发表于: 2018-08-17 00:15:04
1 746
今天完成的事情 :
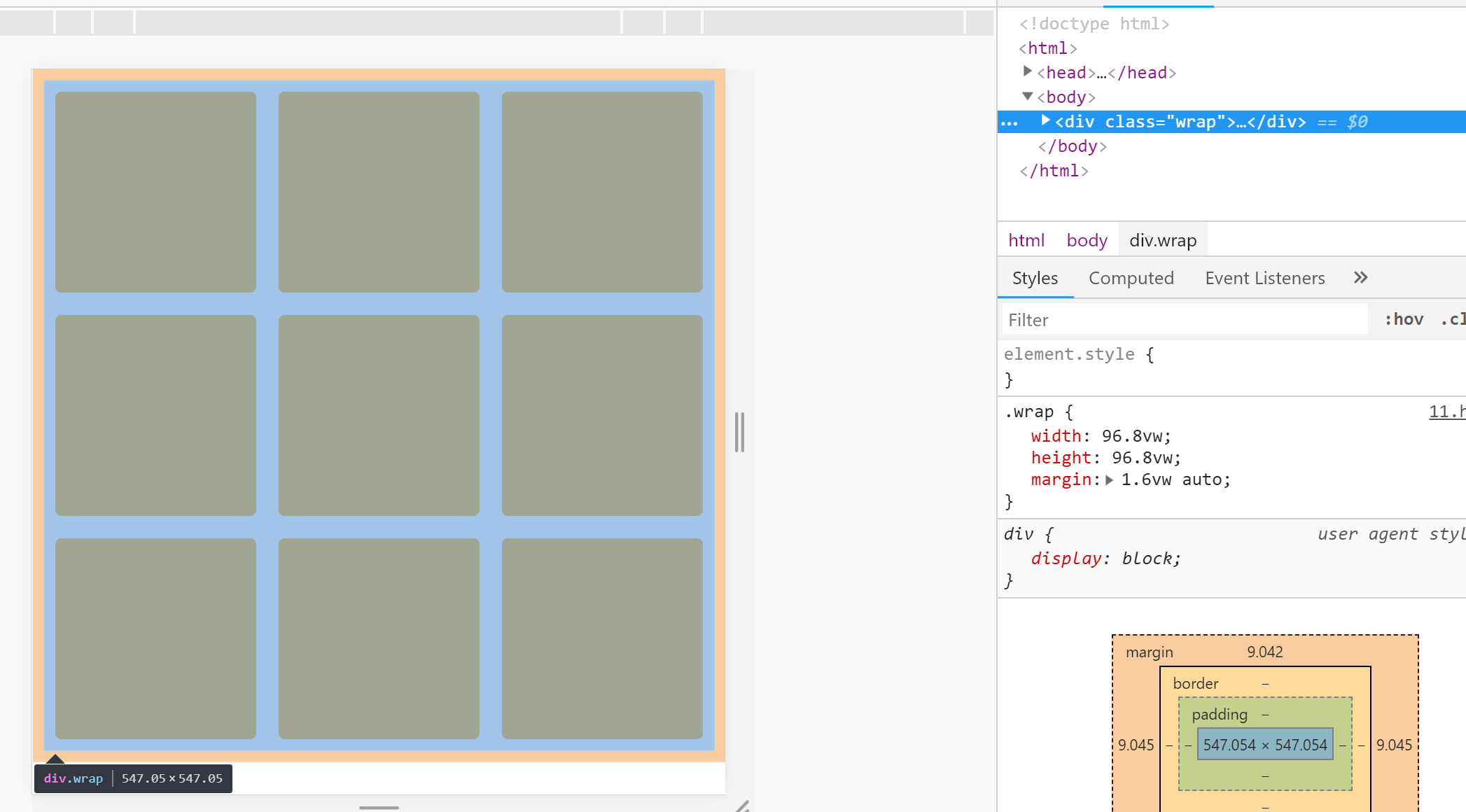
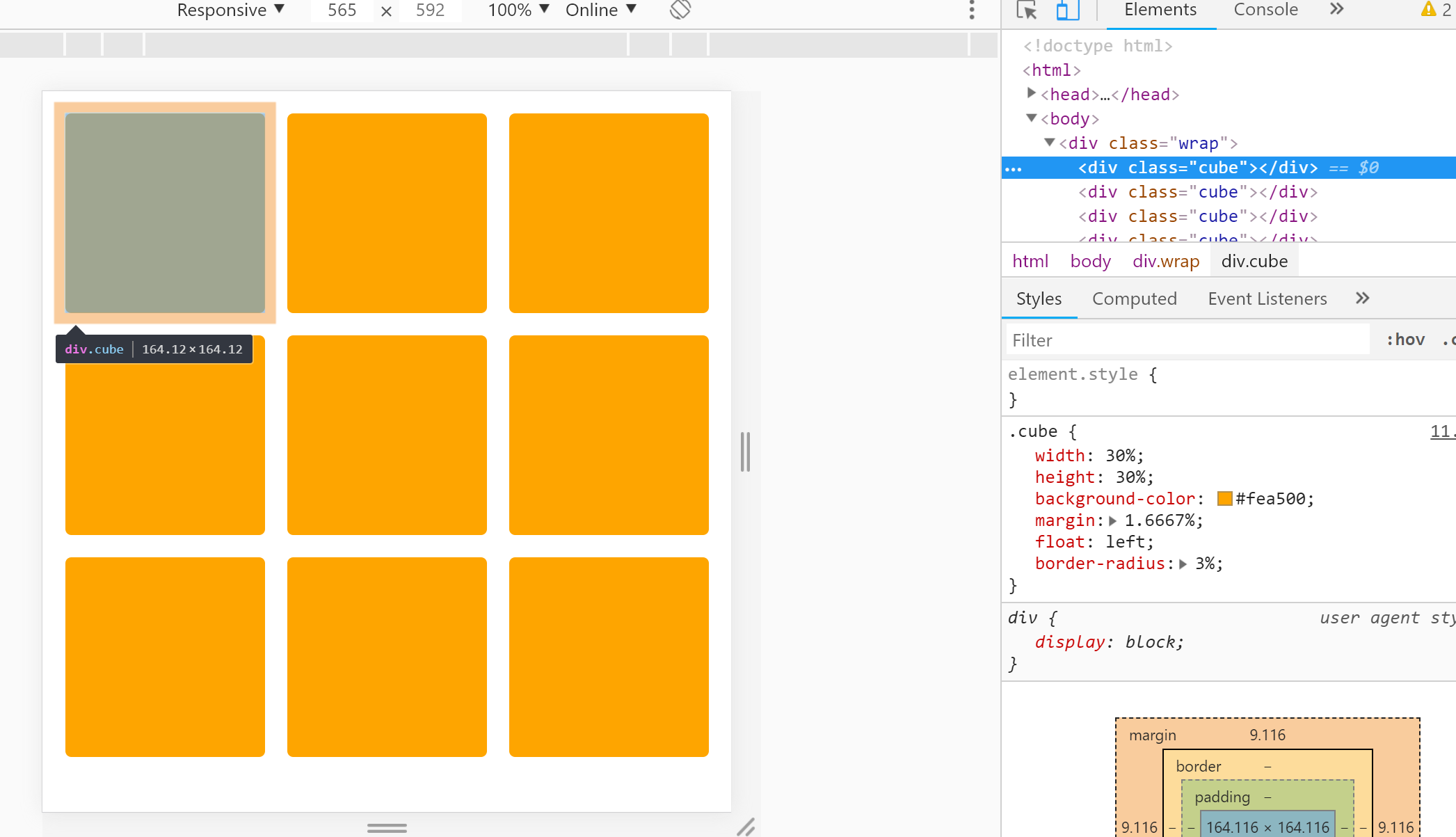
完成了CSS课程的任务一 自适应九宫格
明天计划的事情:
完成任务二
遇到的问题:
一开始没打算设置外层DIV的高度值,因为对九个子元素DIV设置 “height:30%” 时,所有DIV元素的高度都是0。
对此也没有想到什么很有效的方式,后来通过检索资料和跟师兄请教得到了两种方案思路:
1. 九个字DIV的高度通过padding-top或者padding-left撑开
(此为知识点1:对padding设置百分比值,则其值是相对父元素宽度计算的;
对height设置百分比值,则其值是相对父元素height计算的)
使用这种方法的优点在于不用设置父级DIV的height属性,符合大家写网页时尽量不设置容器高度的写码风格;
缺点就是如果要在九宫格内放置文本内容时就不能直接放在九个DIV里面了,需要内置子元素(或者伪元素)并定位出去。
2. 将父级DIV的宽高均用vw单位设置为等宽等高;这时子元素宽高用百分比设置即可
使用 vw、vh 单位的优点很明显:自适应浏览器宽高,是移动端的常用单位
收获:
总结一下,主要认识或者复习到这些遗漏的知识点:
1. width、height、padding等属性使用百分比值的计算规则
2. CSS Reset : 对body设置了 margin:0 以达到 更好的控制元素边距的道理
3. vw、vh 与自适应
最后通过调试百分比值 做到了整个九宫格左上右边的空白基本与九宫格内部间距相近

内部边距:

明天继续加油O(∩_∩)O~





评论