发表于: 2018-08-19 22:58:41
1 641
今天完成的事情:
任务五没写完,感觉写的时候出现的小问题比较多,先继续写,写完后一起总结。
用的ul写的,写到最后觉得用div可能会比较好,哈哈
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>护工</title>
<style>
*{
margin: 0;
padding: 0;
}
html {
font-size:10px;
}
@media screen and (min-width:800px){
html{
font-size:5px;
}
}
body{
text-align: center;
}
.header{
height: 4rem;
width: 100%;
background: #5ac0ce;
text-align: left;
position: fixed;
left: 0;
top: 0;
}
.header a{
display: inline-block;
width: 20%;
text-decoration: none;
color: #ffffff;
font: 2rem "黑体";
line-height: 4rem;
text-align: center;
}
.header span{
display: inline-block;
width: 60%;
text-align: center;
color: #ffffff;
font: 2rem "微软雅黑";
line-height: 4rem;
}
.banner{
height: 13rem;
background: url("images/banner.jpg") no-repeat center center;
background-size: 100%;
}
.main{
margin-bottom: 6rem;
height: 24rem;
}
.main li{
height: 4rem;
list-style: none;
font: 1.6rem "微软雅黑";
line-height: 4rem;
text-align: left;
}
.main li div{
display: inline;
height: 2.8rem;
width: 0.5rem;
border-right: 0.1rem solid #ccc;
box-sizing:border-box;
margin: 0 5%;
}
.main .first{
width: 100%;
border-top: .1rem solid #ccc;
border-bottom: .1rem solid #ccc;
box-sizing: border-box;
}
.main .first div{
border-right: 0.2rem solid #5ac0ce;
}
.main .first .descr{
display: inline-block;
line-height: 4rem;
}
.main .second{
width: 95%;
float: right;
border-bottom: .1rem solid #ccc;
box-sizing: border-box;
}
.main .second img{
height: 1.4rem;
margin-right: 2%;
margin-left: 5%;
position: relative;
left: 0;
top: .2rem;
}
.main .second .tupian{
margin-left: 0;
}
.main .second .name{
margin-left: 5%;
color: #ccc;
}
.main .second .price{
color: red;
}
.main .second .skill{
display: inline-block;
width: 60%;
line-height: 2rem;
vertical-align: middle;
font-size: 1.2rem;
position: relative;
left: 0;
top: -.2rem;
}
.footer{
width: 100%;
height: 6rem;
position: fixed;
bottom: 0;
color: #ffffff;
font-size:2rem;
line-height: 4rem;
background: #fff;
padding-top: 1rem;
box-sizing: border-box;
}
.footer .review{
float: left;
margin-left: 5%;
border: .2rem solid #5ac0ce;
border-radius: 1rem;
box-sizing: border-box;
width: 42%;
color: #5ac0ce;
}
.footer .call{
float: right;
margin-right: 5%;
border: .2rem solid #5ac0ce;
border-radius: 1rem;
box-sizing: border-box;
width: 42%;
background: #5ac0ce;
}
</style>
</head>
<body>
<div class="header">
<a href="#"><</a><span>个人主页</span>
</div>
<div class="banner">
</div>
<div class="main">
<ul>
<li class="first">
<div></div>
<span class="descr">专业技能</span>
</li>
<li class="second">
<img src="images/2.gif" alt=""><span>住家</span>
<div></div>
<img src="images/2.gif" alt="" class="tupian"><span>不含餐</span>
</li>
<li class="second">
<span class="name">从业年限</span>
<div></div>
<span class="descr">0~3年</span>
</li>
<li class="second">
<span class="name">工作时间</span>
<div></div>
<span class="descr">全天</span>
</li>
<li class="second">
<span class="name">服务价格</span>
<div></div>
<span class="descr price">25元/小时</span>
</li>
<li class="second">
<span class="name">自我介绍</span>
<div></div>
<span class="descr skill">可以洗衣、做饭、照顾老人。在护工方面有5年的经验,经验丰富。</span>
</li>
</ul>
</div>
<div class="footer">
<div class="review">
留言
</div>
<div class="call">
电话联系
</div>
</div>
</body>
</html>
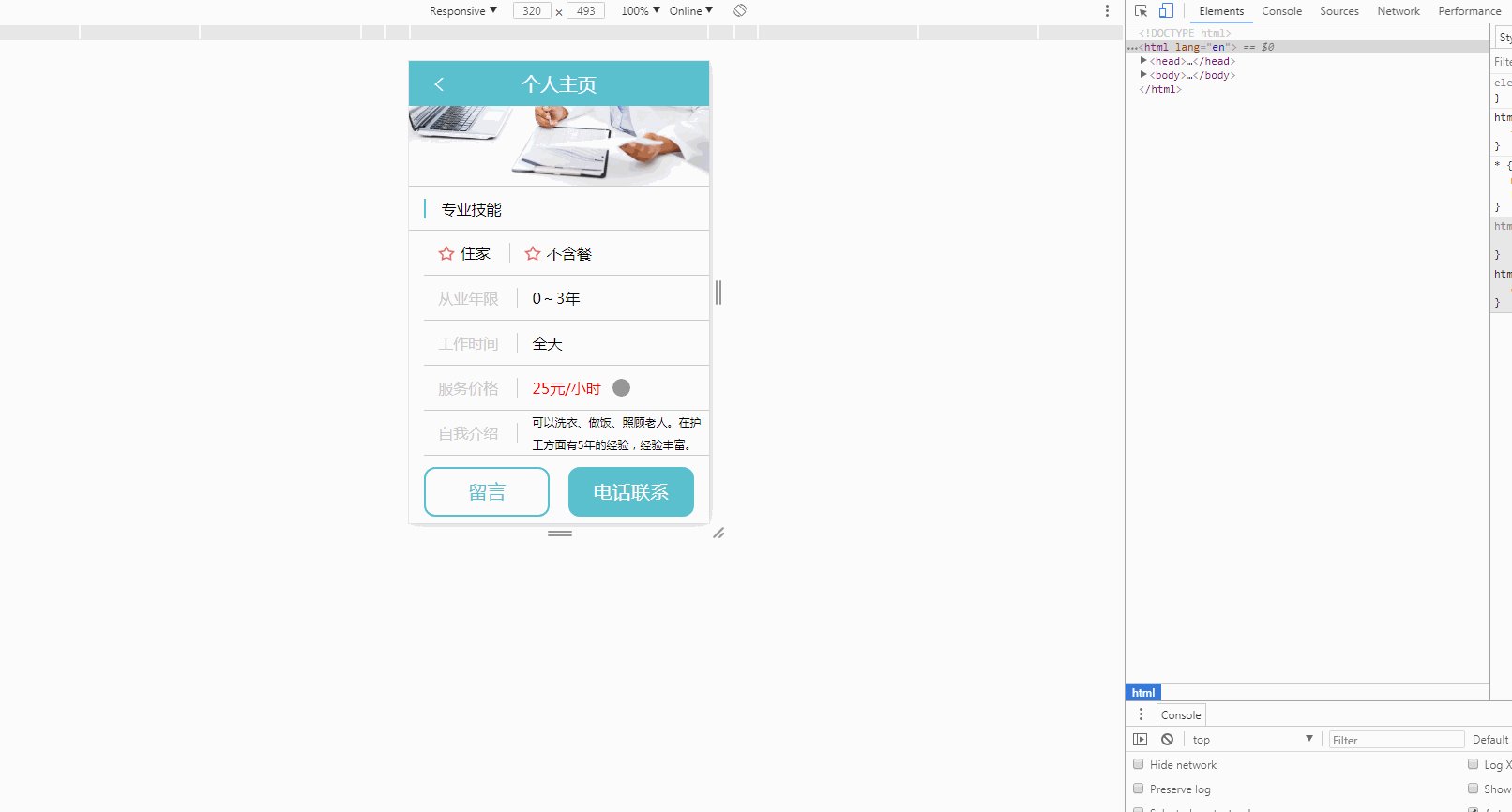
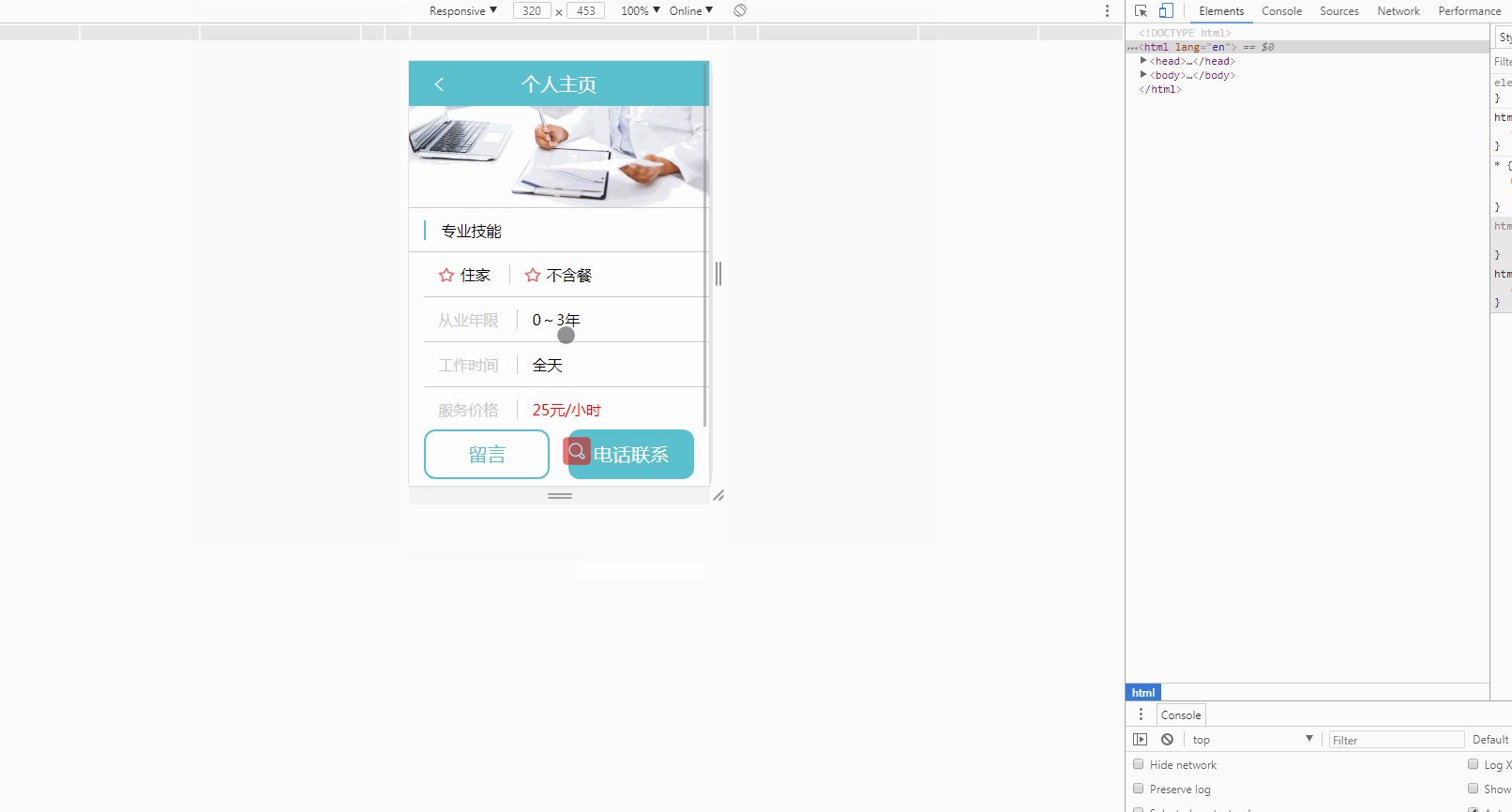
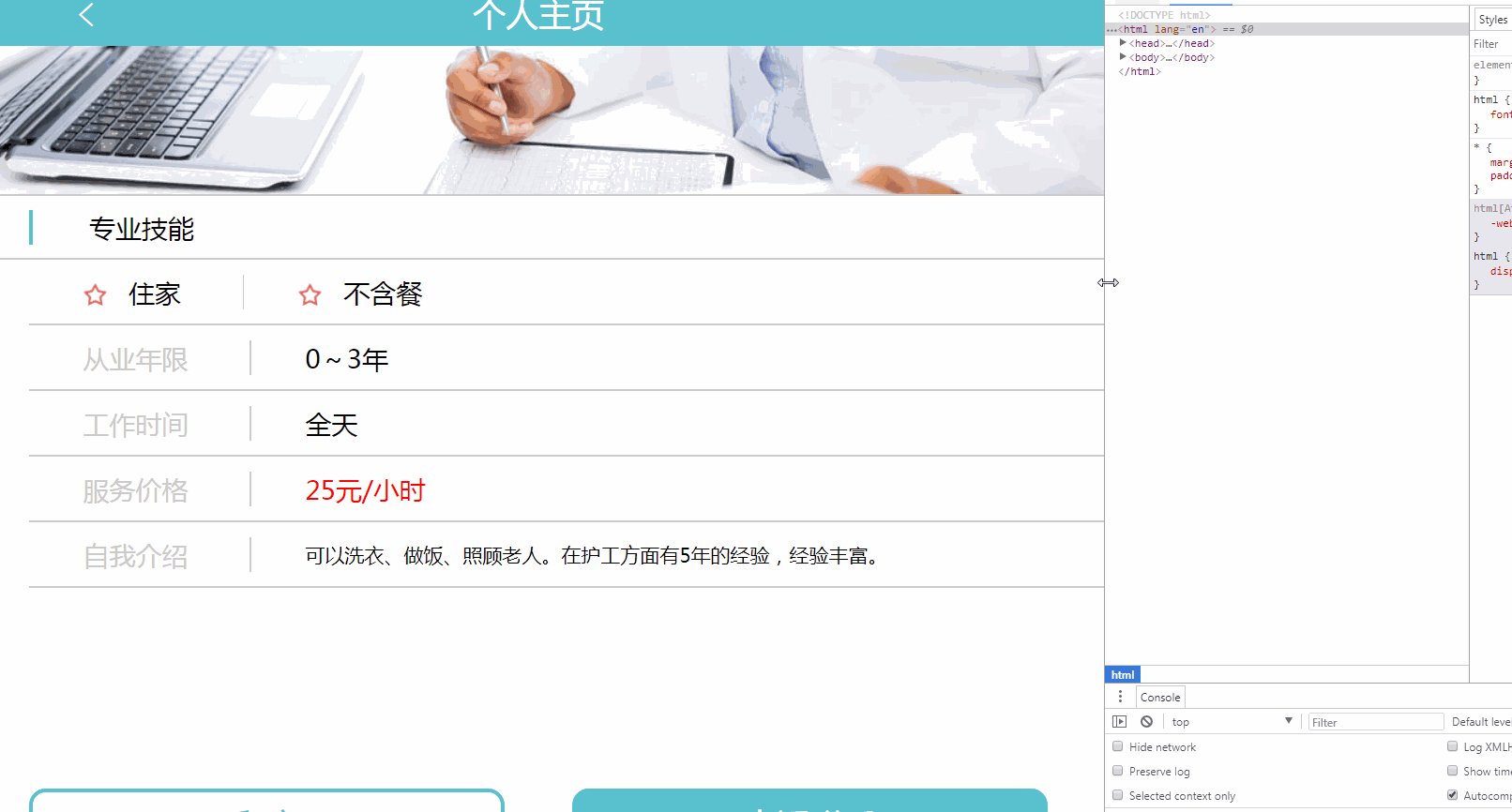
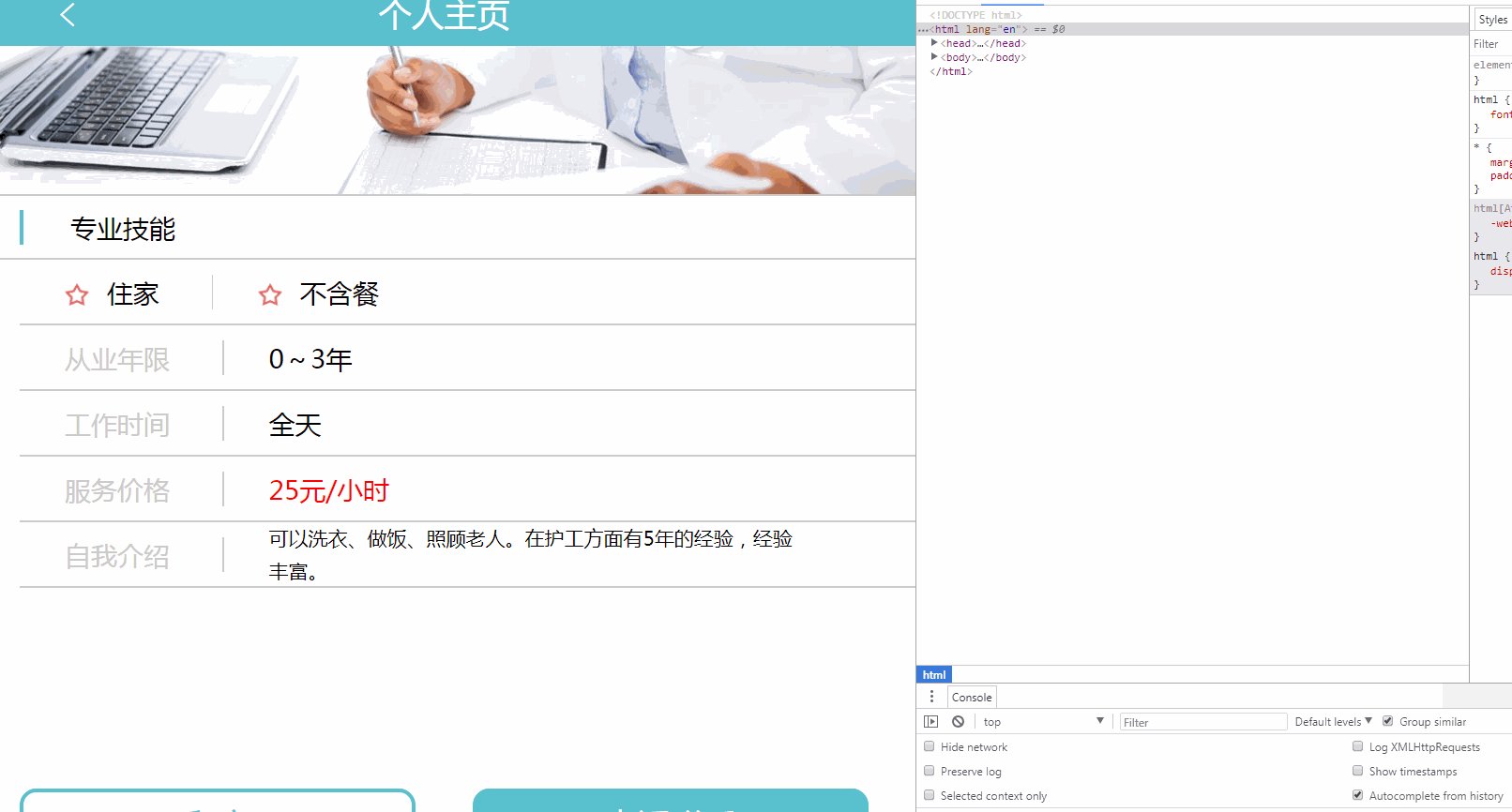
效果图如下:

明天计划的事情:
继续写任务
遇到的问题:
很多小问题,写完一起总结
收获:





评论