发表于: 2018-08-20 21:33:24
3 576
今天完成的事情;
行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。
块级元素各占据一行(默认宽度是它本身父容器的100%(和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。
2.块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素,只能包含文本或者其它行内元素。
3.行内元素与块级元素属性的不同,主要是盒模型属性上:行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效。
块级元素是独占一行的,一个块级元素行内,无法有其他元素,行内元素可以多个在一行里面,
display:block; (字面意思表现形式设为块级元素)
display:inline; (字面意思表现形式设为行内元素)
他们俩个是可以互相转化的。
行内元素可以用行间距来达到垂直居中。
我用的是给父级元素一个高然后
line-height: 100px;
给子级元素一个行高就可以让他垂直居中。
明天计划的事情:继续写任务4尽量提交任务4.
遇到的问题:ps出现问题,没有解决重新下载的ps,一开始用水平居中导致我的字被上一个元素挤下来,然后师兄帮忙发现是第2个元素用了水平居中,变成了块级元素,把第3个元素挤了下来,找了代码把块级元素变成了行内元素。解决了问题。
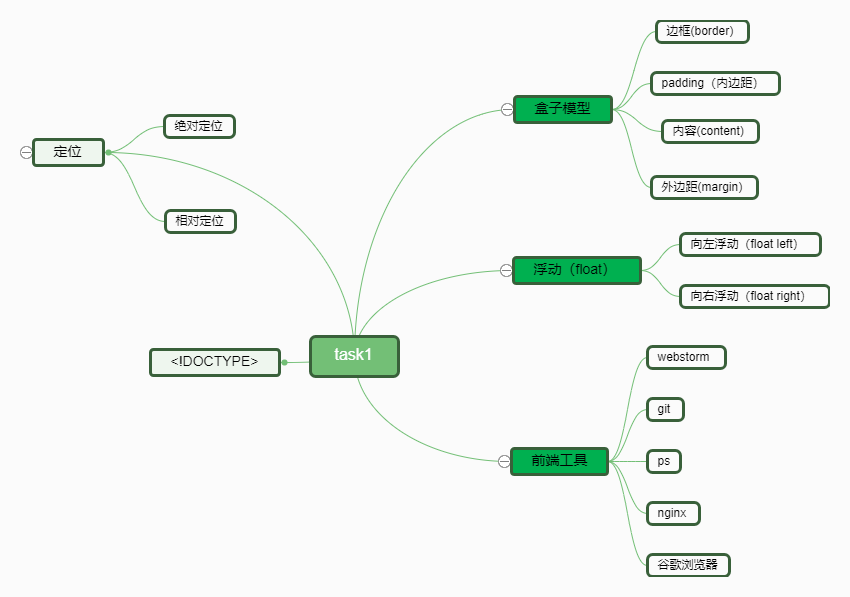
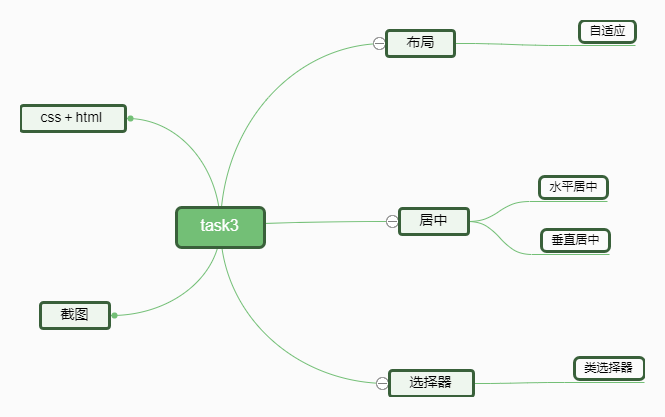
任务1任务3脑图


收获:有了自己的viki。做了任务4开头,学会了行内元素,行间距如何使用,了解了行内元素与块级元素有什么不同,垂直居中与水平居中有什么不同,怎么样转化。





评论