发表于: 2018-08-17 14:41:02
2 684
今日主要完成任务:
1、项目三的自适应调整完成
2、完成了项目四
————————————————————————————————————————
明天任务:
1、领取任务五,并做一个初步的小demo
————————————————————————————————————————
遇到的问题:
1、困扰了我好几天的的关于设备像素,设备独立像素,css像素,dpr之间的关系?
设备像素:就是我们平常所说的手机的分辨率
设备独立像素:某种意义上就等于设备独立可用的css像素
dpr:就是设备像素和设备独立像素之间的比值
具体网上有很多解释,但是能记到脑子里,并且理解的就是这些
2、前端时间囫囵吞枣的理解了一下viewpoint,但是不知道它的具体含义,在写自适应界面的时候遇到了一些麻烦
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
width=device-width的意思就是页面宽度等于设备独立像素,也就是可用的css像素,也等于设备布局视窗的宽度
initial-scale=1 的意思是初始缩放指数为1
minimum-scale=1 的意思是最小缩放指数为1
maximum-scale=1 的意思是最大缩放指数为1
user-scalable=no 的意思是用户不能对页面缩放
同时还了解到Viewport 分为:视觉视窗、理想视窗、布局视窗。
视觉视窗:我们可以通过window.innerWidth | window.innerHeight来获得视觉视窗对应的宽和高。
布局视窗:可以通过document.documentElement.clientWidth | document.documentElement.clientHeight来获得布局视窗的宽和高。
布局视窗的宽高值是在页面没添加viewport 时所获得的值。如果你给页面添加了viewport 并且 设置了width = device-width 时,通过上面的代码所获得的值就不是布局视窗的默认值了。
_____________________________________________________________
收获:
1、关于自适应的理解
自适应包括:页面宽度的自适应,字体的自适应,图片的自适应,html元素之间距离的自适应
2、关于自适应界面开发的流程有了一些了解。
(1)先看设计稿的设计尺寸,然后根据设计尺寸的大小写一版单位为px的demo
(2)调试代码,然后把px的单位换算为rem或者vw或者百分比,继续调试
3、关于html的font-size的大小有了初步的了解。
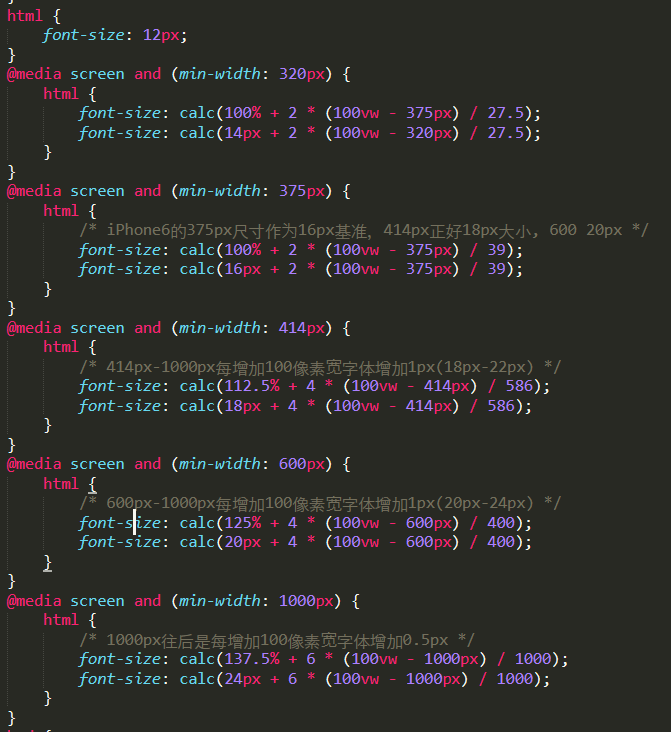
利用vw和css3的 calc计算实现动态字体大小效果
具体效果:
当设备独立像素在320px以下的时候,html的font-size为12px
当设备独立像素在320px~375px之间的时候,html的font-size为在14px~16px之间变动
当设备独立像素在375px~414px之间的时候,html的font-size为在16px~18px之间变动
当设备独立像素在314px~600px之间的时候,html的font-size为在18px~20px之间变动
当设备独立像素在600px~1000px之间的时候,html的font-size为在20px~24px之间变动
当设备独立像素大于1000px的时候,设备独立像素每增加100px,html的font-size增加0.5px
这样,就像项目3,项目3的设计尺寸是640*1136,对应的html的font-size就是20.4px
知道了html的font-size,就能把根据设计稿写的小demo的尺寸,由px全部换算成rem,从而实现了页面自适应






评论