发表于: 2018-08-17 23:30:31
2 649
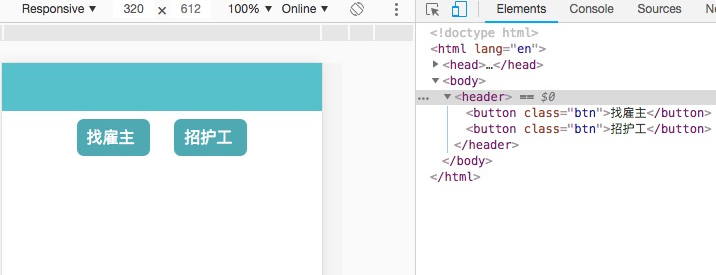
今天完成的事情:开始任务六,画了一个大致框架。头部做完了。
明天计划的事情:学用flex做任务六。看看能不能帮任务六做完。
遇到的问题:遇到问题有两个,第一个就是button,不在父元素header之中,而是在父元素的下面。刷了好几遍都找不到原因。
第二就是inline-block,两个button之间的间隙。

收获:
1.去掉两个liline-block的间隙。
a.去空格键元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了
b.使用margin的负值。(建议)
c.使用letter-spacing
d.使用font-size:0
e.使用word-spacing
2.子元素button会在父元素header下面是因为尺寸问题。
设置了font-size:625%;之后,还需要设置font-size:initial;这样子元素就会在父元素内了
3.点击header中的button变色。
a.可通过使用css伪类实现点击元素变色的效果,两个伪类是:active, :focus
:active
:active选择器用于选择活动链接。当在一个链接上点击时,它就会成为活动的(激活的),:active选择器适用于所有元素,不仅限于链接a元素
:focus
:focus 选择器用于选取获得焦点的元素。仅接收键盘事件或其他用户输入的元素允许 :focus 选择器。
由于上面的特性,如果想实现点击时变色效果,有以下两种方法,两者区别在
:active,元素被点击时变色,但颜色在点击后消失
:focus, 元素被点击后变色,且颜色在点击后不消失
b.触碰button变色需要用:hover 具体可以查看百度。





评论