发表于: 2018-08-21 23:49:11
1 615
今天完成的事情
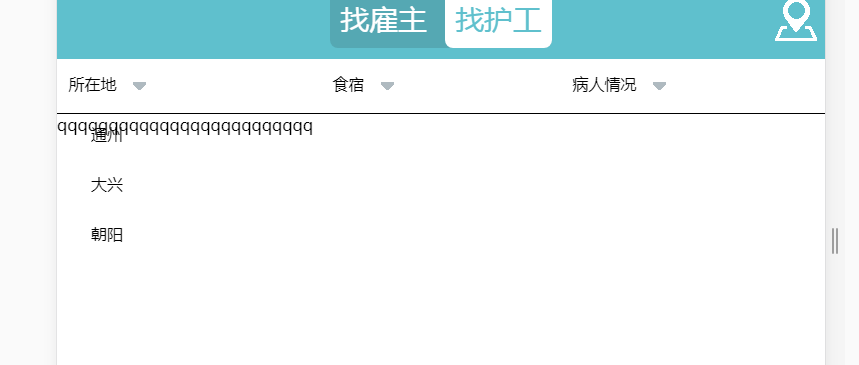
css实现下拉框

<div class="list">
<ul class="nav">
<li class="drop-down"><a href= "#"> 所在地 <img src="images/004.png"></a>
<ul class="drop-down-content">
<li><a href="#">通州</a></li>
<li><a href="#">大兴</a></li>
<li><a href="#">朝阳</a></li>
</ul>
</li>
<li class="drop-down"><a href= "#">食宿 <img src="images/004.png"></a>
<ul class="drop-down-content">
<li><a href="#">包吃包住</a></li>
</ul>
</li>
<li class="drop-down"><a href= "#">病人情况 <img src="images/004.png"></a>
<ul class="drop-down-content">
<li><a href ="#">卧床不起</a></li>
<li><a href = "#">需要照顾</a></li>
</ul>
</li>
</ul>
</div>
------------------------------------------------------------------------------------------------------------------------------
.list{
position: absolute;
top: 80px;
width: 100%;
}
ul{
list-style: none;
-webkit-padding-start: 0px;
margin:0;
}
.nav{
display: flex;
justify-content: space-around;
}
.nav>li{
float: left;
}
ul a{
display: block;
text-decoration: none;
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
color: #000000;
background-color: #FFFFFF ;
}
.nav>li a{
border-radius: 10px;
}
.drop-down{
flex: 1 1 auto;
-webkit-padding-start: 0px;
/* position:relative;*/
}
.drop-down-content{
padding: 0;
display: none;
/* position:absolute;*/
}
.drop-down-content li:hover a{
background-color: red;
}
.nav .drop-down:hover .drop-down-content{
display: block;
}
明天计划 继续完善,自适应到时可以用就是文字都不是居中的
遇到问题 暂无
收获一般





评论