发表于: 2018-08-17 23:45:28
1 705
一、今天完成的事情
1、SASS的嵌套,@extend,%Placeholders和Mixins
参考:https://www.w3cplus.com/preprocessor/sass-basic-mixins-nesting-placeholders-extend.html
SASS具有四个基本特性:变量Variables、嵌套Nesting、混合Mixins和继承Selector Inheritance。嵌套、混合和继承是有一种千丝万缕的关系,也从侧面也说明了这三者在SASS的重要性。
嵌套Nesting
元素的所有后代元素都可以放置在父元素之中;除了能进行结构嵌套之处,还可以对属性进行嵌套。
缺点:
SASS嵌套的越深,那么编译出来的CSS的选择器就会层级越深。这样不是我们想要的干净代码,直接违背了我们使用SASS的初衷,所以嵌套不要超过三层。
混合Mixins
Mixins是SASS最出名特色之一。通过:

将相同的样式风格定义成一个模块;然后在需要使用的地方通过@include将@mixin定义好的模块调用进来:

缺点:
Mixins的黄金规则是将相似的风格定义在一个@mixin中。另外Mixins主要是用于重用,而不是用来指定具体的属性值。当然,要是传入的参数值是一样的,同样会出现mixin的代码被重复编译出来的现象。这是使用Mixins无法避免的。
继承Selector Inheritance
很多时候,我们在写CSS时,多个元素具有同样的样式,我们往往解决的文案是把多个元素相同的样式写在一起.ul,ol,div{/*相同的样式*/}
在SASS中,我们可以把这个相同的样式抽取出来,并给他定义为一个类,把相同的样式写在这个类中:.sameStyle {/*相同的样式*/}
然后通过@extend来调用。

缺点
.samestyle样式可能不只运用在一个地方或者一个样式文件之中。另外,@extend是可以读取SASS文件中类名。
但.samestyle类名可能用在不同之处,有不同的容器包裹着,然而SASS中的@extend无法判断引用哪个地方的.button。所以他自己做主,将不同地方出现的.button类名都引入了进来。
所以在使用SASS继承时有一个规则:通过@extend引用的类名,你要确信它从未用在其他地方。麻烦的是,你不能总是确定他未用在其他地方,就算是你确信你现在没用在别的地方,但你不敢保证,你未来你或你的同事不在别的地方引用这个类名。、
强大的%placeholders
placeholders%是SASS的一个强大的特性。%只是一个占位符,他不是正常的选择器,不像.classes或者#ids,只要不通过@extend调用,不会产生任何代码量。首先使用%placeholders定义一个公用样式,类似于.class:%placeholders {/*公用样式*/},
在需要使用的地方通过@extend来调用:selector { @extend %placeholders;}
@include vs @extend
@include主要是用来调用@mixin定义的函数模块。在@mixin中可以定义一个相似功能样式,而且可以设置变量、定义参数和默认参数值;
@extend主要是用来调用.class或者%placeholders定义的属性模块;在.class或者%placeholders中可以定义一个相同样式,但这里面不能定义参数;
@include每次调用相同的@mixin时,编译出来的CSS相同样式不会进行合并;
@extend每次调用相同的 .class时,如果.class在样式出现多次,那么编译出来的CSS有可能不是您需要的样式;
@extend每次调用相同的%placeholders时,编译出来的CSS相同样式会进行合并。
使用Mixins和继承的细节
不要使用没有设置参数的@mixin,他们应该是.class或者%placeholders;
不要轻意(从不)使用@extend调用.class。会得到你意想不到的结果,特别是定义的.class出现在嵌套或其他的样式表中,你应该使用@extend调用%placeholders;
不要使用太深的选择器嵌套。
如果你能避免,不要使用标签名。这不是一个taxative规则,但比id或者类名的性能要更低;
不要使用子选择器符号>,在SASS中很无效;
不要使用同史选择器+,配合你当前的标记他是非常无效。
不要太相信SASS的自动编译,你应该时时检查生成的CSS。在SASS中纠错能力比较差。
2、组件化介绍
参考资料https://blog.csdn.net/HelloImyHe/article/details/81303475
Component:组件,或者构件。它的核心意义在于代码复用。功能相对单一或者独立,在整个系统的代码层次上位于最底层,被其他代码所依赖。
Module:模块或模组。它的核心意义在于分离职责。它的关注点在于功能划分。 例如: 视频通话、语音通话等功能就可以被分为不同的模块。
组件化为前端提供了很好的分治策略,可以实现独立维护,可维护性强;组件具有独立性,组件之间可以自由组合;页面只不过是组件的容器,负责组合组件即可形成功能完整的界面。
3、管理Sass项目文件结构
参考资料https://www.w3cplus.com/preprocessor/architecture-sass-project.html
构建你的结构体系
CSS预处理器的特点之一是可以把你的代码分割成很多个文件,而且不会影响性能。这都要归功于Sass的@import命令,只要在你的开发环境下,你调用不管多少文件,最终将编译出一个CSS样式文件。
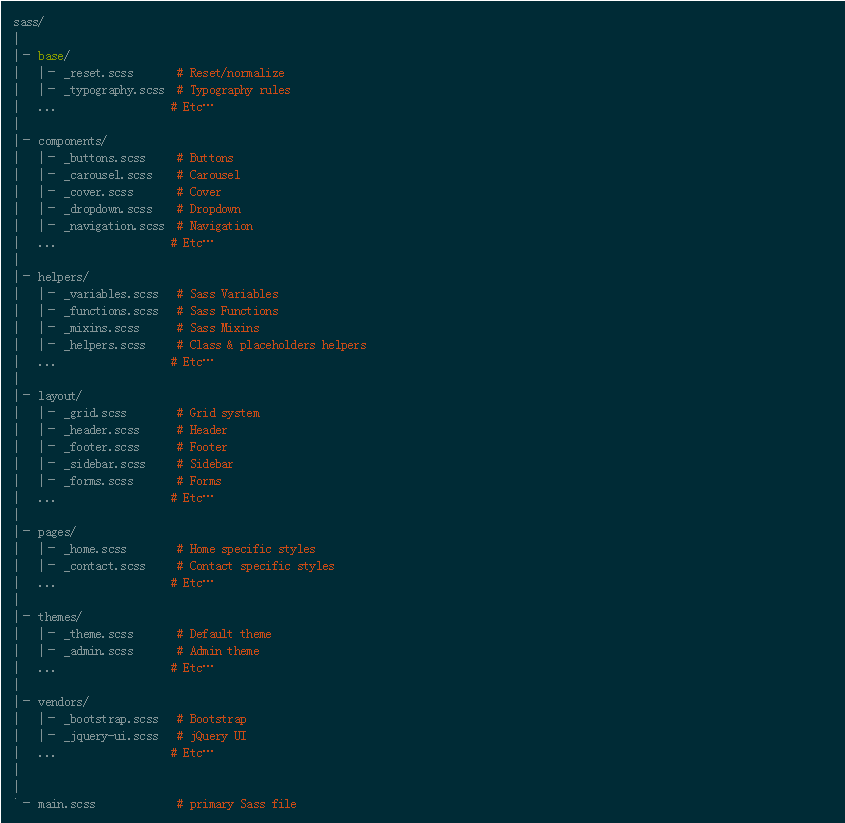
文件夹构建
根目录下main.scss文件,加其他.scss文件(根据不同的分类放在对应的文件夹中),后面这些.scss文件前面都有一个下划线(_),用来告诉Sass,这些.scss文件只是局部,不通过@import是不应该被编译出.css文件。事实上,它们是导入和合并文件的基本文件而已。
用一个简洁语义化的名称,用来表示模块的名称。这样我们就可以通过查找名称找到你需要的东西。
示例:

4、完善任务11scss文件
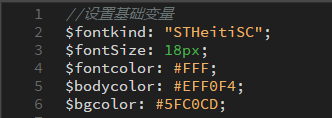
设置基础属性的变量:

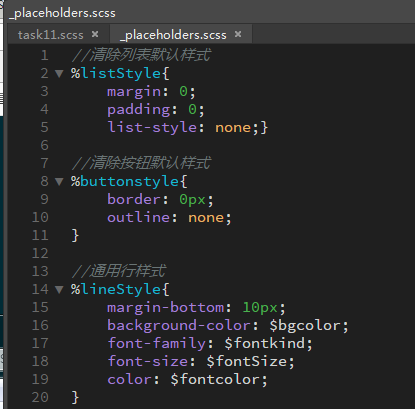
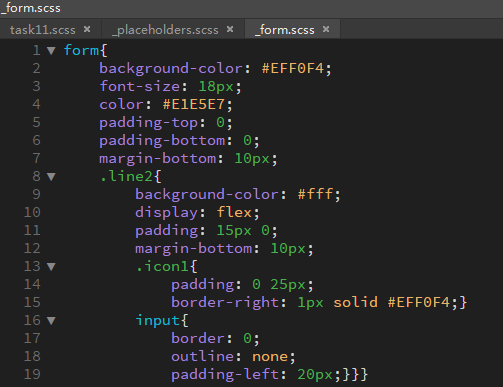
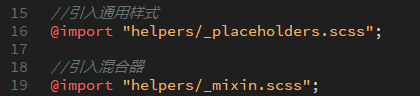
为模块化的元素单独创建文件:在task11.scss文件中通过@import引入。



二、遇到的问题
scss应该也有现成的组件库吧?就像css有bootstrap一样。。
scss编写目标应该是让scss文件、css文件都更简洁吧
三、明日计划
编写任务12,做到结构清晰、规范。
四、收获
1、深入学习了SASS嵌套、继承、混合的异同、优缺点:
变量的作用大概理解为:可以通过改变变量来改变页面的基础属性:
例如修改颜色大小、修改整个风格、使用对颜色设置多色,通过条件判断来更换颜色等等。





评论