发表于: 2018-08-18 22:50:52
1 722
今天完成的事情:
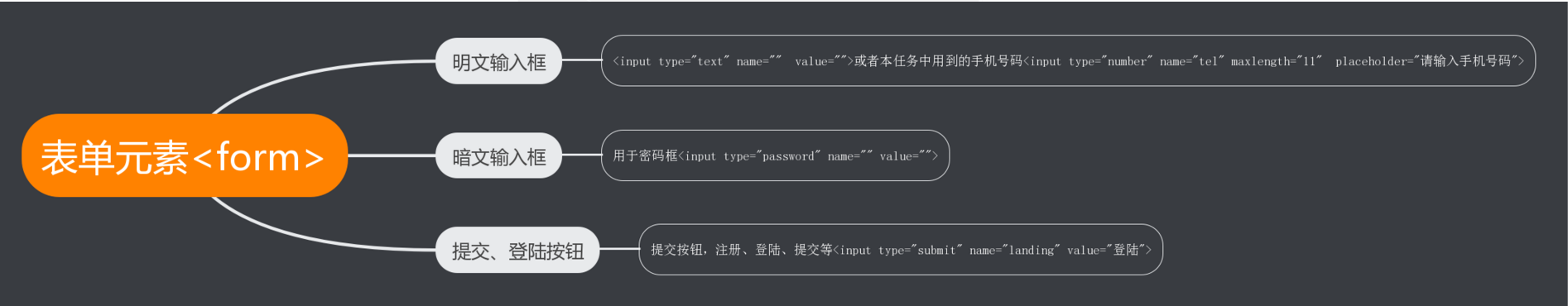
做任务四,主要是了解表单标签,主要用到的就三种

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #eee;
text-align: center;
}
.header{
height: 48px;
background: #5bc0cf;
margin: 0 auto;
font: 16px "微软雅黑";
color: #FFF;
}
.header a{
text-decoration: none;
color: #FFF;
line-height: 48px;
}
.header span{
display: inline-block;
width: 70%;
font-size: 18px;
font-weight: bold;
}
.content .phone{
height: 48px;
background: #fff url("images/phone.gif") no-repeat 10px center;
background-size:16px;
margin-top: 8px;
}
.content .lock{
height: 48px;
background: #fff url("images/lock.gif") no-repeat 10px center;
background-size:16px;
margin-top: 8px;
}
.content input{
margin-left: 32px;
width: 100%;
height: 48px;
border: none;
color: #ccc;
}
.content input[type="submit"]{
margin-top: 40px;
margin-left: 0px;
height: 48px;
width: 100%;
background: #5ac0ce;
color: #fff;
font-size: 18px;
font-weight: bold;
}
.content .reset{
display: block;
text-decoration: none;
color: #5ac0ce;
text-align: right;
}
</style>
</head>
<body>
<div class="header">
<a href="#" class="close">关闭</a>
<span>登陆</span>
<a href="#" class="login">注册</a>
</div>
<div class="content">
<form action="">
<div class="phone"><input type="number" name="tel" maxlength="11" placeholder="请输入手机号码"></div>
<div class="lock"><input type="password" name="passw" placeholder="请输入密码"></div>
<input type="submit" name="landing" value="登陆">
</form>
<a href="#" class="reset">忘记密码?</a>
</div>
</body>
</html>
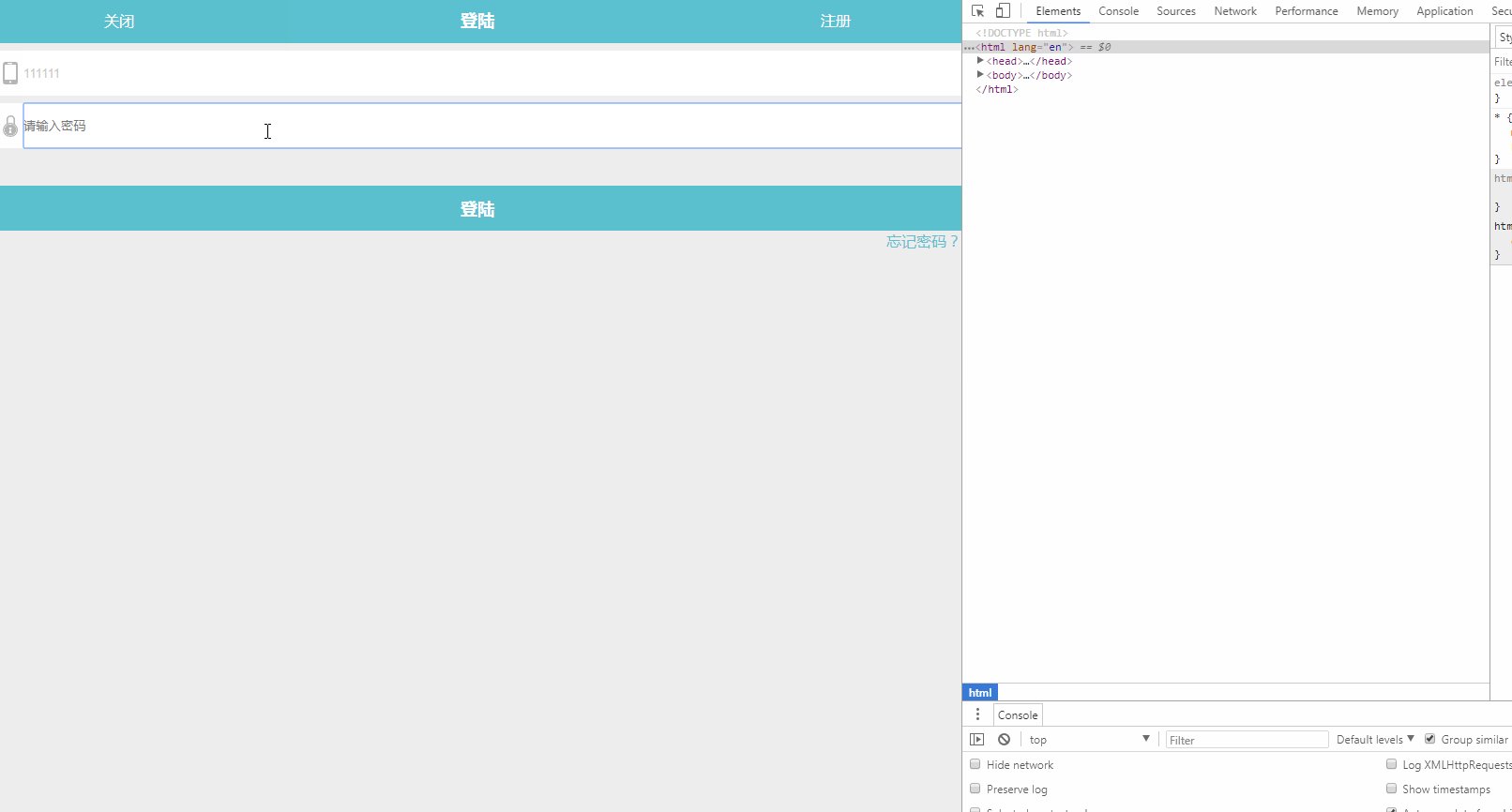
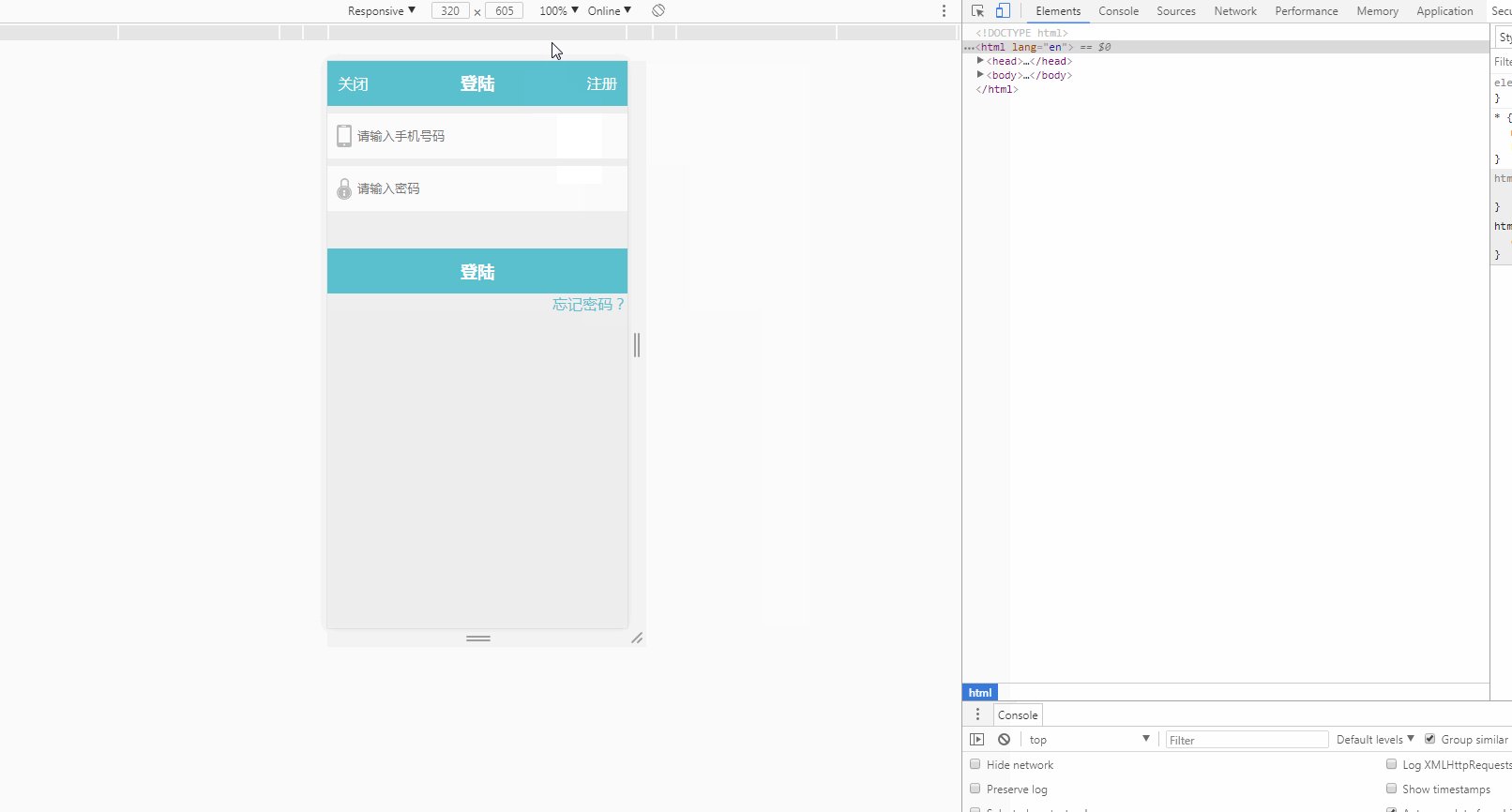
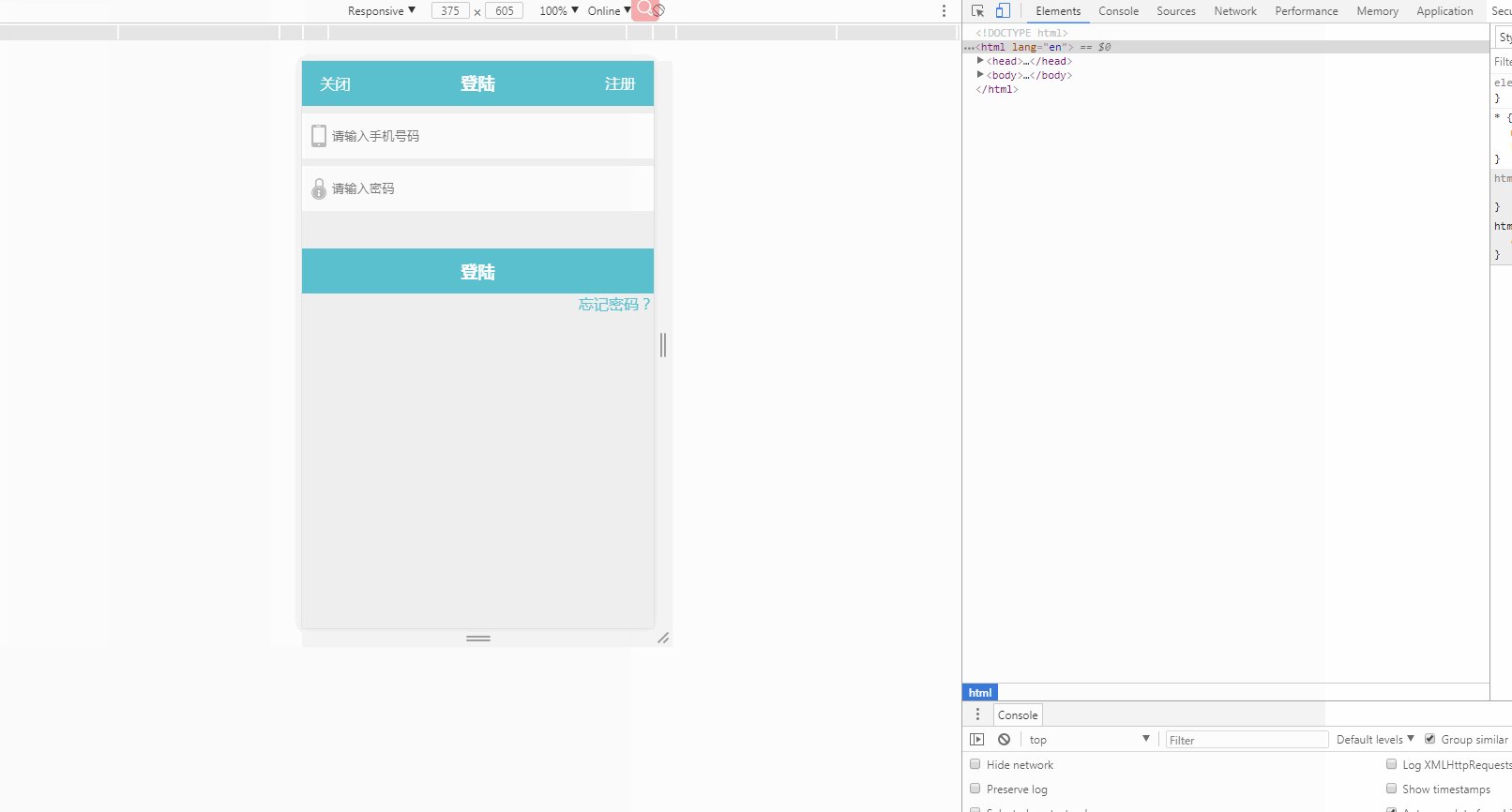
效果图如下

明天计划的事情:
继续做任务
遇到的问题:
做输入手机号码的时候 用type=text maxlength="11" 可以限制输入长度
当type=number时,maxlength="11" 失效,可以无限制输入
收获:





评论