发表于: 2018-08-22 22:22:04
1 730
一、今天完成的事情
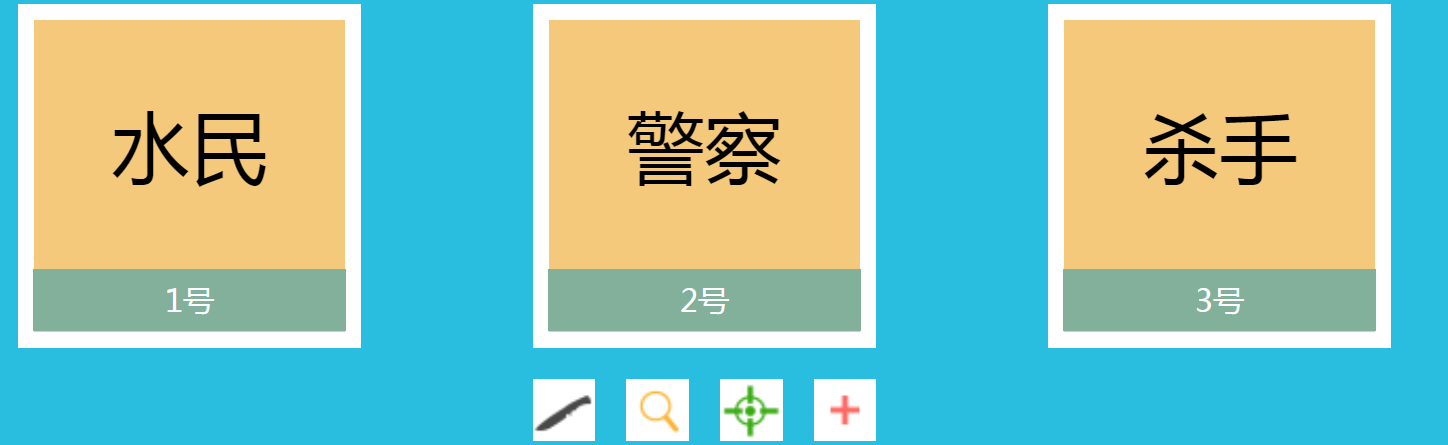
1、任务13页面调整
昨天出现了移动端页面缩小的问题,发现是最近viewport的设置偷懒没有写全,没设置用户缩放比例,所以导致屏幕自动缩放。

自适应页面的文字+图形布局:对图片设置absolute定位,top:40%;容器和图片的单位都设置vw;

为了更好的实现自适应,这里图片还是都用单独的文件做背景图片,设置background-size:cover;

2、CSS样式分离之再分离
https://www.zhangxinxu.com/wordpress/2010/07/css样式分离之再分离/
核心观点:
构成的基本元素越是独立,越是最简,其组合的可能性,元素的利用率越是高,CSS样式越是分离,其样式的利用率和覆盖率就越高,CSS代码就越精简
要想CSS足够精简高效,请使用流体布局,以及无CSS reset,样式分离,样式合并,样式架构,理解所谓的“兼容性”。
3、组件化与模块化
模块化强调的是拆分 ,无论是从业务角度还是从架构、技术角度,模块化首先意味着将代码、数据等内容按照其职责不同分离,使其变得更加容易维护、迭代,使开发人员可以分而治之。例如一个完整的系统可以拆分为功能模块,架构模块,而功能模块又可以拆分为商品浏览模块、订单模块、购物车模块、消息模块、支付模块,而架构模块可以拆分成数据存储模块,数据请求模块,缓存模块,数据处理模块等。
组件化则着重于可重用性 ,不管是界面上反复使用的用户头像按钮,还是处理数据的流程中的某个部件,只要可以被反复使用,并且进行了高度封装,只能通过接口访问,一个网站可以分为导航组件,头部组件,留言组件,底部组件等等。
模块化的诉求是解耦,组件化的诉求是好用,但是他们的思想都是通过分治来让开发人员的工作变得更加轻松,让软件系统具有更优秀的可用性和可靠性。
二、遇到的问题
模块化和组件化有点晕,模块化就是把不同功能的样式代码分为单独的scss文件,
组件化难道是说把一块组件的html代码和css封在一起,然后写页面的时候直接引入??

三、明日计划
写任务14
四、收获
1、学习关于CSS样式分离、构建。
2、页面自适应的练习。





评论