发表于: 2018-08-16 23:50:20
1 796
今天完成的事情:任务五提交了,打回来两次,大毛病没多少,小毛病有几个,修改了一下书写的代码规范,去掉了123的类名。头部的返回标签可以用CSS来写。
明天计划的事情:完成任务五。开始任务六,看一下flex,尽快完结任务六。
遇到的问题和收获:任务五的问题有几个,底部元素需要设置背景颜色,不然会出现一个小的BUG。代码书写规范,实在不会可以找个翻译。翻译关键部分中文。再就是代码多余臃肿,不需要的代码可以去掉。多看一下块级元素,行列块级元素,浮动,定位,弹性布局这几个的怎么移动,怎么居中。任务五没有用弹性布局 调节居中浪费了很多时间。
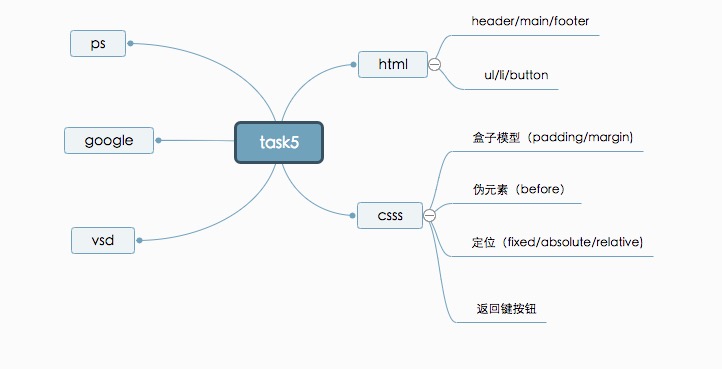
官方脑图:
自己的脑图:

1.按钮标签button的应用,还有列表中的 ul和li的应用。
2.伪元素的使用。任务四有用过。
3头部和底部的固定定位fixde和其中的zindex
4.头部返回键的设置:
position: absolute;
width: .2rem;
height: .2rem;
border-left: 2px solid white;
border-bottom: 2px solid white;
transform: rotate(45deg);
5.CSS的书写规范问题:
规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或 _
命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合
命名注意缩写,但是不能盲目缩写,具体请参见常用的CSS命名规则
不允许通过1、2、3等序号进行命名
避免class与id重名
id用于标识模块或页面的某一个父容器区域,名称必须唯一,不要随意新建id
class用于标识某一个类型的对象,命名必须言简意赅。
尽可能提高代码模块的复用,样式尽量用组合的方式
规则名称中不应该包含颜色(red/blue)、定位(left/right)等与具体显示效果相关的信息。应该用意义命名,而不是样式显示结果命名。
排版规范(1)使用4个空格,而不使用tab或者混用空格+tab作为缩进;(2)规则可以写成单行,或者多行,但是整个文件内的规则排版必须统一;单行形式书写风格的排版约束
如果是在html中写内联的css,则必须写成单行;
每一条规则的大括号 { 前后加空格 ;
每一条规则结束的大括号 } 前加空格;
属性名冒号之前不加空格,冒号之后加空格;
每一个属性值后必须添加分号; 并且分号后空格;
多个selector共用一个样式集,则多个selector必须写成多行形式 ;
多行形式书写风格的排版约束
每一条规则的大括号 { 前添加空格;
多个selector共用一个样式集,则多个selector必须写成多行形式 ;
每一条规则结束的大括号 } 必须与规则选择器的第一个字符对齐 ;
属性名冒号之前不加空格,冒号之后加空格;
属性值之后添加分号;





评论