发表于: 2018-08-20 21:42:36
1 701
今天完成的事情:
1.学习了flex布局,任何一个容器都可以指定为flex布局;
基本概念:采用flex布局的元素,称为flex容器,他的所有子元素自动成为容器的成员,称为flex项目,简称项目。
容器默认存在两根轴:水平的主轴和垂直的交叉轴。主轴的开始位置叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿着主轴排列,单个项目占据的主轴空间
叫做main size,占据的交叉轴空间叫做cross size。容器共有6种属性。
(1)flex-direction属性决定主轴的方向
.box{
flex-direction:row/row-reverse/column/column-reverse;
}
row:主轴的水平方向,起点在左端。
row-reverse:主轴的水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
(2)flex-wrap属性
.box{
flex-wrap:nowrap/wrap/wrap-reverse;
}
nowrap:不换行
wrap:换行,第一行在上方;
wrap-reverse:换行,第一行在下方;
(3)flex-flow属性
该属性是flex-direction属性和flew-wrap属性的简写形式,默认值为row nowrap。
(4)justify-content属性定义了项目在主轴的对齐方式。
.box{
justify-content:flex-start/flex-end/center/space-between/space-around.
}
flex-start:左对齐;
flex-end:右对齐;
center:居中;
space-between:两端对齐,项目之间的间隔都相等;
space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍。
(5)align-items属性定义项目在交叉轴上如何对齐。
.box{
align-items:flex-start/flex-end/center/baseline/streth;
}
flex-start:交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;
baseline:项目的第一行文字基线对齐;
stretch:如果项目未设置高度或设为auto,将占满整个容器的高度。
(6)align-center属性定义了多轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box{
align-center:flex-start/flex-end/center/space-between/space-around/stretch;
}
flex-start:与交叉轴的起点对齐;
flex-start:与交叉轴的中点对齐;
center:与交叉轴的中点对齐;stretch:轴线占满整个交叉轴;
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。
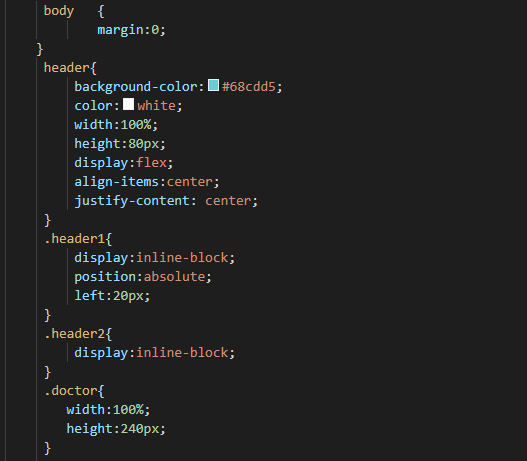
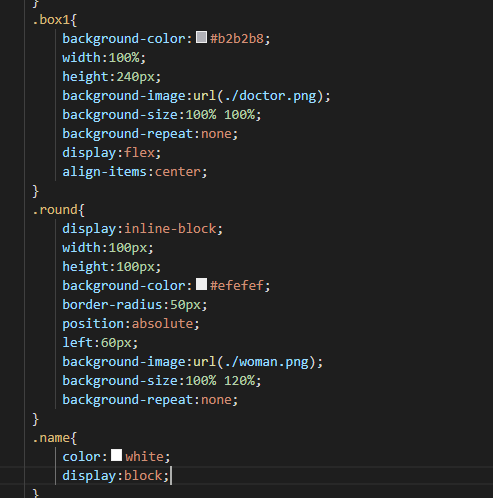
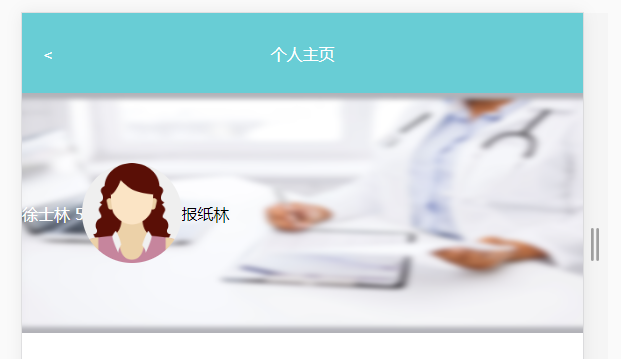
2.完成了任务5的部分



明天计划的事情:
1.完成任务5
2.深度思考完成。
遇到的问题:暂无
收获:学会了flex布局之后感觉居中问题就没有那么复杂了。





评论