发表于: 2018-08-18 23:35:52
1 758
一、今天完成的事情
1、编写任务12
先完成html结构;
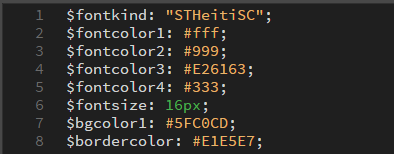
定义变量:基础字体、颜色、背景颜色;

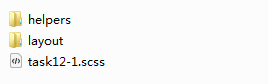
在layout子文件夹中建立常用的body、header、footer布局文件;在helpers文件夹中建立常用的mixin、placeholder文件;

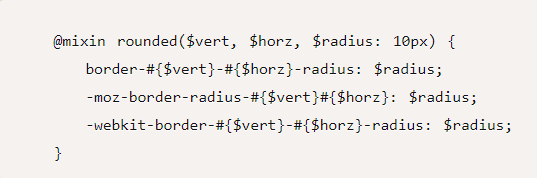
2、mixin 生成浏览器前缀:

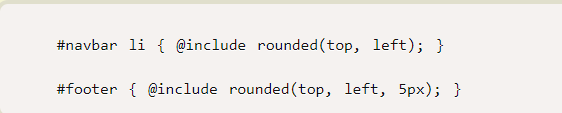
使用的时候,可以像下面这样调用:

3、Sass中的基本运算
1)、加法
在 CSS 中能做运算的,到目前为止仅有 calc() 函数可行。但在 Sass 中,运算只是其基本特性之一。
sass做加法运算是可以不考虑参数带单位,但需要单位同一
加号可以不需要空格隔开。
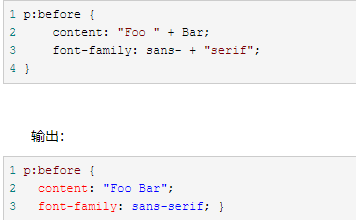
+ 还可以做字符链接
注意,如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串。

2)、乘法
能够支持多种单位(比如 em ,px , %);
如果进行乘法运算时,两个值单位相同时,只需要为一个数值提供单位即可(多个乘数中只需要一个乘数提供单位,否则报错)。
3)、除法
众所周知“/”符号在 CSS 中已做为一种符号使用。因此在 Sass 中做除法运算时,直接使用“/”符号做为除号时,将不会生效,编译时既得不到我们需要的效果,也不会报错。
需要给运算的外面添加一个小括号()才能执行除法运算。
总结: ”/ ”符号被当作除法运算符时有以下几种情况:
如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
如果数值被圆括号包围。
如果数值是另一个数学表达式的一部分。
4)、颜色运算 - 分段运算
所有算数运算都支持颜色值,并且是分段运算的。也就是说,红、绿和蓝各颜色分段单独进行运算。
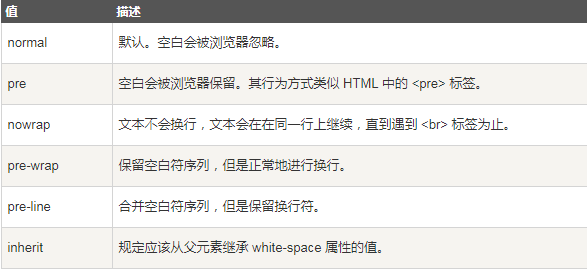
4、CSS white-space 属性
white-space属性指定元素内的空白怎样处理。

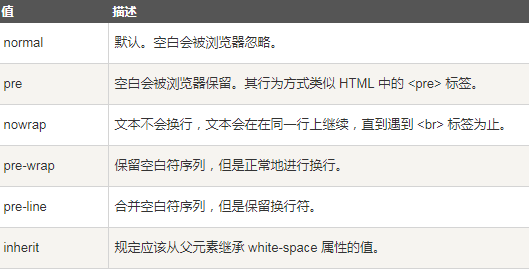
CSS3 text-overflow 属性
white-space属性指定元素内的空白怎样处理。

二、问题
一个完整项目的页面1、页面2,它们的scss组件文件是各自页面下都要放一次,还是可以只写一个同时用?比如设置的通用样式_header.scss,这2个页面能都引用这个文件吗?
目前使用mixin的地方一般是设置内外间距、外边框样式等。其他地方用的少。
三、明日计划
完善任务12代码。
- 四、收获
使用scss下来,主要用到的功能:
1、页面根据布局位置分成不同的小文件,分别设置该处的通用样式,这点在写第二个页面的时候能体会到很方便,直接用就行;
2、根据页面风格设置字体、颜色、边框等基础属性,设置基础变量,后面的各属性设置都基于变量来设置;
3、根据页面常用到的小组件如按钮、表单、链接样式,建立对应的样式文件,直接引用再根据实际情况加其他设置即可;
4、页面通用的行间样式用%placeholder设置了再引用;





评论