发表于: 2018-08-21 23:44:53
2 674
一、今天完成的事情
学习CSS实现侧边栏导航
参考:https://blog.csdn.net/qq_34838643/article/details/71512413
核心思想:
input[type="checkbox"] + label + transition(animation);
导航栏的隐藏与显示是两种状态,如果不用JS如何让其在两种状态间切换呢?
让导航栏的两种状态 (A\B) 与其它的 能让鼠标点击控制的状态 (a\b) 联系起来:A==a, B==b;
label 与 input复选框 联系(css-task10),复选框的 选中与不选中 和 导航栏的 隐藏与显示 联系起来。
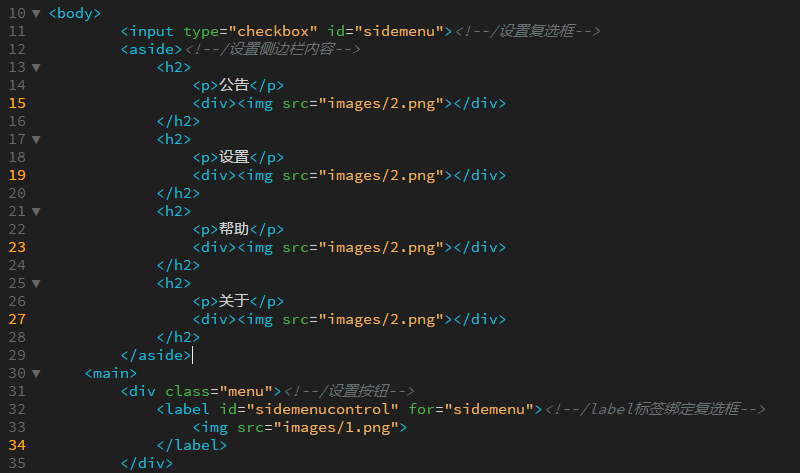
html部分

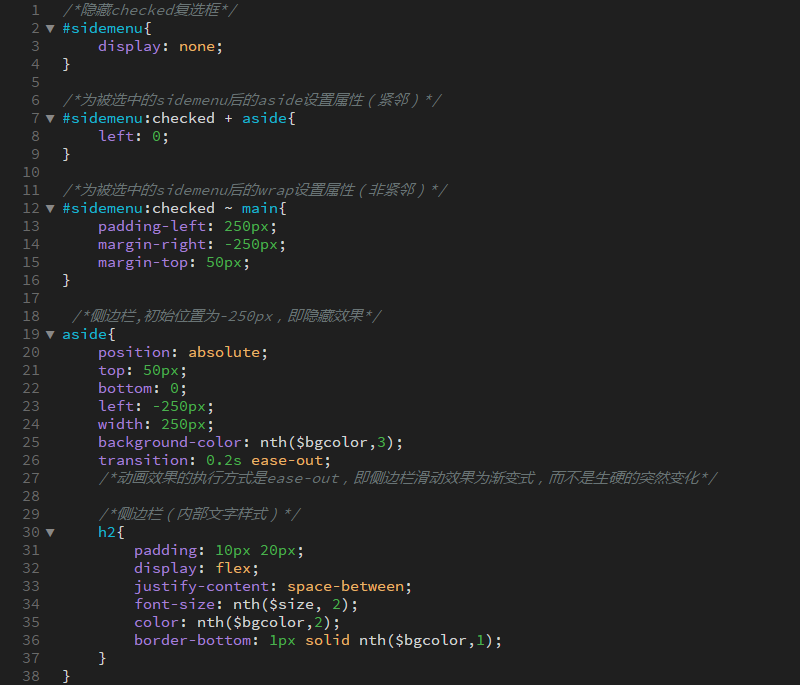
css部分

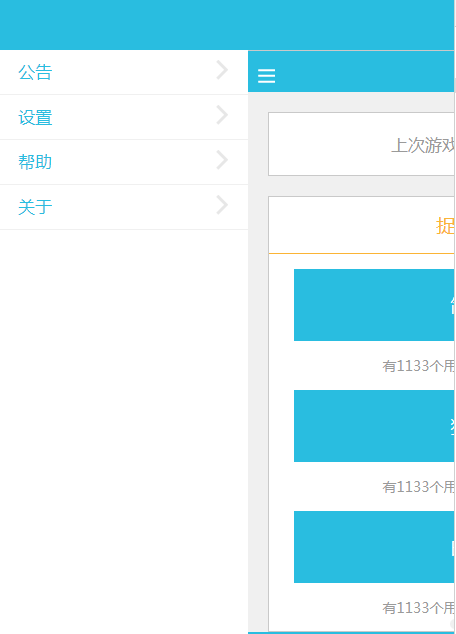
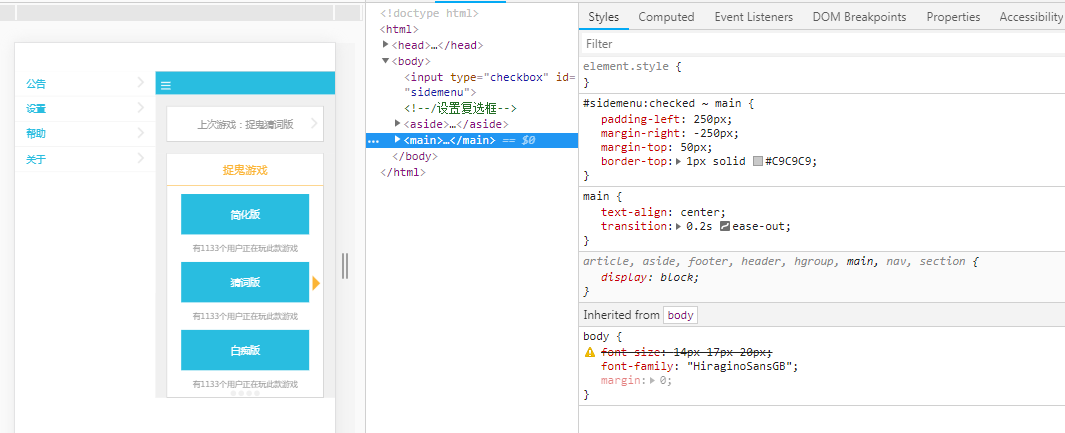
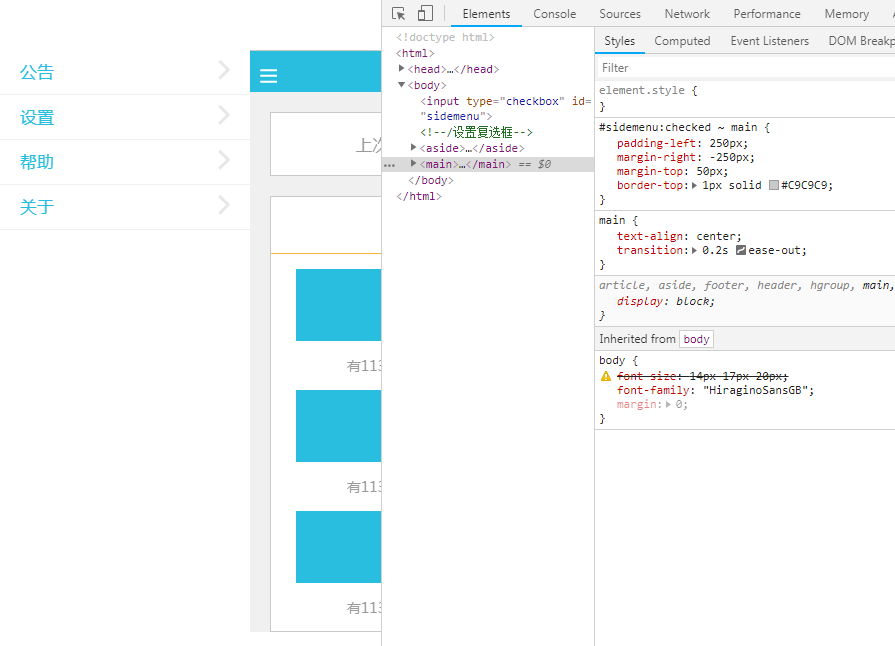
效果:


二、遇到的问题
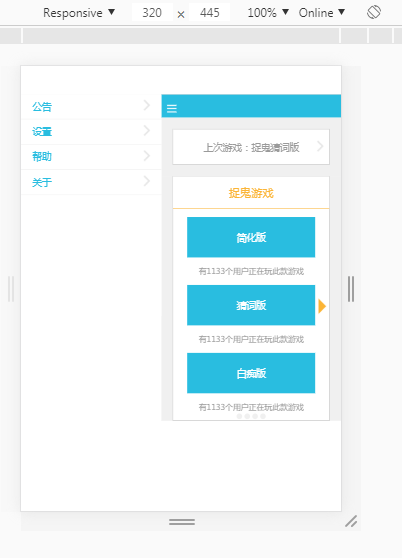
开发者模式下发现,切换成手机模式有bug:按了按钮后页面缩小了,本来应该是右边整体往右边偏移。电脑模式没问题。
移动端:


电脑端:

三、明日计划
完善任务13
四、收获
学习了制作侧边栏的方法。





评论