发表于: 2018-08-17 22:06:46
1 630
今天完成的任务
a.任务12的深度思考
b.任务13的环境配置
c.任务13的第一个页面完成
第二个页面header完成。
明天的计划
a.任务13编写完成
b.任务13深度思考
遇到的问题:
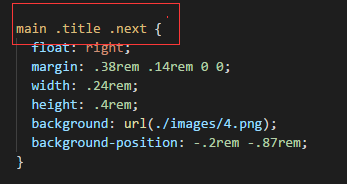
a.发现了scss的嵌套问题:如果是一直从html开始一层一层的嵌套起来的编写格式的话,虽然在修改和观看上很方便,但是后面编写后属性覆盖或者
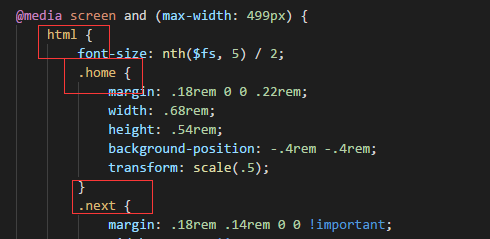
@media 的媒体查询编写会出现优先级不够覆盖不了,这是因为在前面嵌套的时候css里是类名一层一层的写下去的
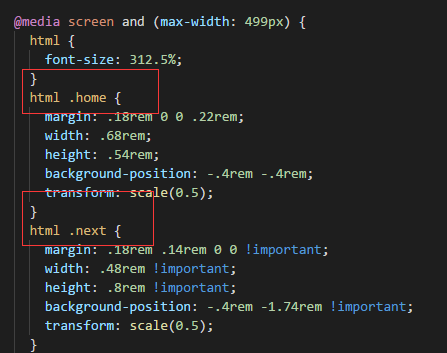
而媒体查询编写的是


造成类的结构不同(就是类名不同,层次也不同了)所以覆盖不了,除非加上!important;
所以以后写scss的格式嵌套 最好不要超过3个层次,这样的话可以保持美观,并且后面类覆盖和媒体查询覆盖都方便。
收获
深度思考
开发过程中应该遵守哪些编码规范和class命名规范?
html规范
页面的第一行添加标准模式声明!DOCTYPEhtml
代码缩进:tab键设置四个空格(通常在软件右下角设置相应空格大小)
html中除了开头的DOC和'UTF-8'或者head里特殊情况可以大写外,其他都为小写,css类都为小写
建议为html根元素指定lang属性,从而为文档设置正确的语言lang="zh-CN"
不同doctype在不同浏览器下会触发不同的渲染模式
非特殊情况下样式文件必须外链至…之间;非特殊情况下JavaScript文件必须外链至页面底部
尽可能减少div嵌套.
在页面中尽量避免使用style属性,即style="…";写在相应的样式文件中
对于属性的定义,确保全部使用双引号,绝不要使用单引号
背景图片请尽可能使用sprite技术,减小http请求
给区块代码及重要功能(比如循环)加上注释,方便后台添加功能
不要使用@import,与<link>标签相比,@import指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题。
css规范CSS书写顺序
显示属性:display/list-style/position/float/clear…
自身属性(盒模型):width/height/margin/padding/border
行高:line-height
文本属性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content…
其他:cursor/z-index/zoom/overflow
CSS3属性:transform/transition/animation/box-shadow/border-radius
如果使用CSS3的属性,如果有必要加入浏览器前缀,则按照-webkit-/-moz-/-ms-/-o-/std的顺序进行添加,标准属性写在最后
排版规范
如果是在html中写内联的css,则必须写成单行
每一条规则的大括号{前后加空格
属性名冒号之前不加空格,冒号之后加空格
每一个属性值后必须添加分号;并且分号后空格
多个selector共用一个样式集,则多个selector必须写成多行形式
规则书写规范
使用单引号,不允许使用双引号
每个声明结束都应该带一个分号,不管是不是最后一个声明
除16进制颜色和字体设置外,CSS文件中的所有的代码都应该小写
除了重置浏览器默认样式外,禁止直接为htmltag添加css样式设置
每一条规则应该确保选择器唯一,禁止直接为全局.nav/.header/.body等类设置属性
class命名
规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或_
命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合+
不允许通过1、2、3等序号进行命名;避免class与id重名
class用于标识某一个类型的对象,命名必须言简意赅
尽可能提高代码模块的复用,样式尽量用组合的方式
规则名称中不应该包含颜色(red/blue)、定位(left/right)等与具体显示效果相关的信息。应该用意义命名,而不是样式显示结果命名
问题1:class命名有什么常用方式?
原子类命名规则
将复用性高的单条属性直接命名成类
.ml5{margin-left:5px;}
模块命名规则
按照职能划分命名规则
例如,模块是nav,便可以命名nav-tittle、nav-left
BEM
BEM思想是由于项目开发中,每个组件都是唯一无二的,其名字也是独一无二的,组件内部元素的名字都加上组件名,并用元素的名字作为选择器,自然组件内的样式就不会与组件外的样式冲突了。这是通过组件名的唯一性来保证选择器的唯一性,从而保证样式不会污染到组件外。
BEM的命名规矩很容易记:block-name__element-name–modifier-name,也就是模块名+元素名+修饰器名





评论