发表于: 2018-08-19 23:29:57
2 652
今天完成的事情:
任务8主页图基本布局完成
学会了flex-shrink,定义为0时,元素不会收缩,默认值为1
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
注意:如果元素不是弹性盒对象的元素,则 flex-shrink 属性不起作用。
参考资料:http://www.runoob.com/cssref/css3-pr-flex-shrink.html
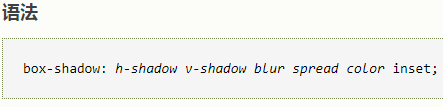
学会了box-shadow绘制阴影。绘制四周阴影时,必须设置spread值,具体值为阴影的大小。
box-shadow: 1px 0 5px 5px #989898;


使用flex绘制横向表格
ul {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0;
}
优势:弹性布局方便,间距调整方便
使用li来写的话,hover效果还需要调整,下划线/border的位置不对


遇到的问题:
使用hover对合作企业进行效果添加时,发现阴影被覆盖了

一开始思考的是用z-index来设置z轴,但是大批量的按钮时,设置起来太费力,显然还有别的方法
后来发现使用relative可以实现

明天的计划:
调整任务8的各种样式,把任务8完成,调整页面适配移动端





评论