今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
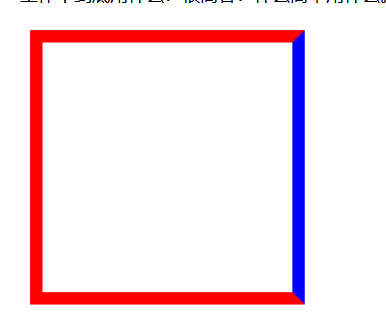
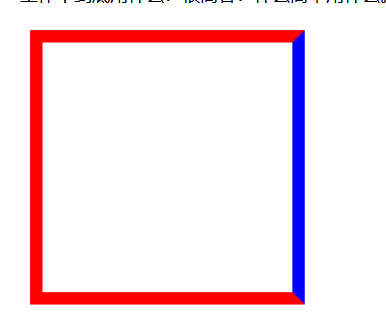
盒子模型的巩固,进一步的尝试了之前博客的那些题目 然后我的代码是这样的
然后我的代码是这样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 10px solid red;
border-right-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
之前一直代码打的不对,我的格式一直出问题,就是对于写的格式的理解一直没有到位
然后师兄考了我把属性报给我,一边指导我写

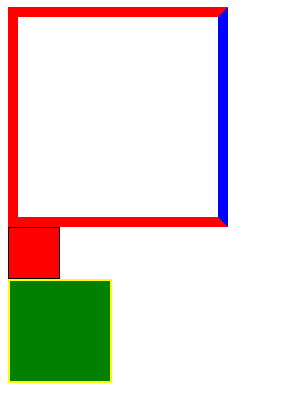
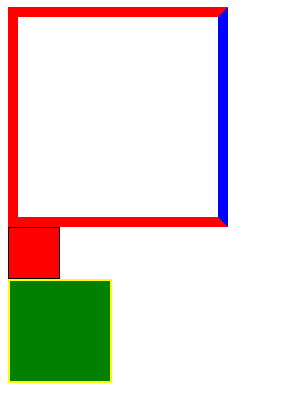
然后我的代码是这样的,随后我组合在了一起
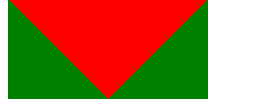
div{
width: 0px;
height: 0px;
border:100px solid green;
border-top-color: red;
}
 其实都没有弄懂。为何宽和高变成0后就是这样的???
其实都没有弄懂。为何宽和高变成0后就是这样的???
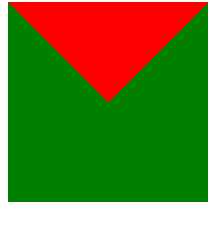
然后我继续往下去用了下,就是这样的 然后我的代码是这样的
然后我的代码是这样的
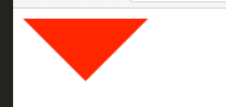
div{
width: 0px;
height: 0px;
border:100px solid green;
border-top-color: red;
border-bottom: none;
}
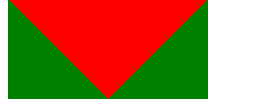
这个原理是啥?我想要变成这样的 ,然而我的代码是错的
,然而我的代码是错的
div{
width: 0px;
height: 0px;
border:100px solid green;
border-top-color: red;
border-bottom: none;
border-right: white;
border-left: white;
}
奇怪了错在那儿呢。然后我看了下博客,就是这样的代码
div{
width: 0px;
height: 0px;
border:100px solid white;
border-top-color: red;
border-bottom: none;
}
原理是啥呢?
明天计划的事情:(一定要写非常细致的内容)
明天计划做任务一的一部分重新开始做下
遇到的问题:(遇到什么困难,怎么解决的)
遇到了一些关于样式,还有书写方式的问题,我通过去博客查找,再不行就问下师兄关于原理的问题
收获:(通过今天的学习,学到了什么知识)
重新的复习了一下之前看过的,加深了之前的学习知识的印象
 然后我的代码是这样的
然后我的代码是这样的
 其实都没有弄懂。为何宽和高变成0后就是这样的???
其实都没有弄懂。为何宽和高变成0后就是这样的??? 然后我的代码是这样的
然后我的代码是这样的 ,然而我的代码是错的
,然而我的代码是错的




评论