发表于: 2018-08-16 23:15:09
2 729
今天完成的任务
a.任务12的完成
b.拓展知识
明天的计划
a.任务13的环境配置
b.任务12的深度思考
c.拓展
遇到的问题
a.关于sass的一个问题:先上代码
html
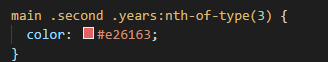
scss
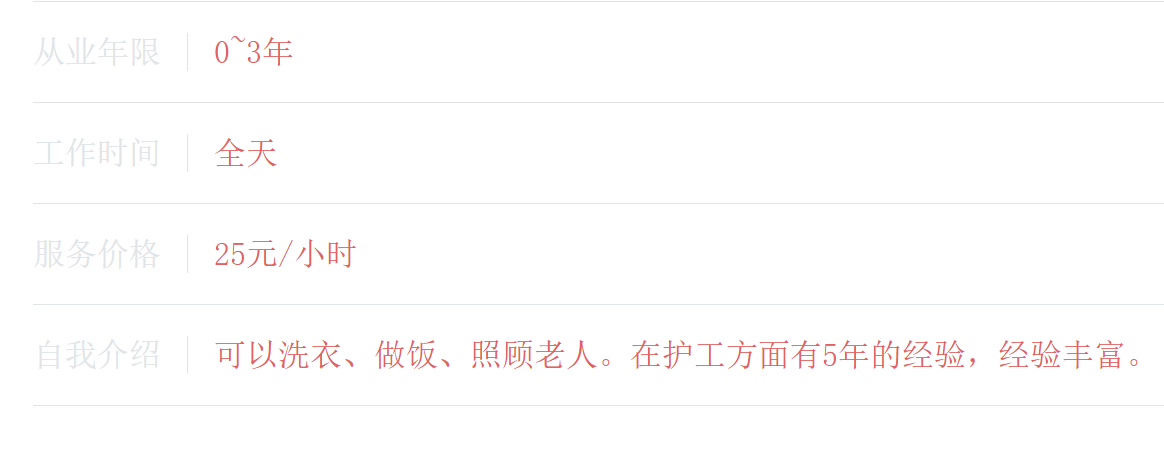
效果:
从上面可以看到:nth-of-type(3)选择器根本就没有效果,但是看转换成的Css: 这个代码却是对的;
这个代码却是对的;
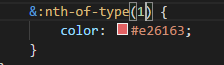
然后我尝试一下 填1也没有效果,然后就是重点来了---
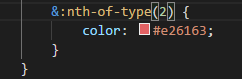
填1也没有效果,然后就是重点来了--- 当然我换成2 也是years的第二个的时候却发现
当然我换成2 也是years的第二个的时候却发现
}
}
我的year类里面的字体全部变红了。这就很难受了,直接思密达:你说这如果是在sacc不能用的话还能接受,但是这一实验却发现数值1,3不起作用 ,2缺把years全部渲染了;网上查了资料也没有任何说明方案。选择唯一能猜测的是我上面的类名还有一个year,难道是算成了year为第一个years为第二个?但是这样算的话我前面把数值填成1的时候,前面的year也没有变化啊?求师兄解惑!!!
收获
Sass语法规则有两种,
a.通过tab键控制缩进的语法规则(缩进要求非常严格),这种语法对于熟悉Ruby的同学来说会非常的方便和喜欢。这种语法的Sass文件是以.sass后缀命名。b.SCSS,这是Sass的新的语法规则,他的外观和CSS的一模一样,文件后缀是.scss
如果使用的是Sass新的语法规则,而文件后缀依旧是.sass,这也就造成血案了,编译时说编译不出来。所以sass只能使用.Sass老语法规则(缩进规则),.scss使用的是Sass新语法规则(类似CSS语法)。





评论