发表于: 2018-08-20 22:46:39
1 687
一、今天完成的事情
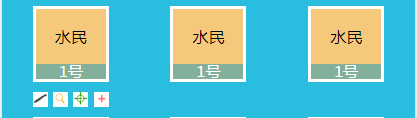
1、初步完成页面的编写,明天完成侧边栏、自适应、scss架构;
2、css 重置样式表
html标签在浏览器中都有各自的默认样式,在切换页面的时候,浏览器的默认样式往往会给我们带来麻烦,影响开发效率。所以解决的方法就是一开始就将浏览器的默认样式全部去掉,更准确说就是通过重新定义标签样式。“覆盖”浏览器的CSS默认属性。简单的说法就是把浏览器提供的默认样式覆盖掉!这就是CSS reset。
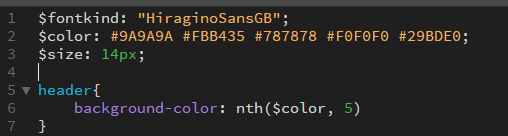
3、Sass基础——Sass函数
List函数
列表函数主要包括一些对列表参数的函数使用,主要包括以下几种:
length($list):返回一个列表的长度值;
nth($list, $n):返回一个列表中指定的某个标签值
join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表;
append($list1, $val, [$separator]):将某个值放在列表的最后;
zip($lists…):将几个列表结合成一个多维的列表;
index($list, $value):返回一个值在列表中的位置值。
nth()函数用来指定列表中某个位置的值。不过在Sass中,nth()函数和其他语言不同,1是指列表中的第一个标签值,2是指列给中的第二个标签值,依此类推。

变量后面的各个数值间不能加逗号。
二、遇到的的问题
1、抽取scss的通用模板的时候很容易在修改的时候打乱其他页面。。所以只能设置一些基础的属性,特殊的样式在页面里单独设置。。
2、雪碧图随着容器的放大而放大,还不会设置。background-size设置为100%试过不行。
3、4个小图标这里,已经用了flex来布局,再设置hover前隐藏的话,设置display:none;就没反应了,只能照着之前的方法设置opocity:0;来隐藏。。

三、明日计划
1、编写侧边栏
2、完成自适应
3、修改SCSS架构
四、收获
1、熟悉了页面布局;
2、加深对SCSS的理解;
3、复习了前面遇到的一些样式问题:比如画三角形、加入音频文件、hover样式、透明度设置。





评论