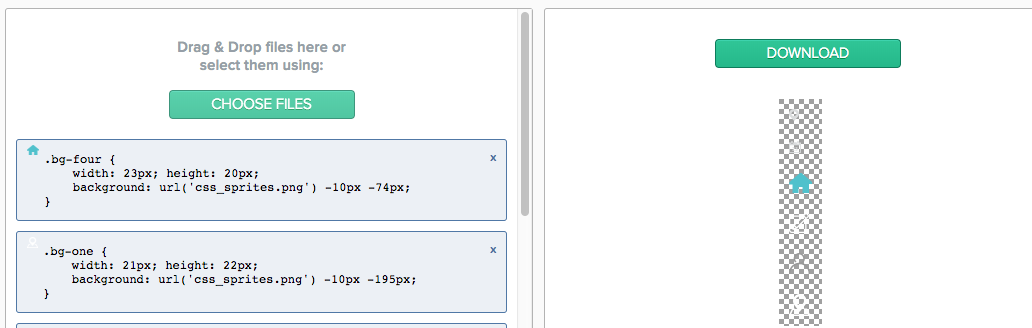
2.雪碧图的定义: 把网页中一些背景图片整合到一张图片中,再利用background-image 和 background-position 精确定位出背景图片所在的位置。
使用雪碧图的规则: 静态图片,不随用户信息的变化而变化;小图片,图片容量比较小,大图不建议拼成雪碧图;加载量比较大的图片。一般情况下,雪碧图需要保存为PNG-24的文件格式。
雪碧图的优点: 减少加载网页图片时对服务器的请求次数;提高页面的加载速度。
雪碧图的缺点: 内存使用;拼图维护比较麻烦;使CSS的编写变得困难。
我做的没那么麻烦, 将需要的图片用PS切好,并将宽高设置为原来的一半,导出后用CSS Sprites 。做成一个从上到下排列的雪碧图。

记好小图片的狂傲和位置。就可以了。
3.头部的小图片我用的固定定位。中间还有底部的小图标我都是用的伪元素。
底部遇到个问题,用伪元素做效果不好 上下没有对齐。我帮代码传上去了,师兄帮忙看下。用定位做会不会比较好点。





评论